<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.6.1)
<ソフトウェア>
・Google Chrome(ver.138.0.7204.101)
・ConoHa(ver.3.0)
・WordPress(ver.6.8.1)
・SWELLテーマ(ver.2.15.0)
・PHP(ver.8.4.3)
本記事では、SWELLテーマで、サイドバーにボタンを設置する方法について解説します。
1. サイドバーにボタンを設置したい
みなさんは、「ブログの共通サイドバーに他サイトへ誘導するボタンを設置したい」と思ったことはないでしょうか。
僕は、サイトを2つ運営しているのですが、特定のサイトからもう一つのサイトへ誘導するためのURLをサイドバーに設置したいと考えました。
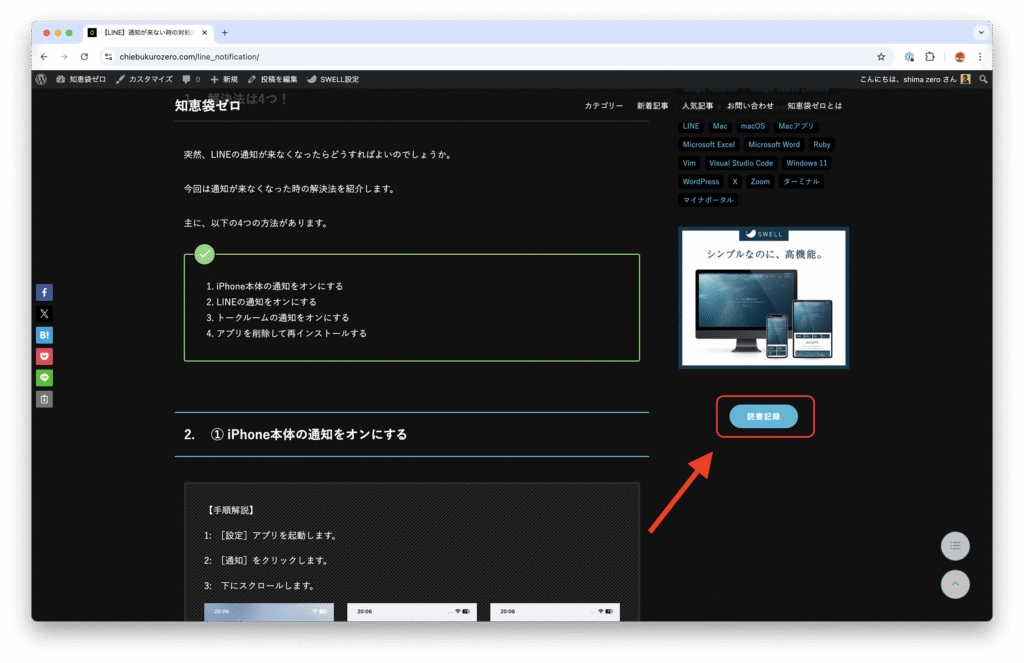
以下の画面のように、ボタンをクリックする方法について解説します。

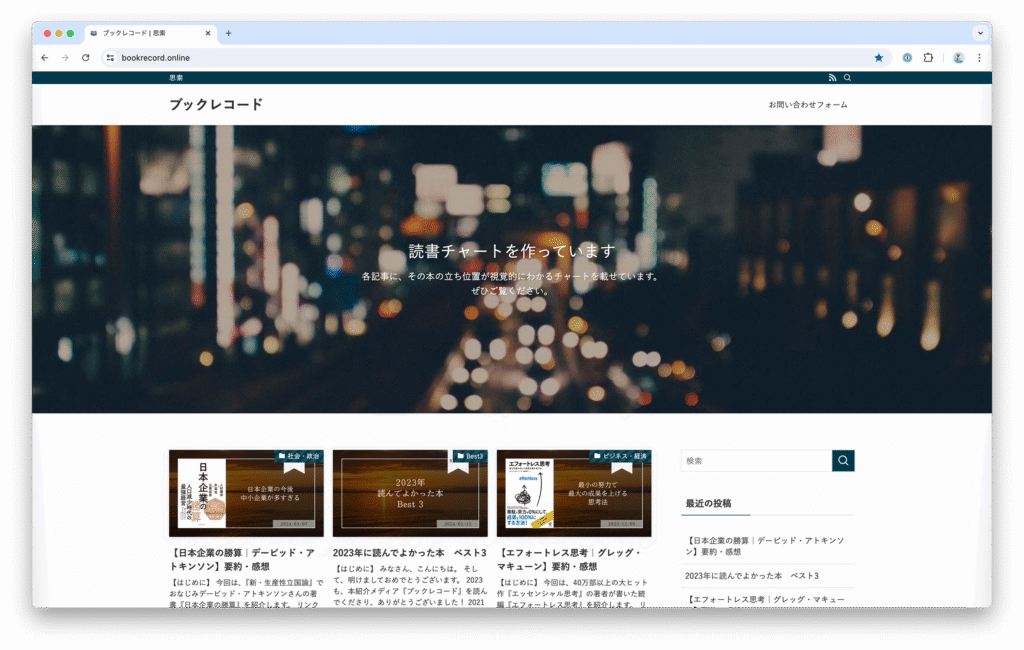
ボタンをクリックすると、別のサイトへ飛ぶことができます。

手順としては、大きく2つに分かれます。
- ブログパーツを作成する
- ウィジェットにブログパーツを表示させる
2. ブログパーツを作成する
【手順解説】
1: WordPressを開きます。
https://あなたのサイトドメイン/wp-login.php
自分のサイトの管理画面にログインしてください。
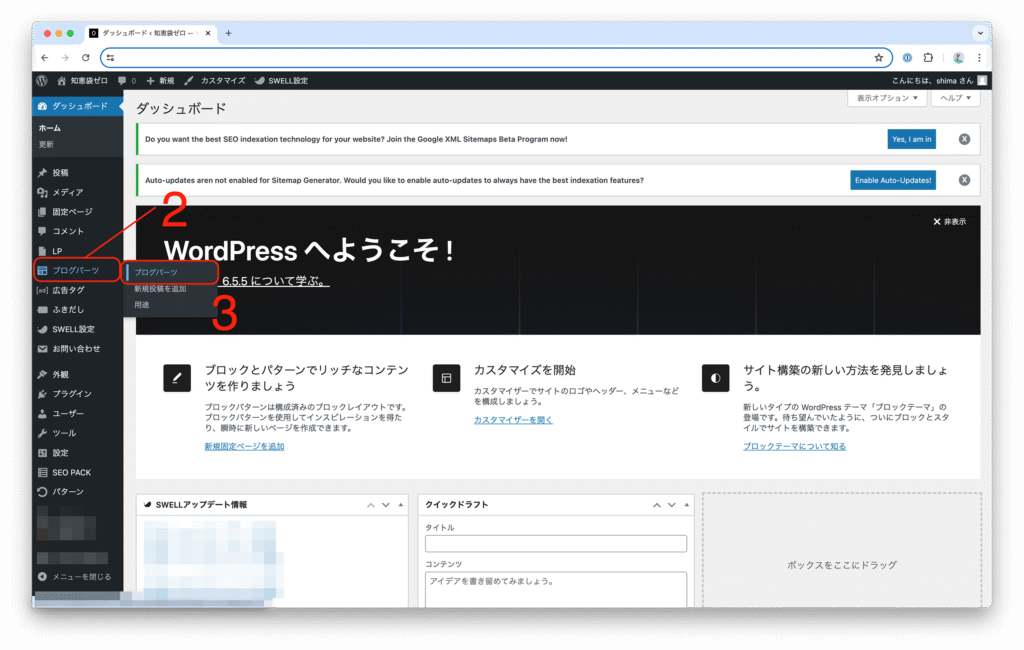
2. [ブログパーツ]をポイントします。
3: [ブログパーツ]をクリックします。

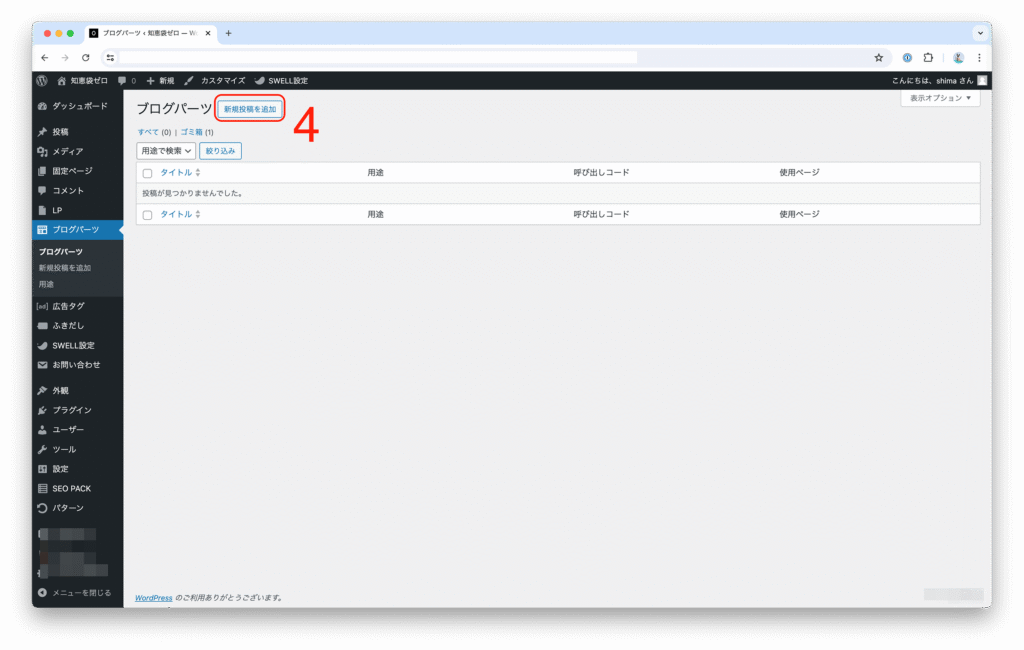
4: [新規投稿を追加]ボタンをクリックします。

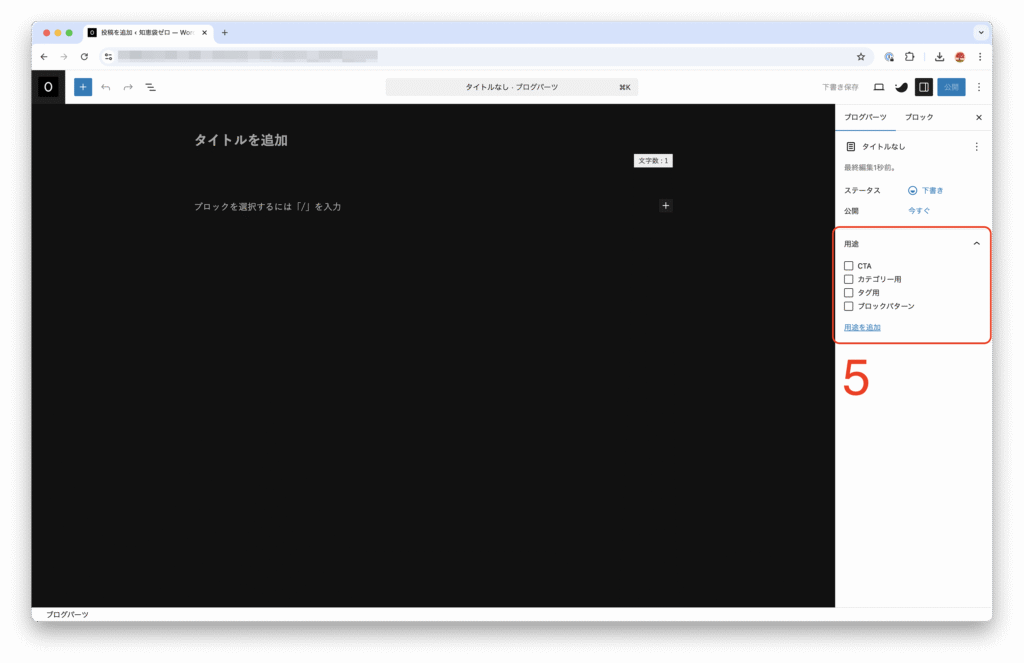
5: 任意で[用途]を選択しましょう。

あくまで、付箋のような役割です。
以下に、簡単な意味を紹介します。
CTA: Call To Actionの略。読者に行動を促すためのブロックを作成した際に、この項目にチェックマークを入れると良いでしょう。[申し込み]ボタンや、[カートに入れる]ボタンなどが当てはまります。
カテゴリー用: カテゴリーページを作り込む際に、この項目にチェックマークを入れると良いでしょう。ブログパーツを使用しないと、カテゴリーページは記事の羅列になります。
タグ用: タグページを作り込む際に、この項目にチェックマークを入れると良いでしょう。ブログパーツを使用しないと、タグページは記事の羅列になります。
ブロックパターン: 記事などでよく使用するレイアウトをブログパーツとして保存しておく際に、この項目にチエックマークを入れると良いでしょう。
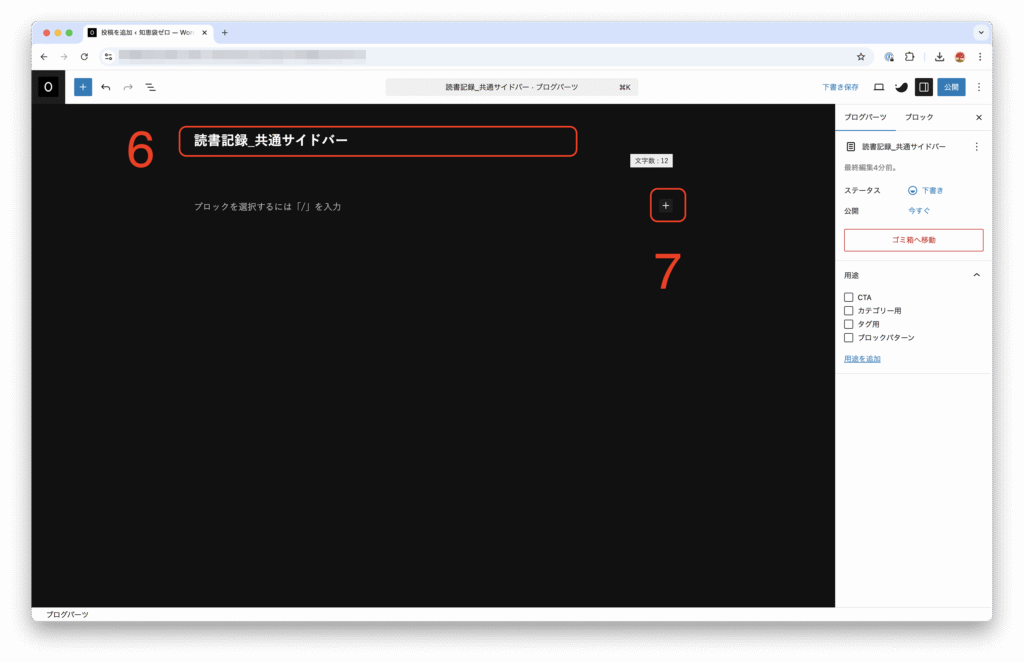
6. ブロックパーツ名を入力します。
ここに入力する名前は、ボタンに表示される名前ではありません。
7: [ブロックを追加]ボタンをクリックします。

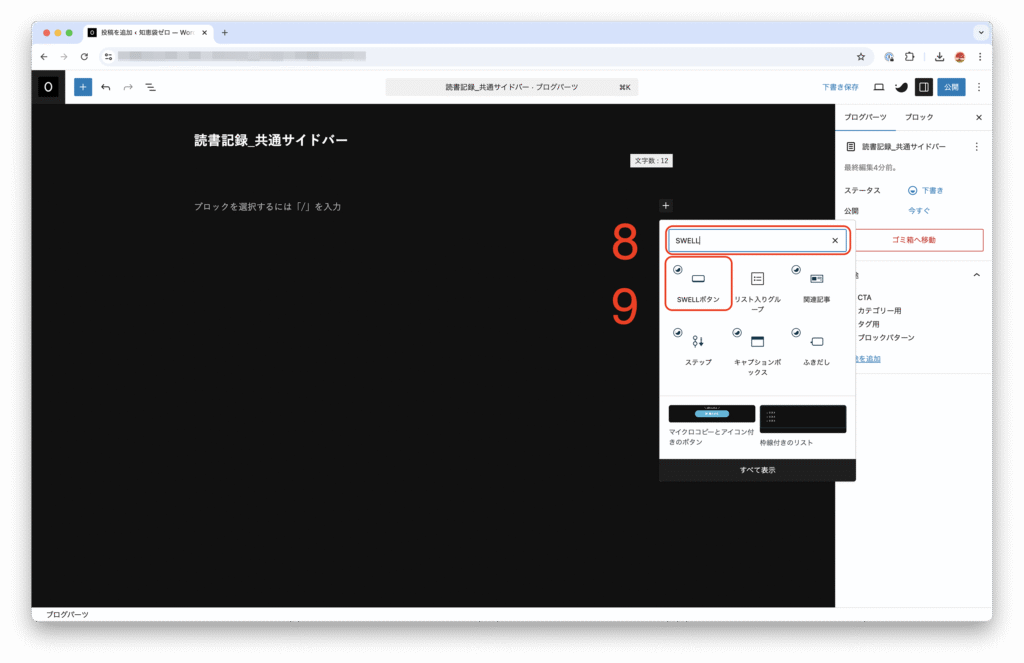
8: [検索]ボックスに「SWELL」と入力し、enterキーを押します。
9: [SWELLボタン]をクリックします。

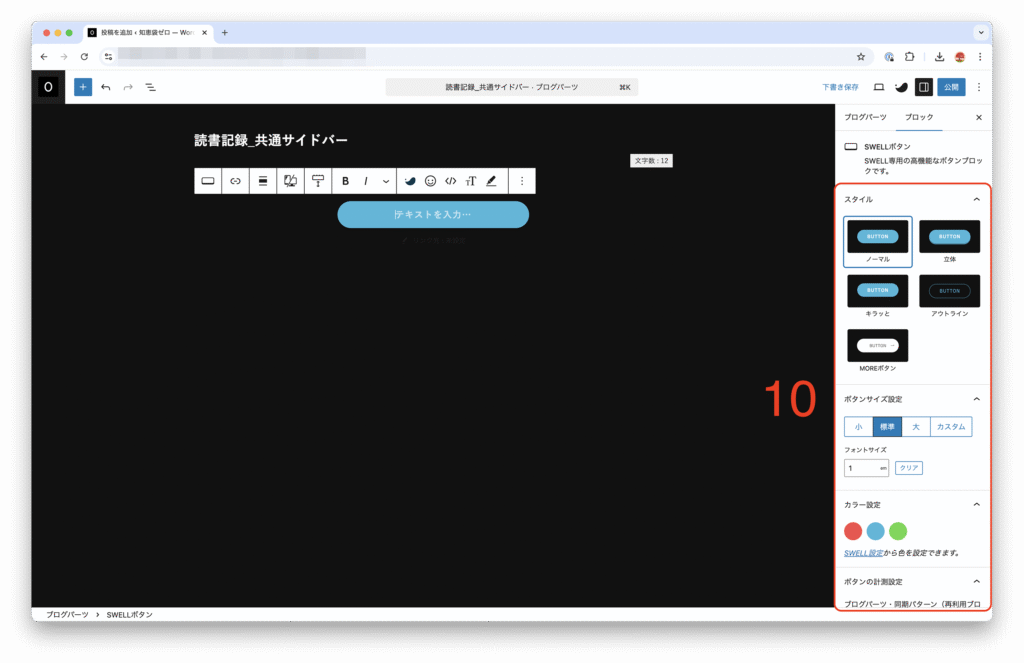
10: SWELLボタンの設定を行います。

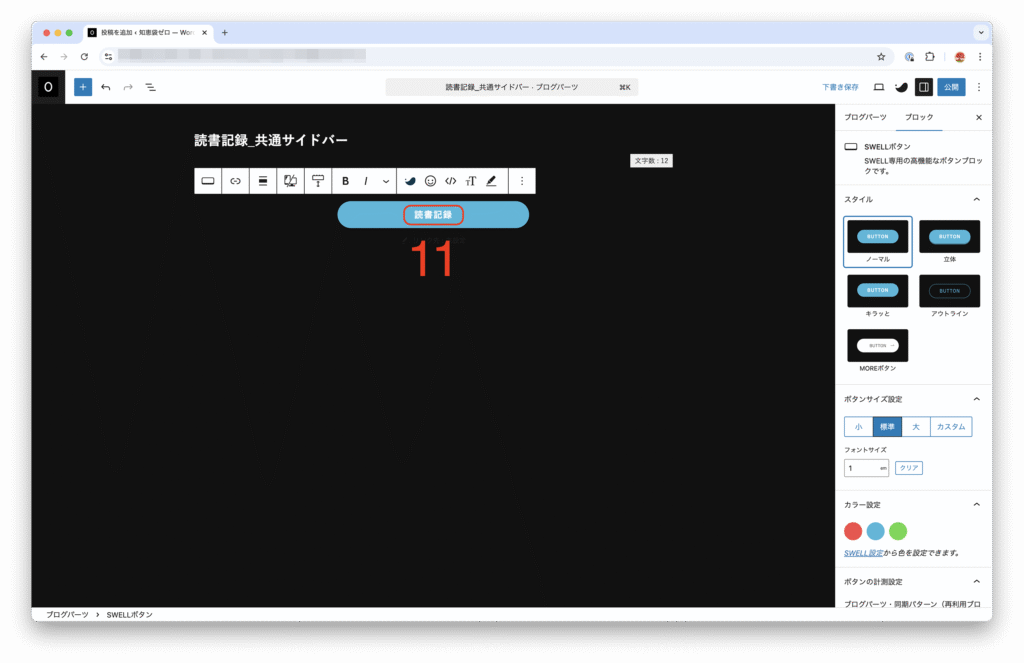
11: ボタンに表示される名前を入力します。

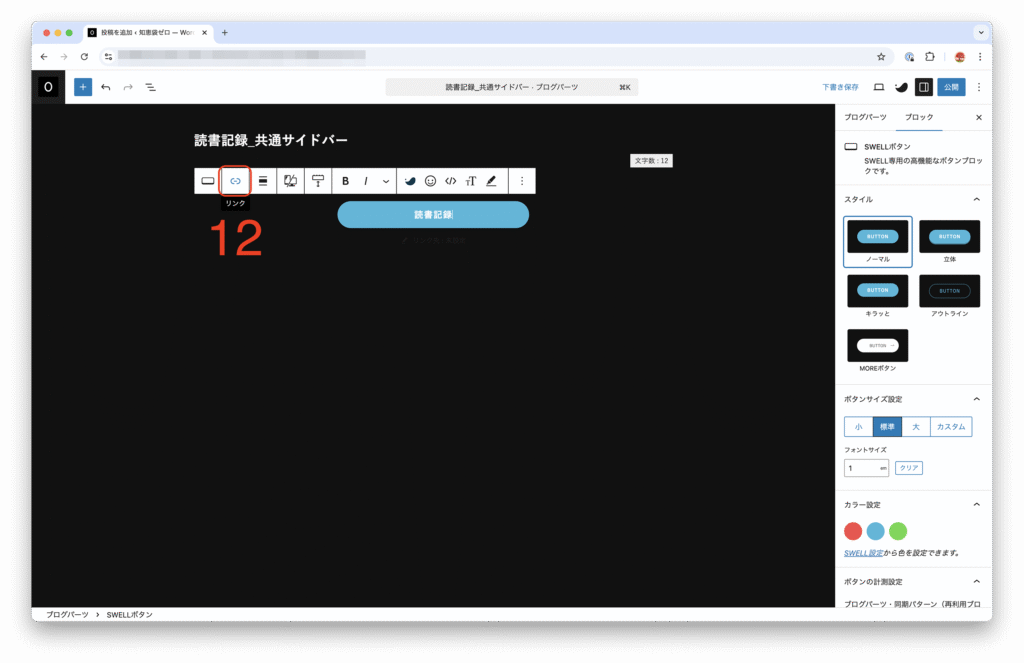
12: [リンク]をクリックします。

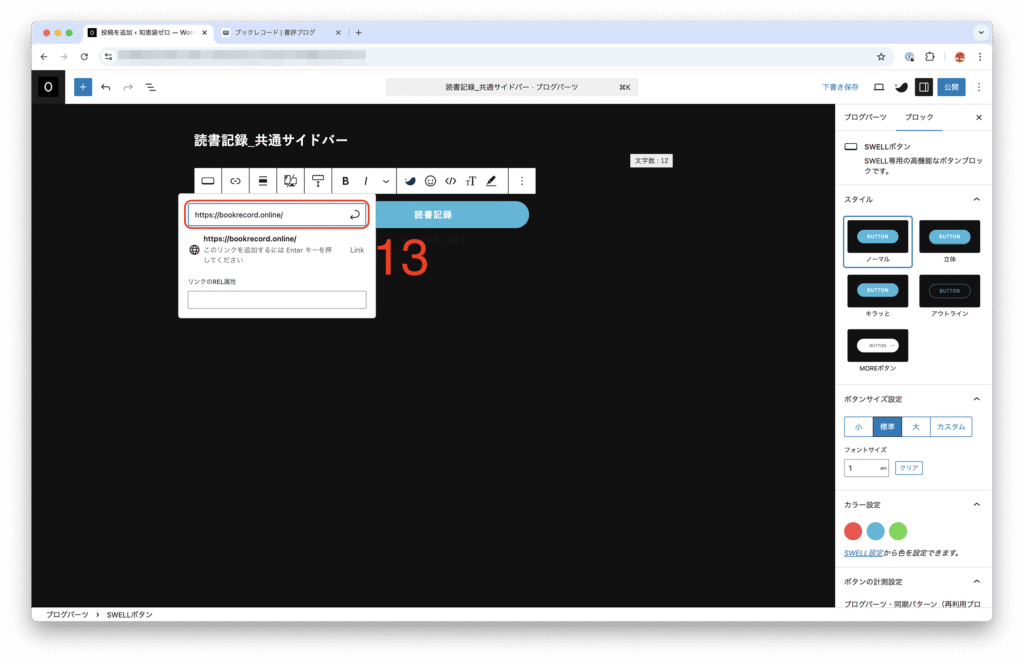
13: [検索またはURLを入力]ボックスにURLを入力し、enterキーを押します。

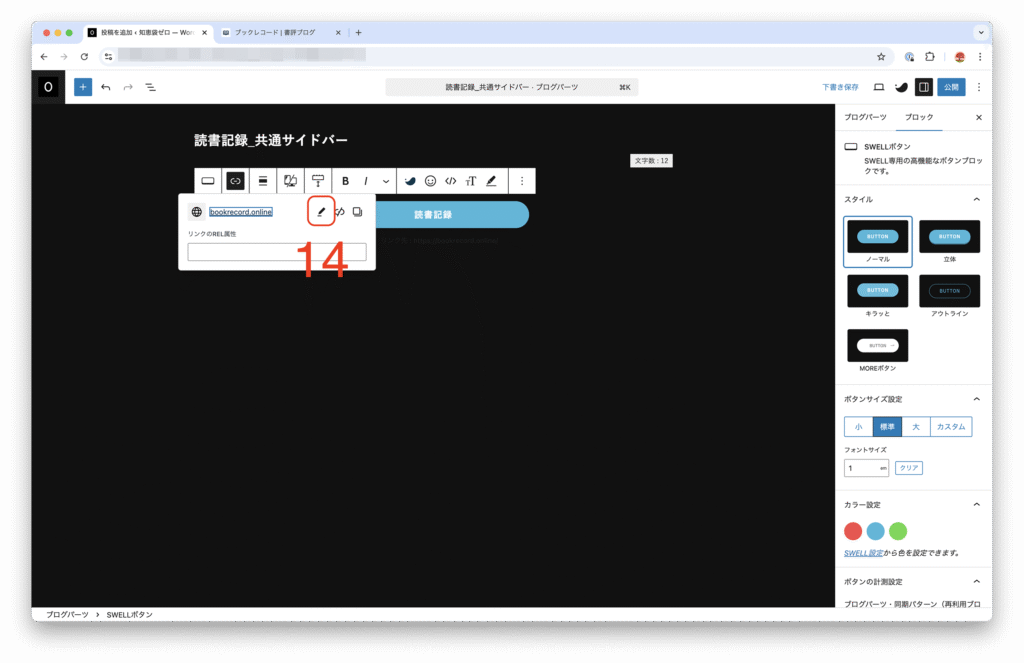
14: [リンクを編集]ボタンをクリックします。

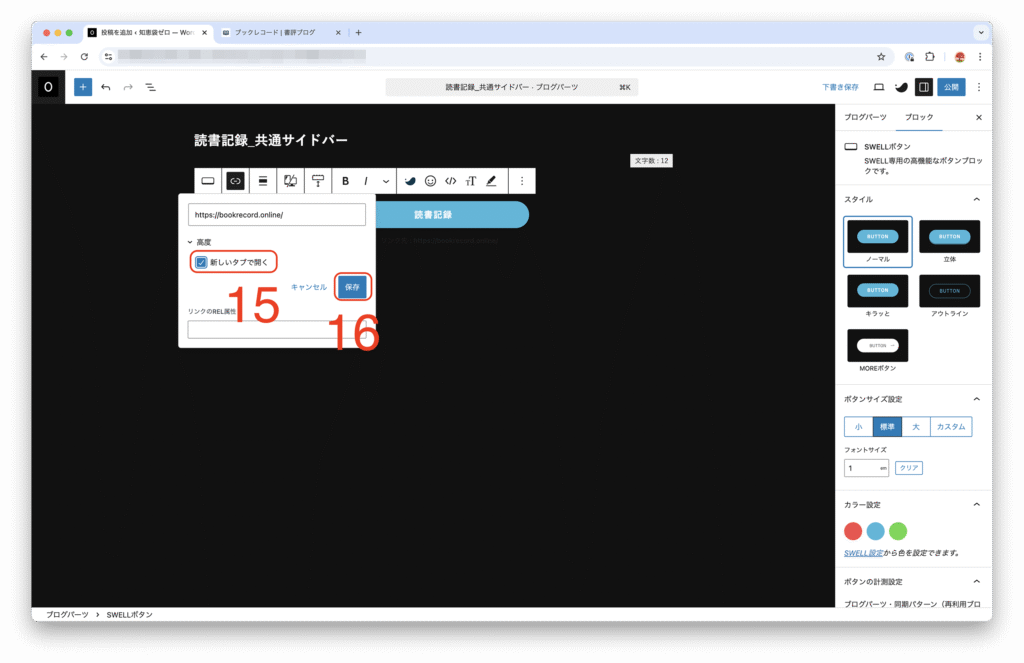
15: [新しいタブ]にチェックを入れます。
16: [保存]ボタンをクリックします。

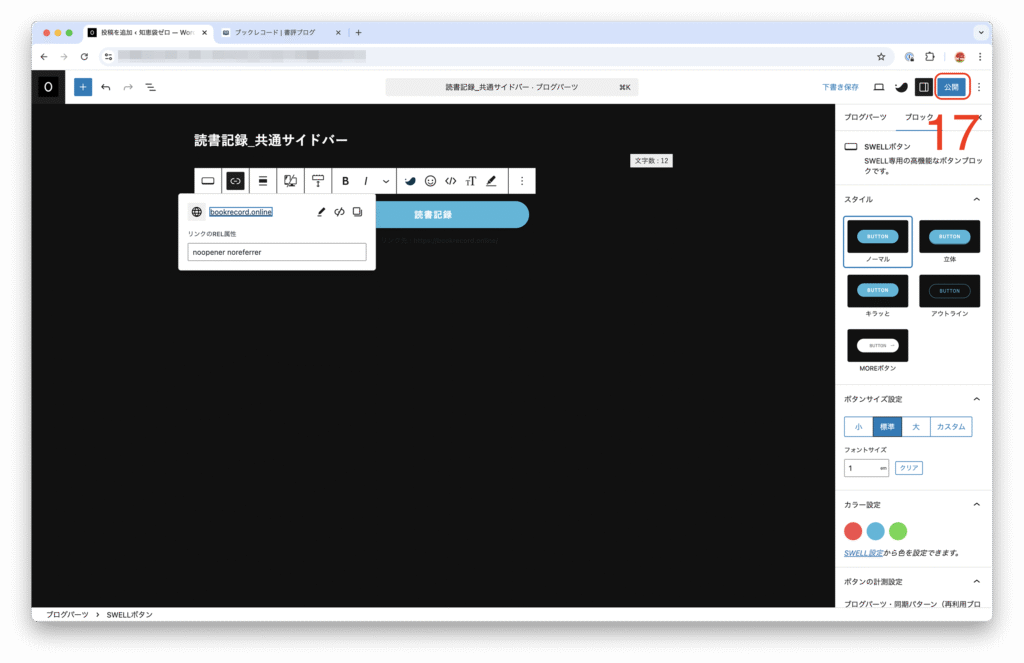
17: [公開]ボタンをクリックします。

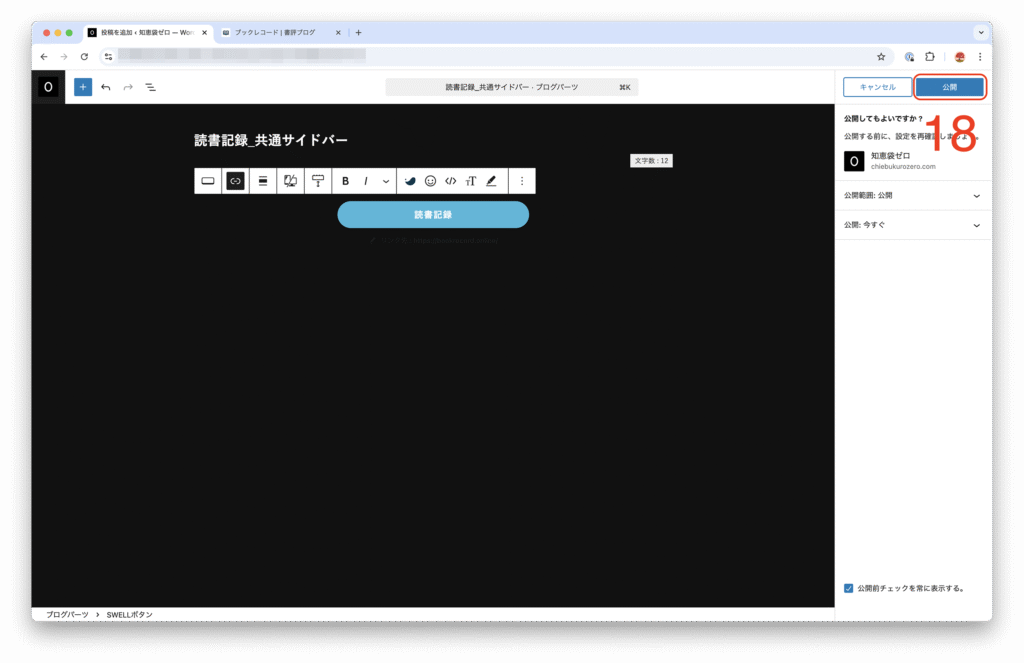
18: [公開]ボタンをクリックします。

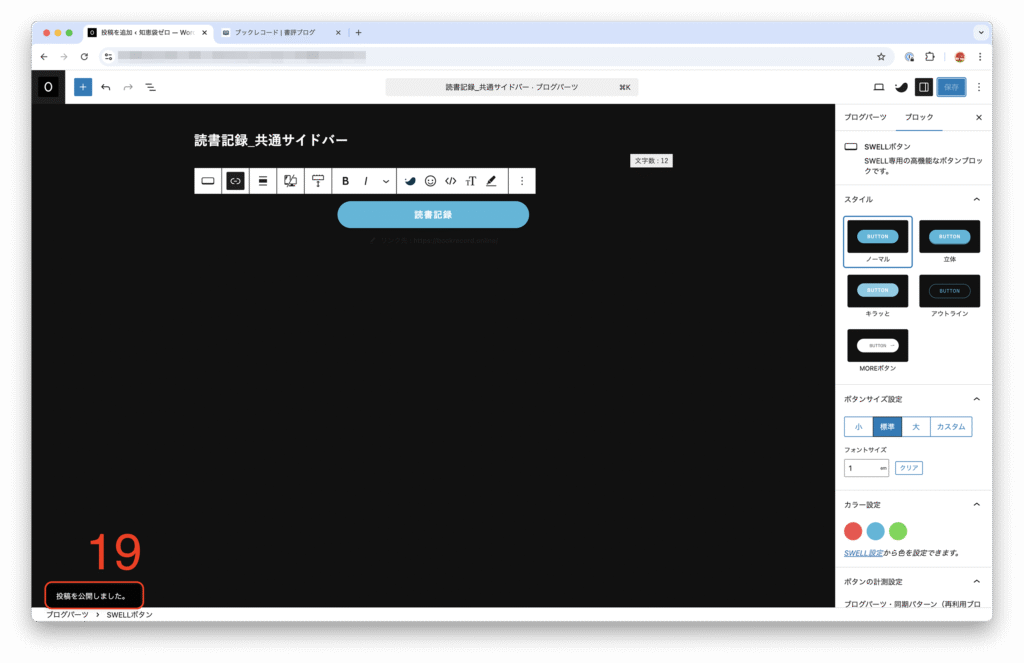
19: 「投稿を公開しました。」と表示されます。

3. サイドバーにブログパーツを設置する
【手順解説】
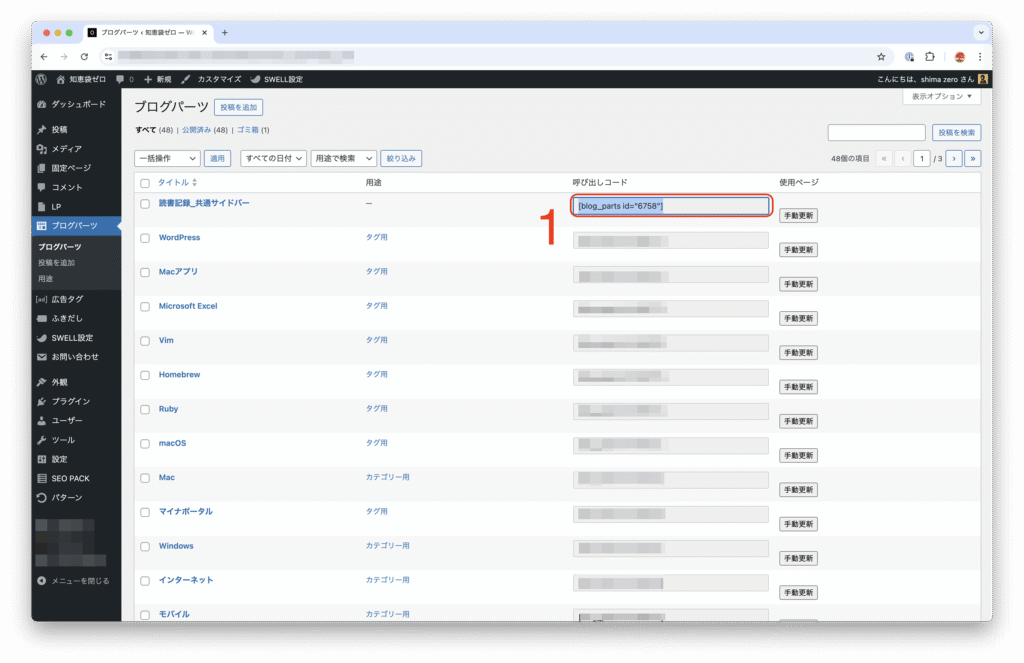
1: 呼び出しコードを選択した状態で、command+Cキーを押しコピーします。

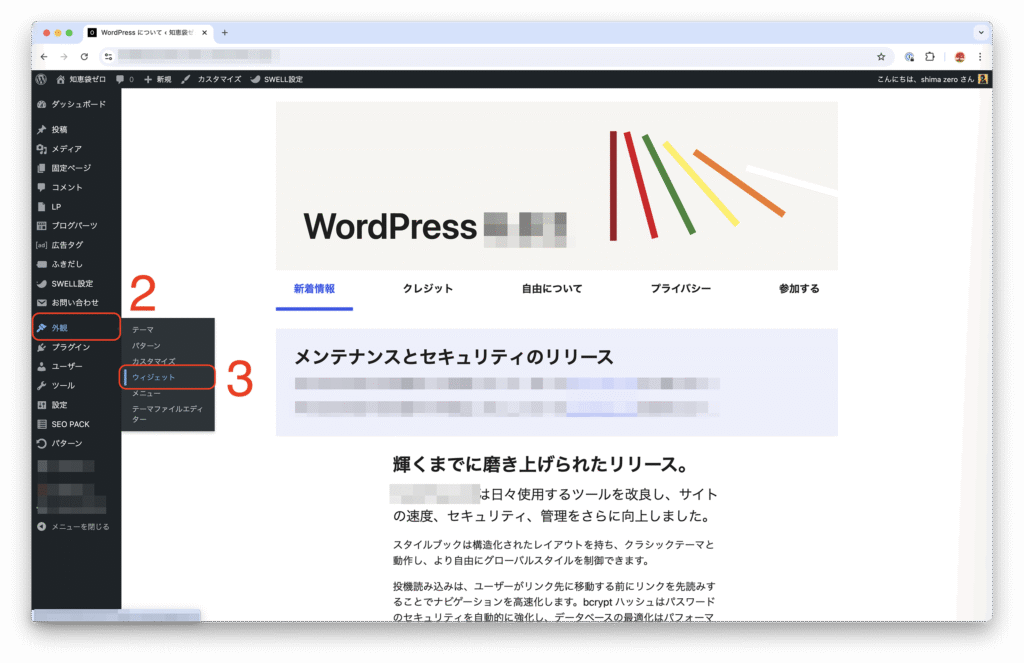
2: [外観]をポイントします。
3: [ウィジェット]をクリックします。

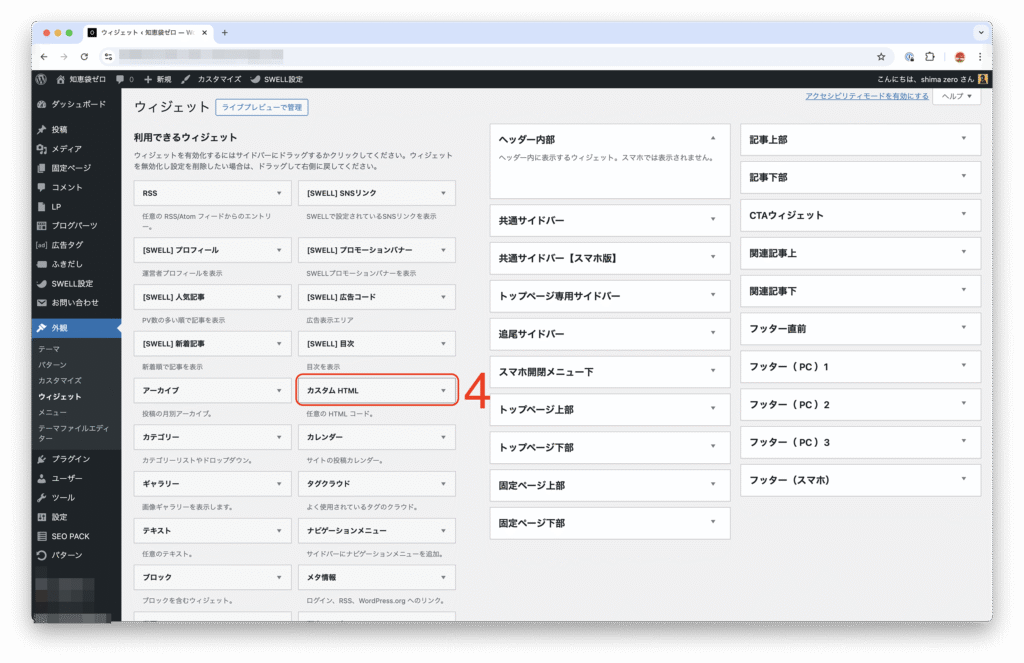
4: [カスタムHTML]をクリックします。

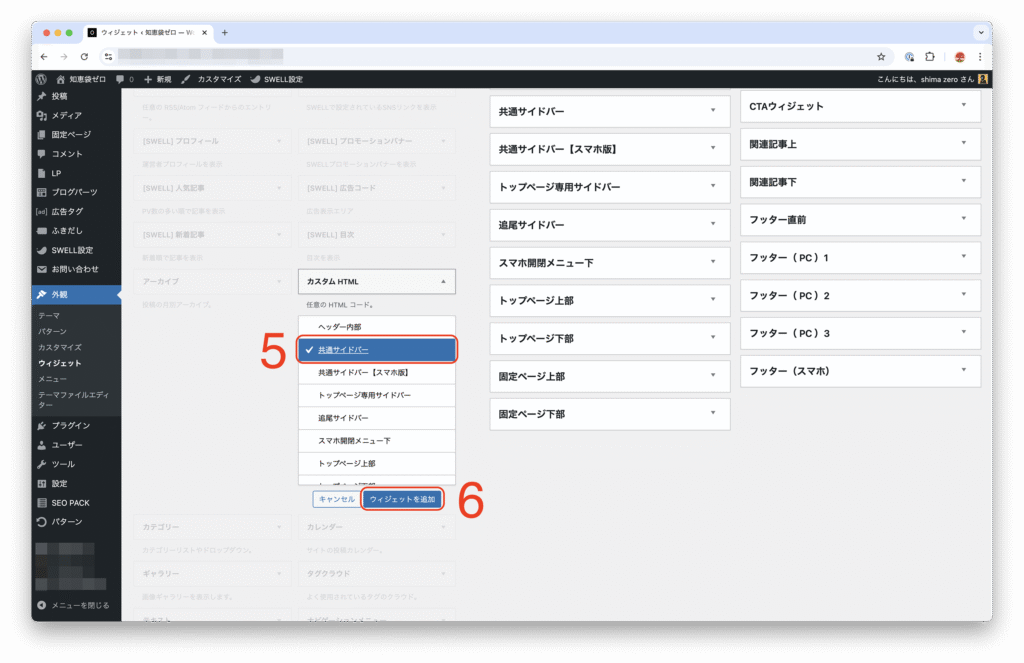
5: [共通サイドバー]をクリックして、選択します。
6: [ウィジェット追加]ボタンをクリックします。

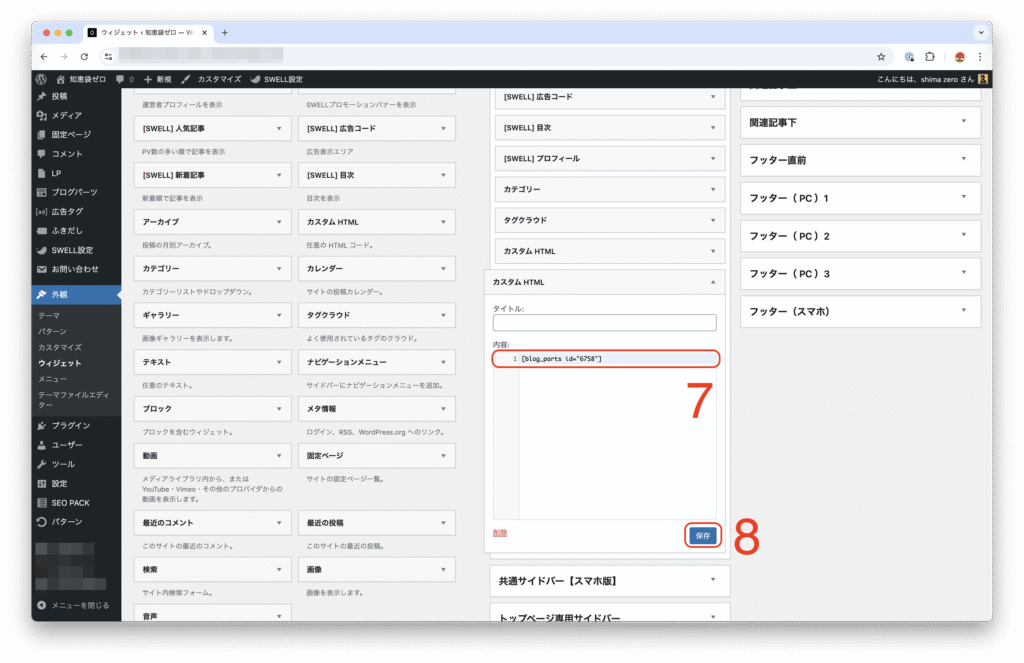
7: 先ほどコピーした呼び出しコードを、command+Vキーを押して貼り付けます。
8: [保存]ボタンをクリックします。

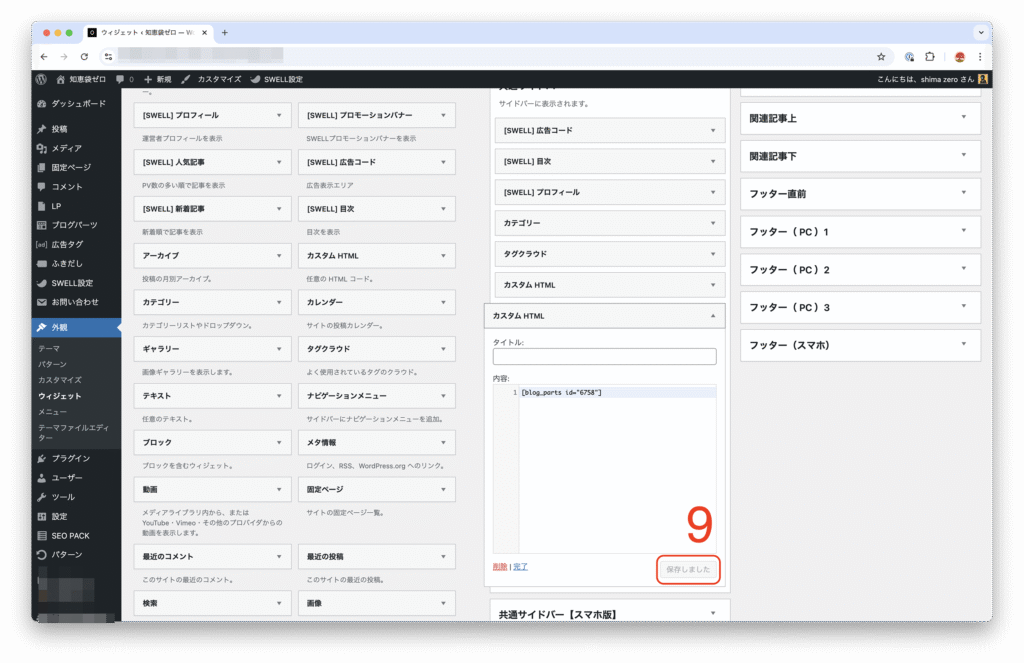
9: [保存しました]と表示されます。

これにて、SWELLテーマで、サイドバーにボタンを設置する方法についての解説を終わります。

コメント