【動作環境】
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.6.1)
<ソフトウェア>
・Google Chrome(ver.138.0.7204.101)
・ConoHa(ver.3.0)
・WordPress(ver.6.8.1)
・SWELLテーマ(ver.2.15.0)
・PHP(ver.8.4.3)
・reCaptcha by BestWebSoft(ver.1.80、ver.1.82)
本記事では、WordPressで、reCaptchaバッジを非表示にする方法について解説します。
1. reCaptchaバッジを隠したい
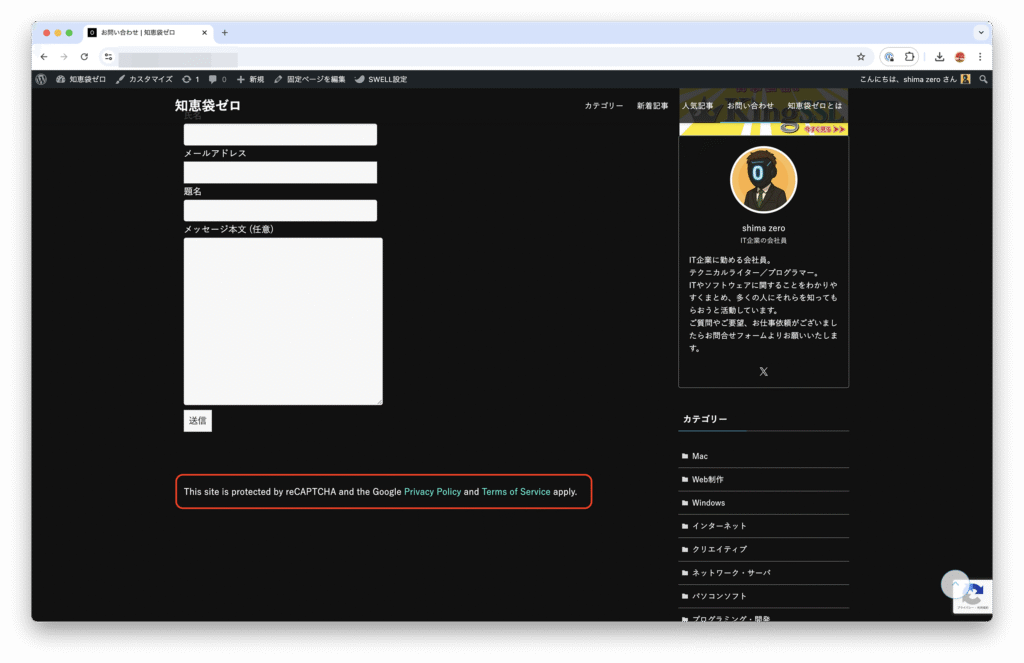
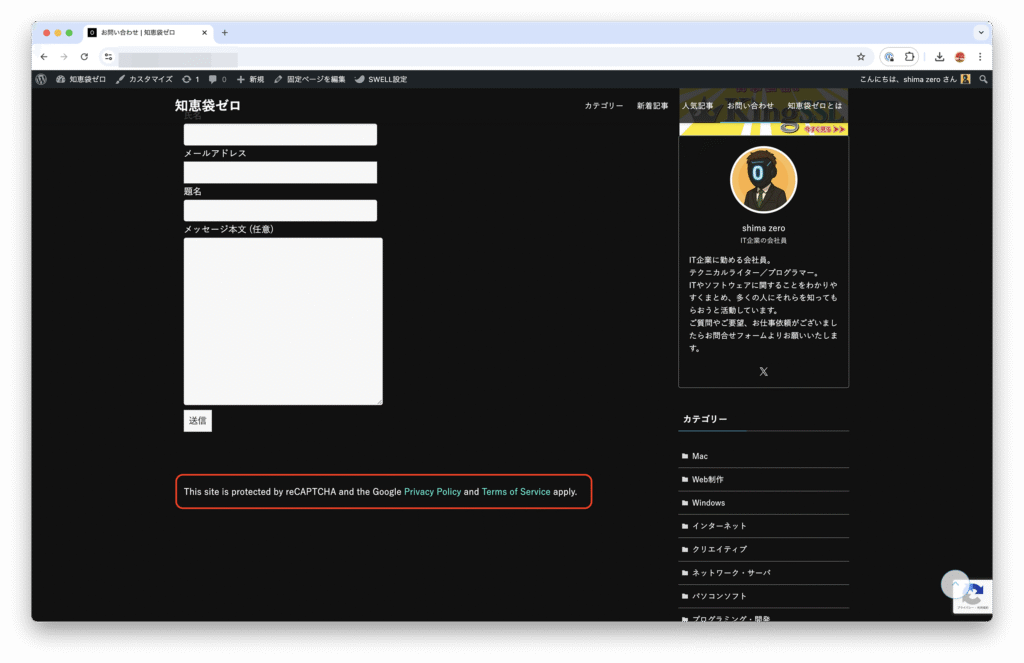
通常、何も設定をしていないと、以下のようにreCaptchaバッジが、[ページトップ]ボタンと重なってしまっています。

そこで、このreCaptchaバッジを非表示にすることで、見た目をスッキリさせようと考えました。
 shima zero
shima zero以下の公式サイトを参考に解説していきます。
公式サイト
2. reCaptchaのブランド名をテキストで表示する
ここでは、以下のように、テキストでreCaptchaのブランド名を表示します。


【手順解説】
1: 以下のコードをコピーします。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.2: WordPressを開きます。
https://あなたのサイトドメイン/wp-login.php
自分のサイトの管理画面にログインしてください。
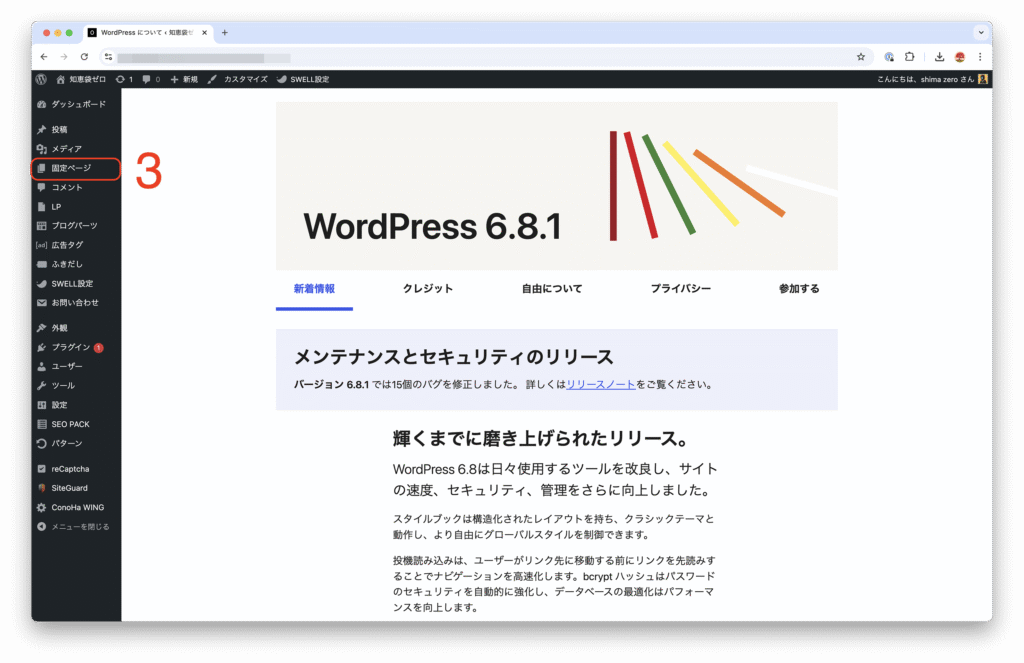
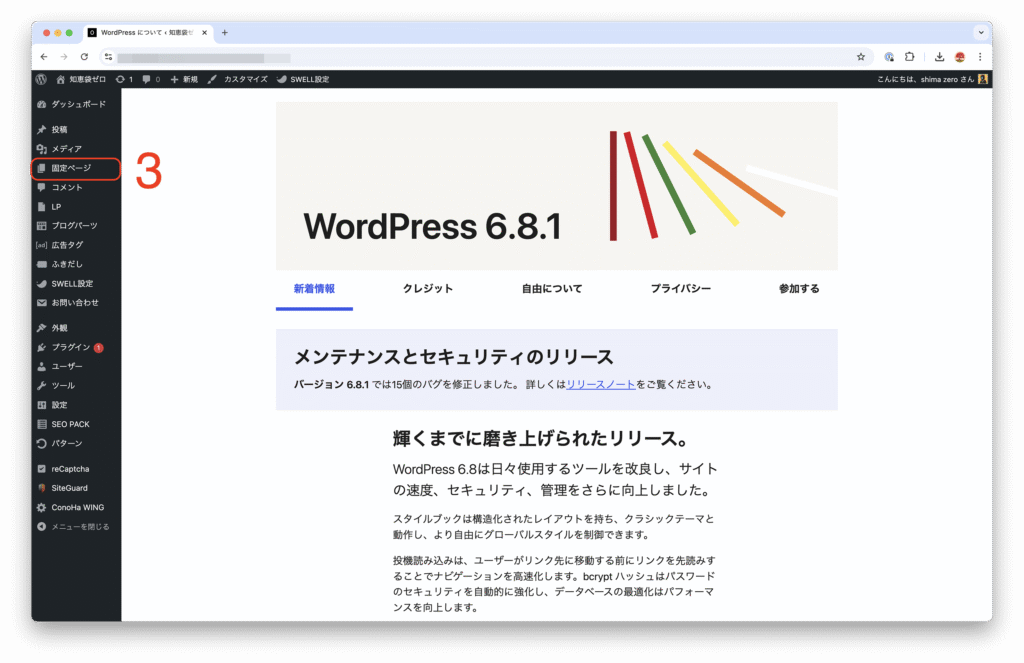
3: [固定ページ]をクリックします。


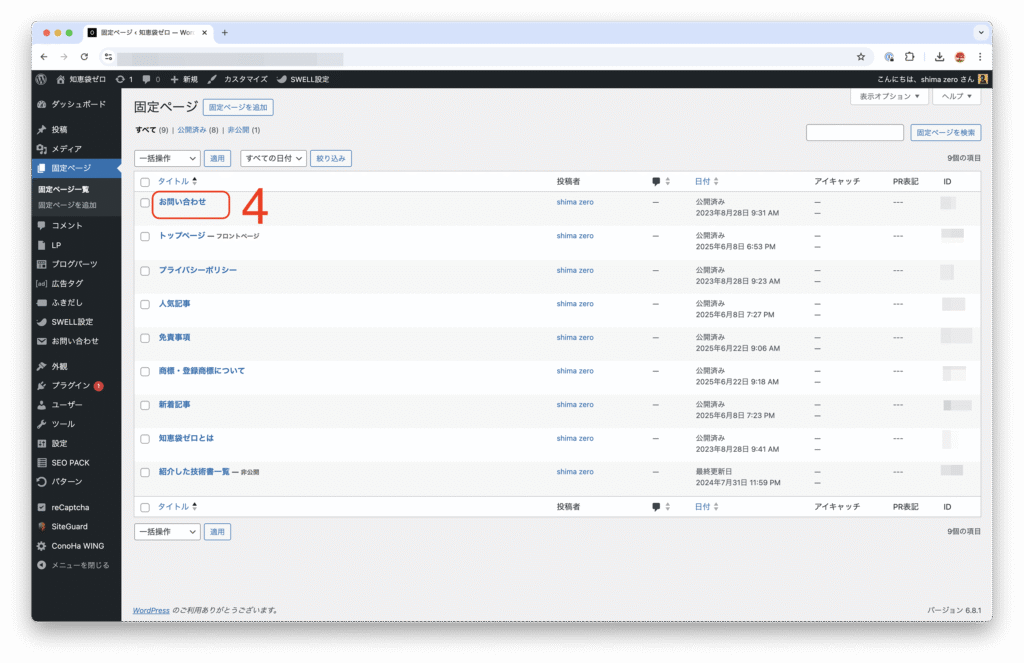
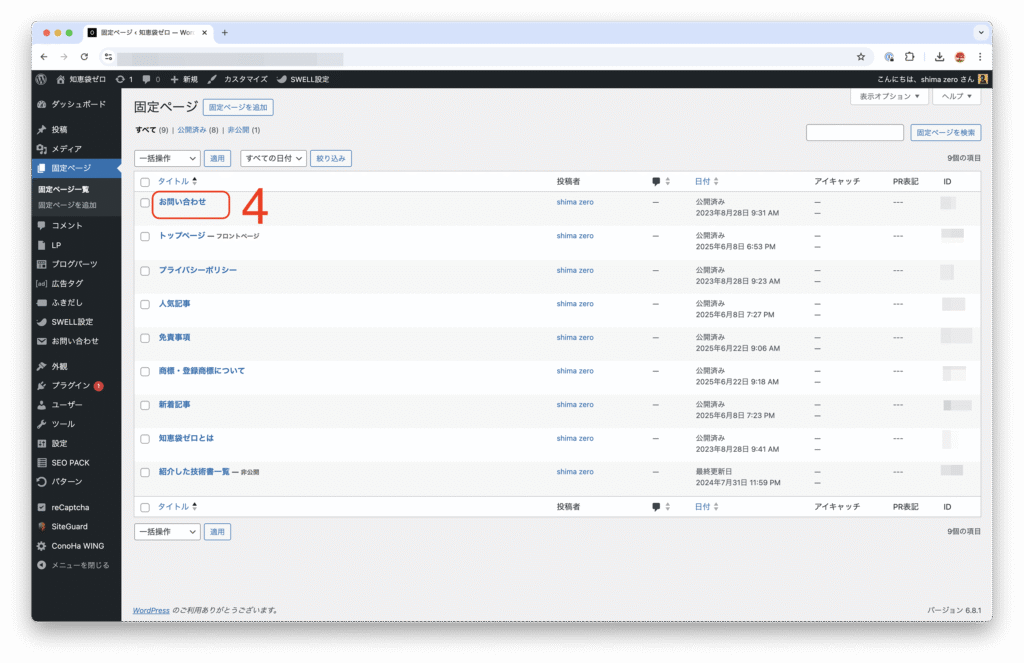
4: [お問い合わせ]ページをクリックします。


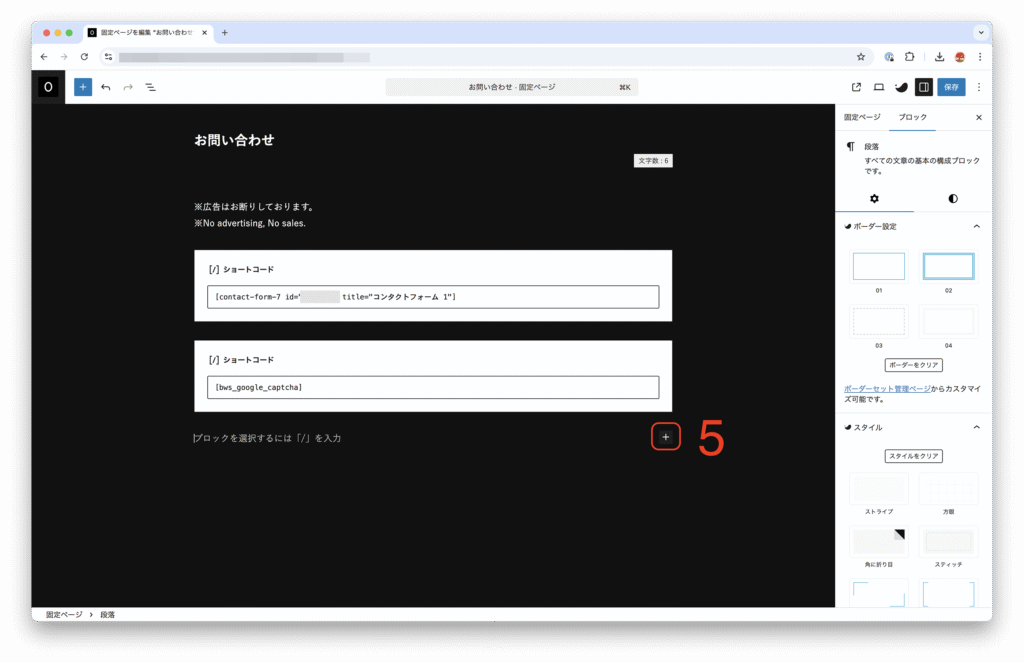
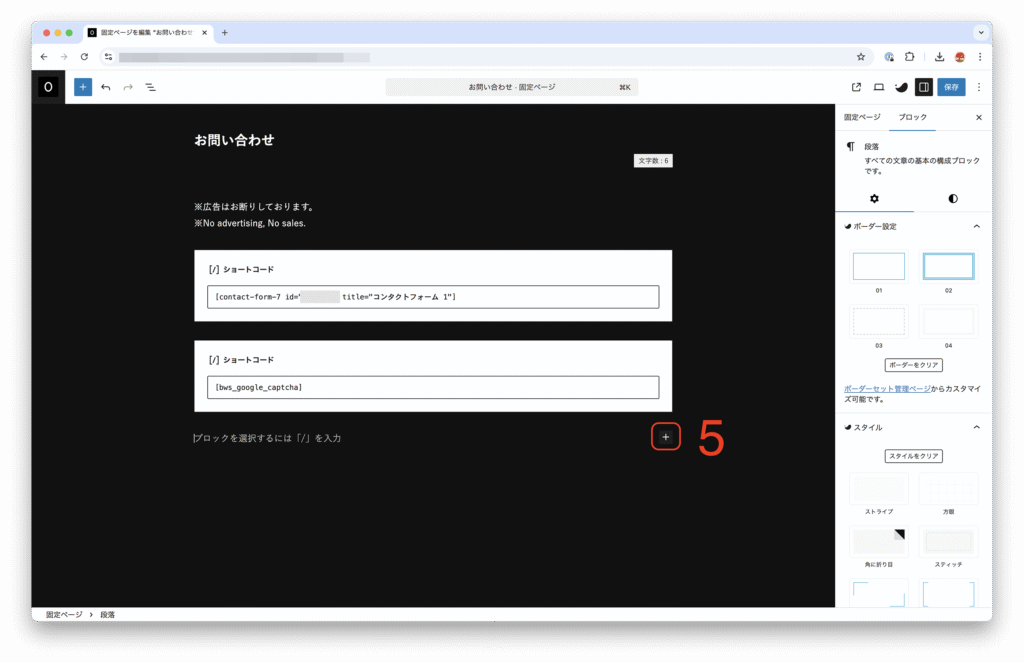
5: [ブロックを追加]ボタンをクリックします。


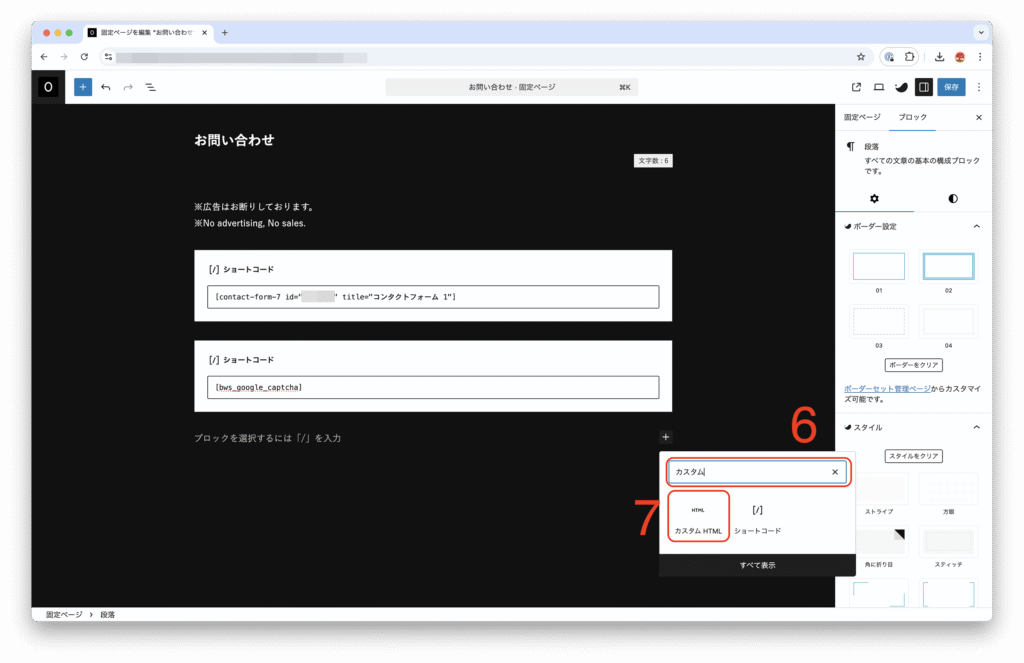
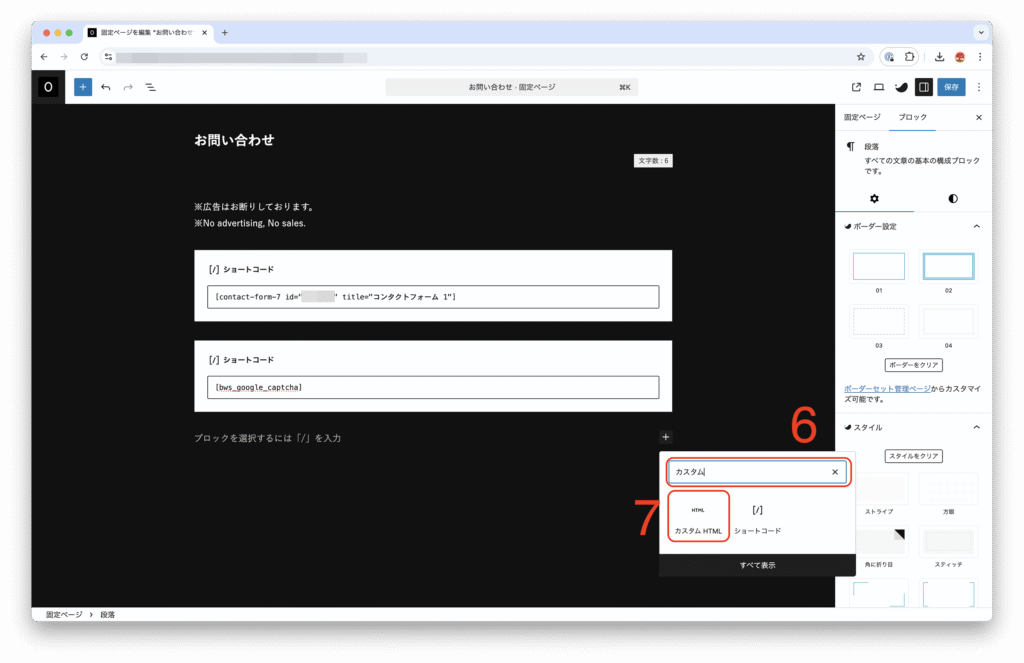
6: 検索ボックスに「カスタム」と入力し、enterキーを押します。
7: [カスタムHTML]をクリックします。


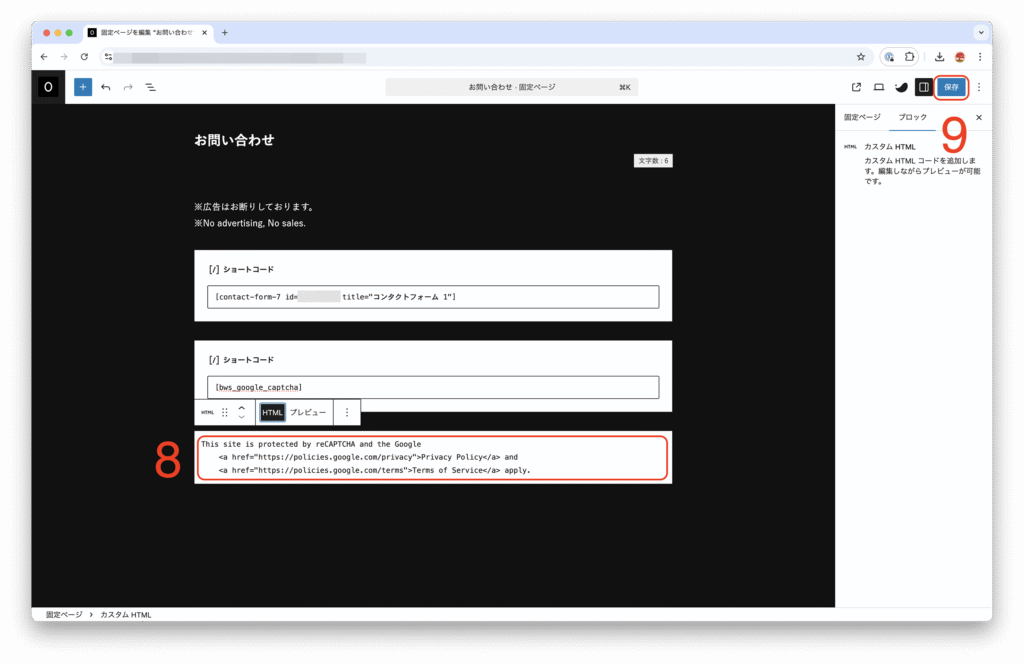
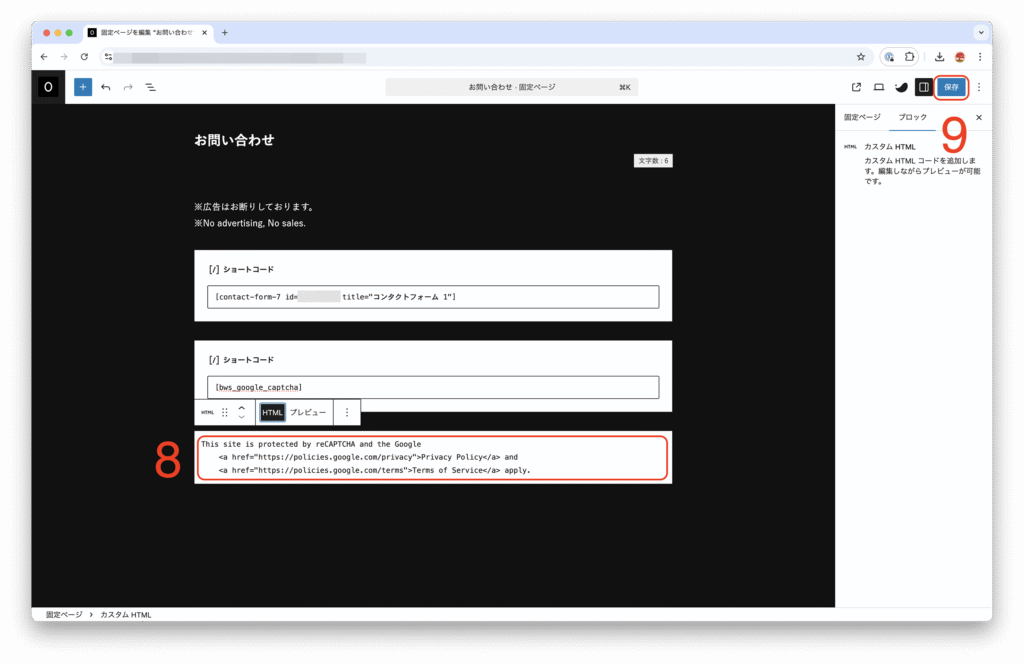
8: カスタムHTMLブロックの入力欄で、command+Vキーを押してコードを貼り付けます。
9: [保存]ボタンをクリックします。


3. reCaptchaバッジを隠す
【手順解説】
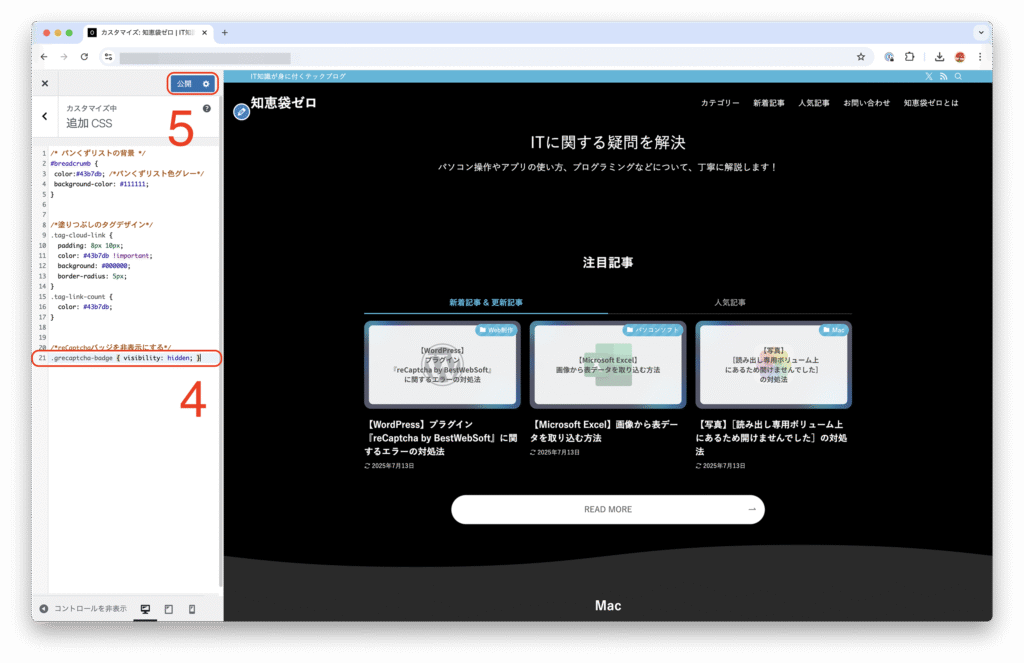
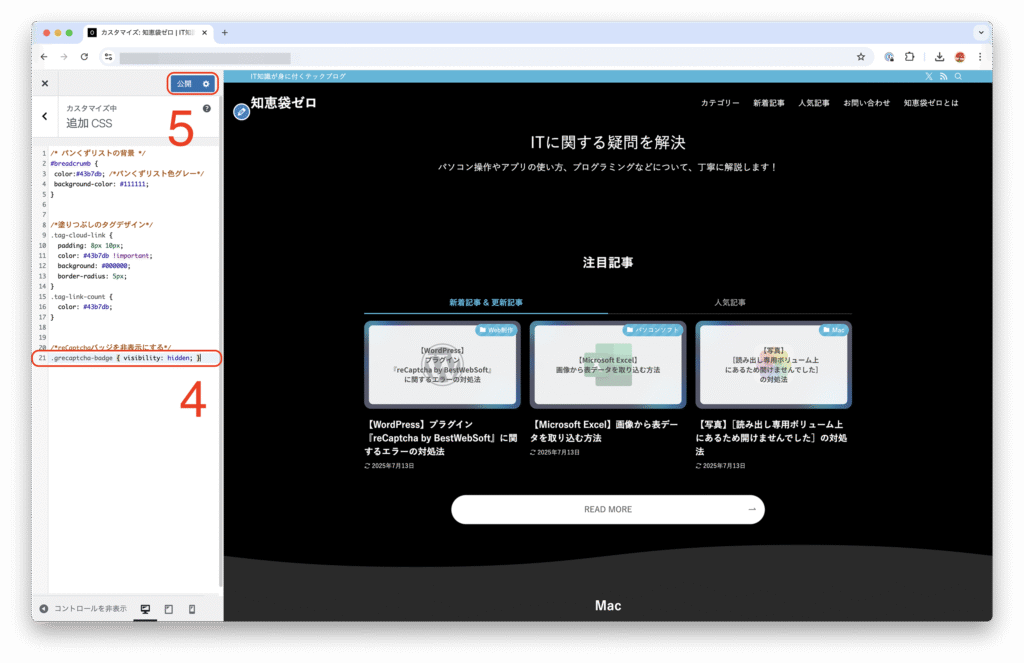
1: 以下のコードをコピーします。
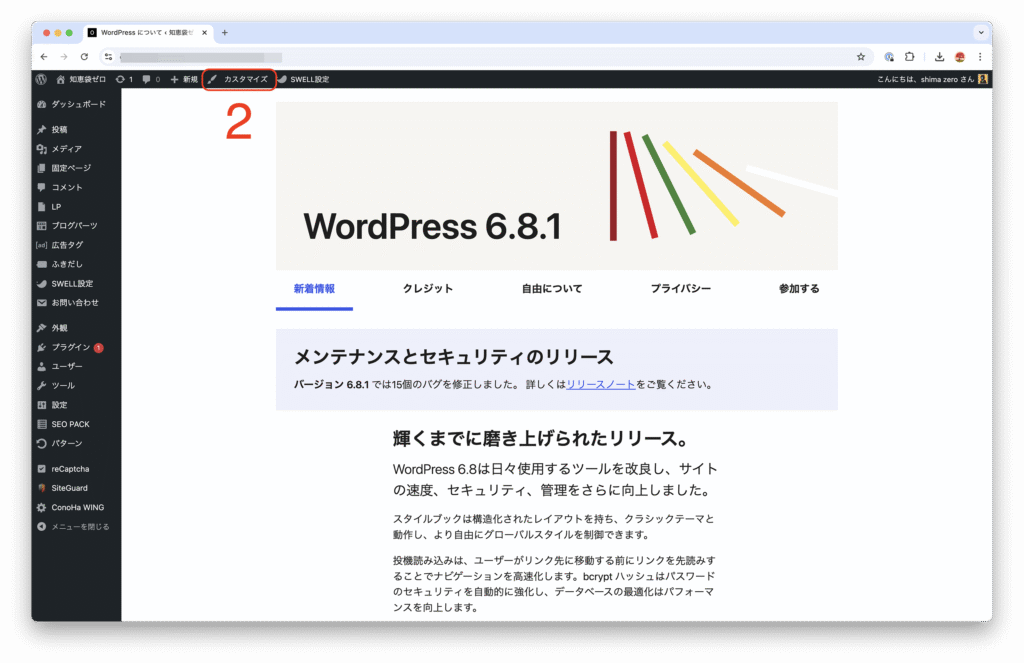
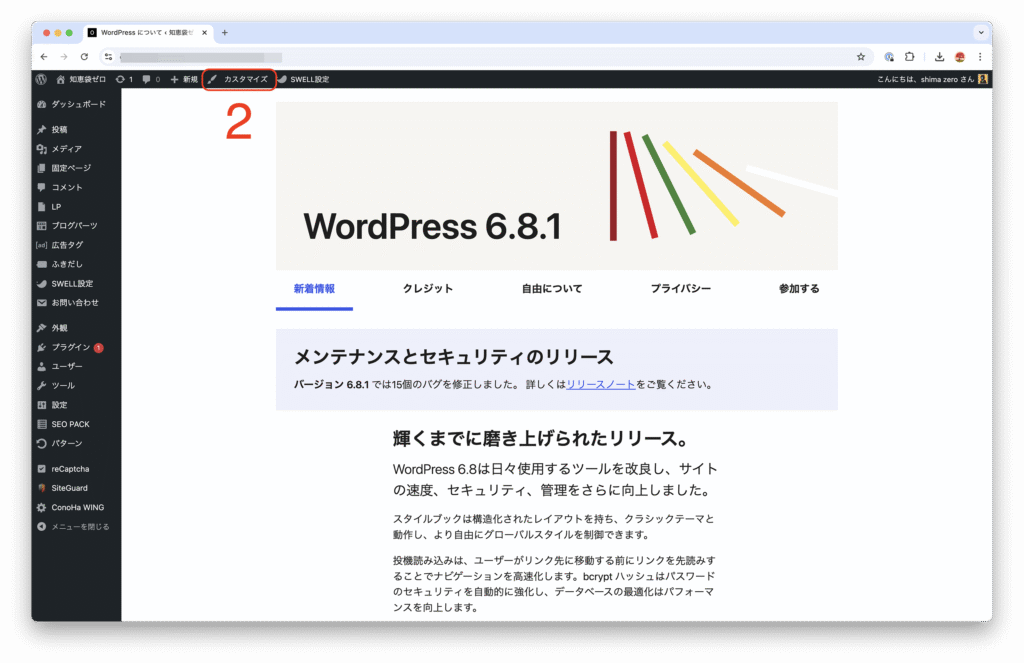
.grecaptcha-badge { visibility: hidden; }2: [カスタマイズ]をクリックします。


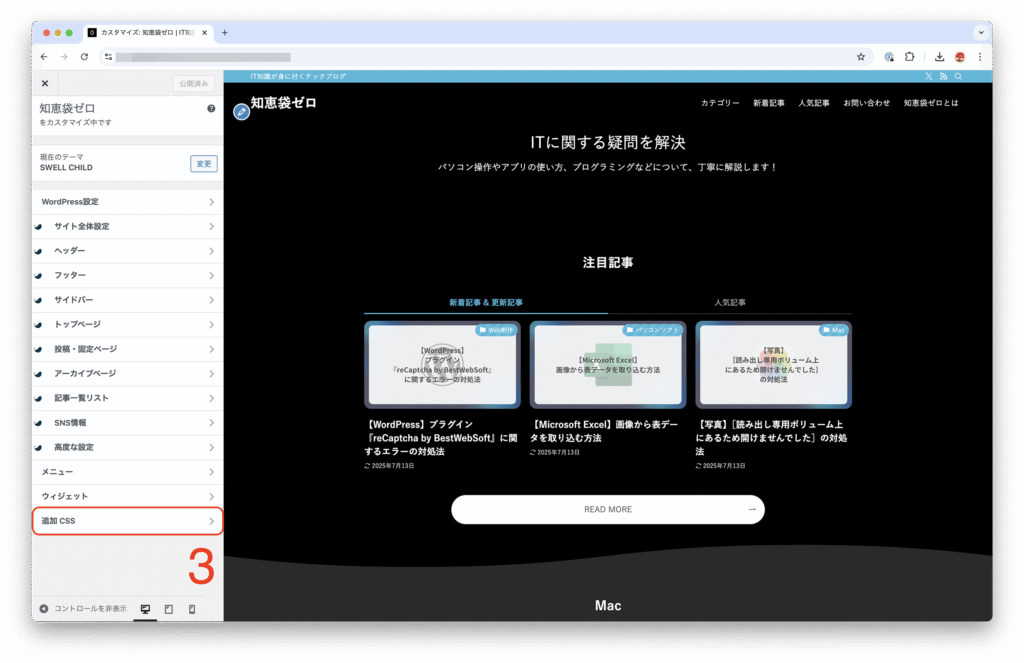
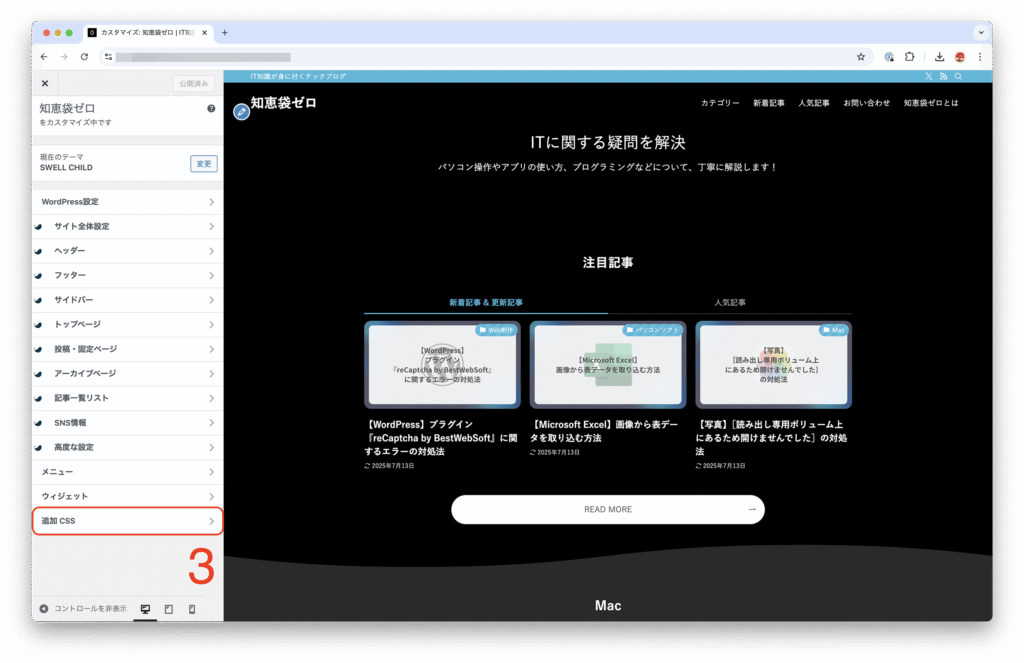
3: [追加CSS]をクリックします。


4: 入力欄でcommand+Vキーを押してコードを貼り付けます。
5: [公開]ボタンをクリックします。


これにて、WordPressで、reCaptchaバッジを非表示にする方法についての解説を終わります。

コメント