【動作環境】
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.5)
<ソフトウェア>
・Visual Studio Code(ver.1.92.0)
本記事では、Visual Studio Codeで、Markdownファイルをプレビュー表示する方法について解説します。
プレビュー表示する方法は2つある
Visual Studio Codeで、Markdownファイルをプレビュー表示する方法は2つあります。
- プレビュー画面を横に表示する方法
- 新規タブを作成してプレビュー表示する方法
① プレビュー画面を横に表示する方法
【手順解説】
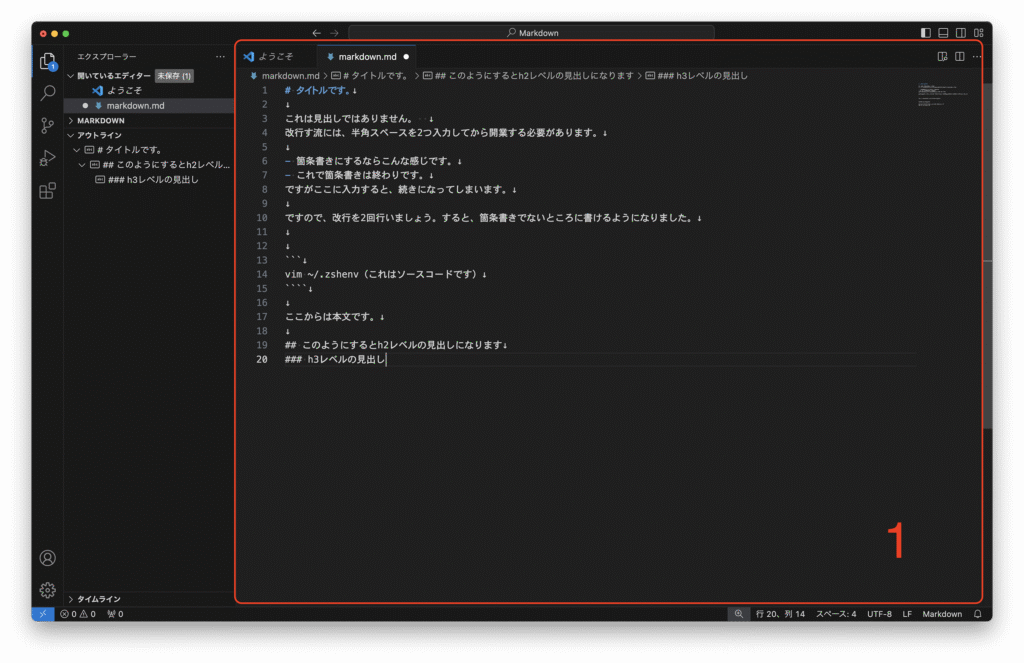
1: Markdownファイルを開きます。

2: 以下のコマンドキーを押して、プレビュー画面を横に表示します。
Mac:command+K → V
Windows:Ctrl+K → V
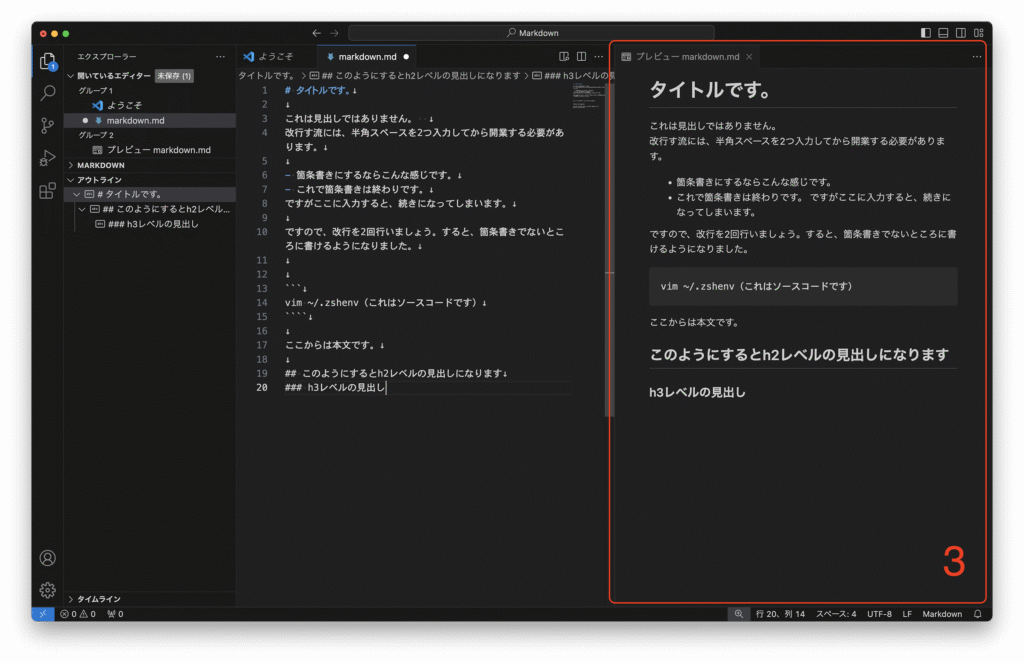
3: プレビュー画面が横に表示されます。

② 新規タブを作成してプレビュー表示する方法
【手順解説】
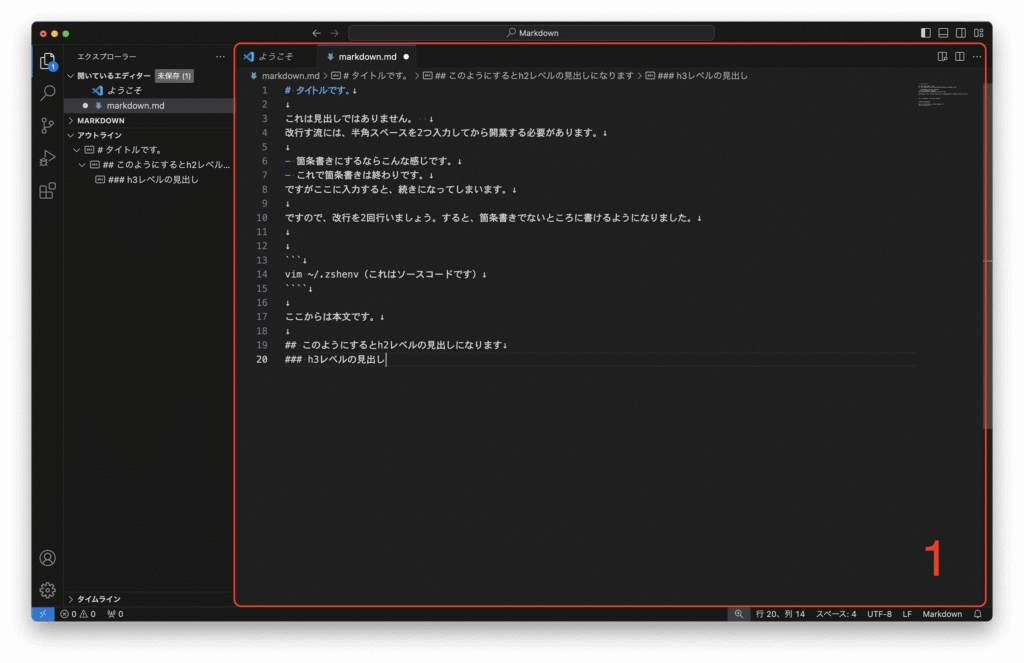
1: Markdownファイルを開きます。

2: 以下のコマンドキーを押して、新規タブにプレビュー画面を表示します。
Mac:command+shift+V
Windows:Ctrl+Shift+V
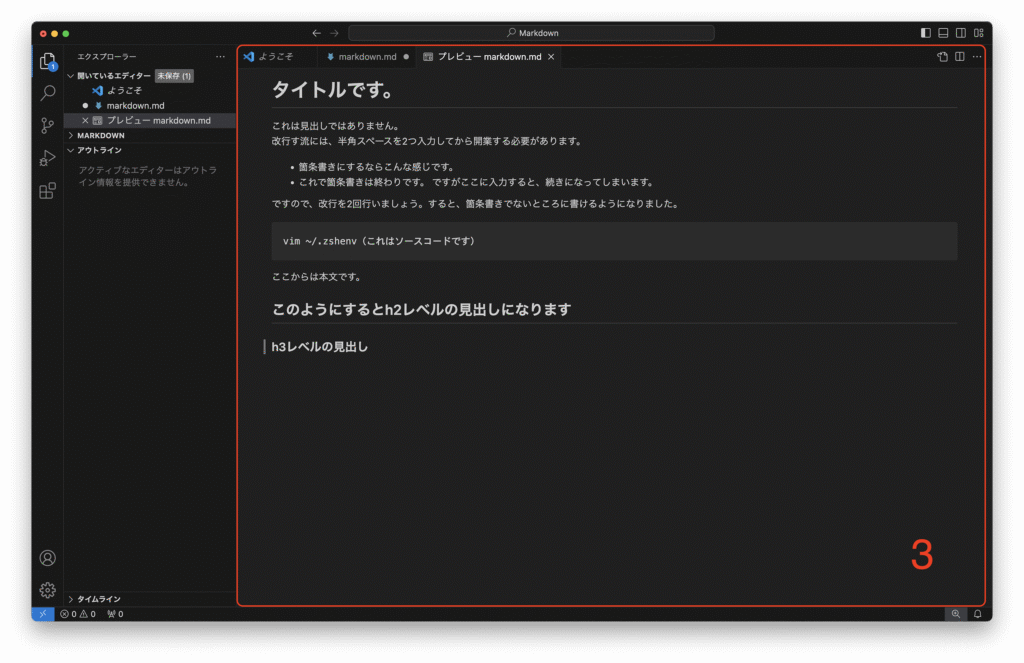
3: 新規タブが作成され、プレビュー画面が表示されます。

これにて、Visual Studio Codeで、Markdownファイルをプレビュー表示する方法についての解説を終わります。
【shimaセレクト】
■おすすめの書籍
●対象者
▶︎Visual Studio Codeを全く使ったことがなく、これから使い始める方

コメント