【動作環境】
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.6.1)
チップ:Apple M3
<ソフトウェア>
・Z Shell(ver.5.9)
・ターミナル(ver.2.14)
・Flutter(ver.3.35.6)
・Xcode(ver.16.2)
・CocoaPods(ver.1.16.2)
・Android Studio(ver.17.0.11)
・Visual Studio Code(ver.1.104.3)
【本サイトの読み方】
ターミナルに入力するプロンプトの行頭には「$ 」を付与しています。
読者の皆さんが実際にコマンドを入力する際は、「$ 」を記述する必要はありません。
本記事では、Flutterを使ったアプリ開発において、Macで環境構築する方法について解説します。
基本的には、以下の公式サイトをもとに解説していきます。
1. Xcode Command Line Toolsをインストールする
【手順解説】
1: ターミナルを起動して、以下のコマンドを入力し、enterキーを押します。
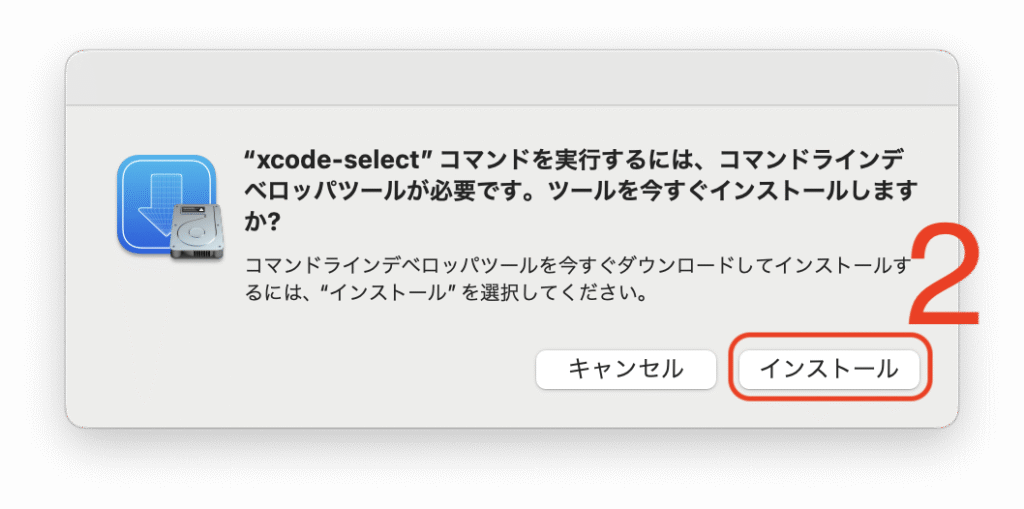
$ xcode-select --install2:[インストール]をクリックします。

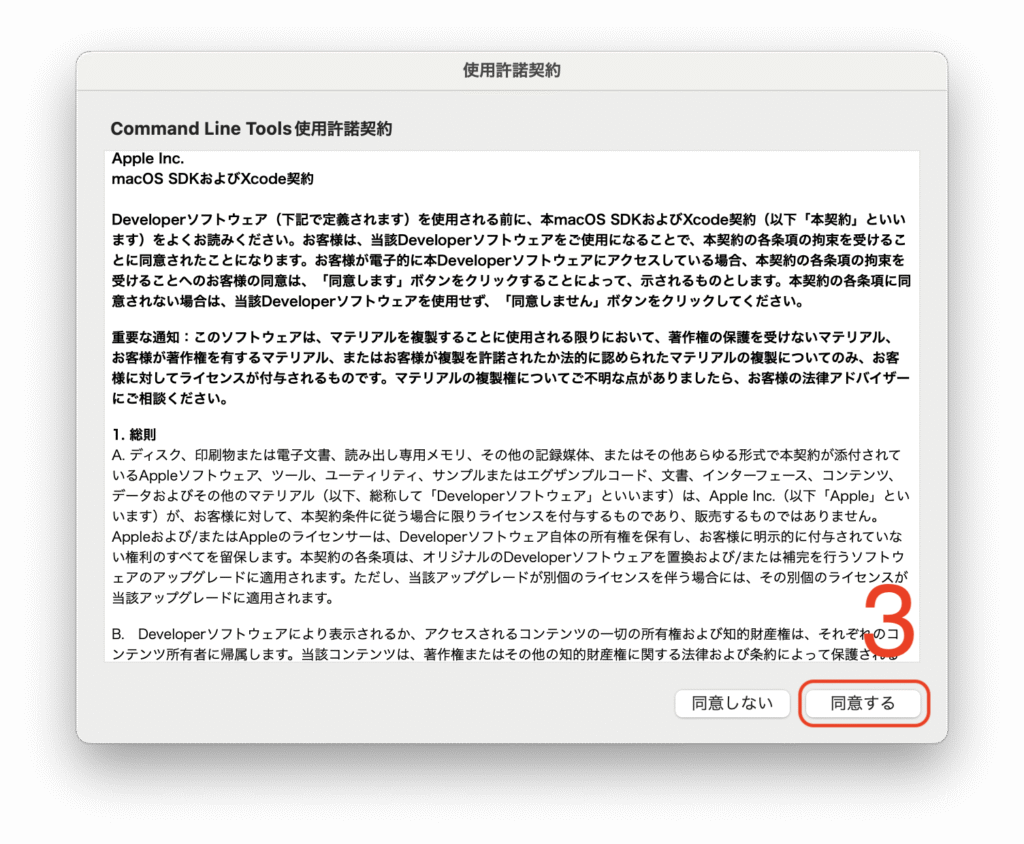
3: [同意する]をクリックします。

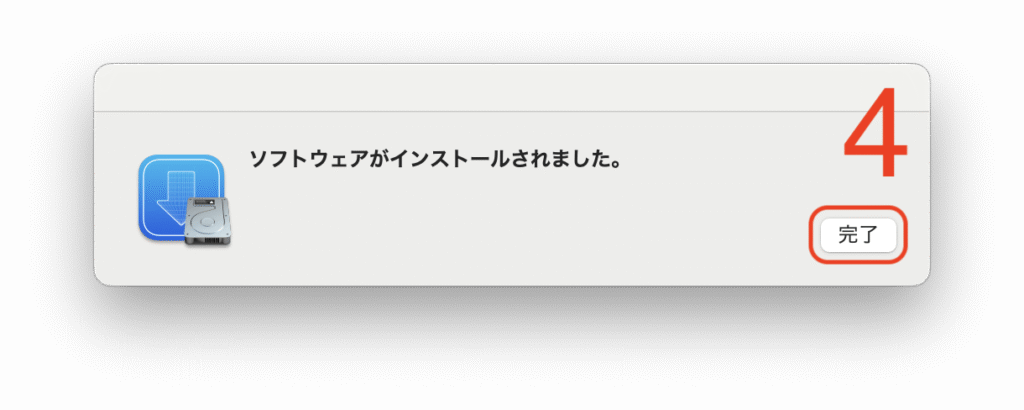
4: [完了]をクリックします。

2. Visual Studio Codeをインストールする
以下の記事を参考に、Visual Studio Codeをインストールしましょう。
本記事では、今後Visual Studio Codeをエディターとして使用しながらFlutterの解説を行なっていきます。
3. Visual Studio Codeに拡張機能『Flutter』をインストールする
【手順解説】
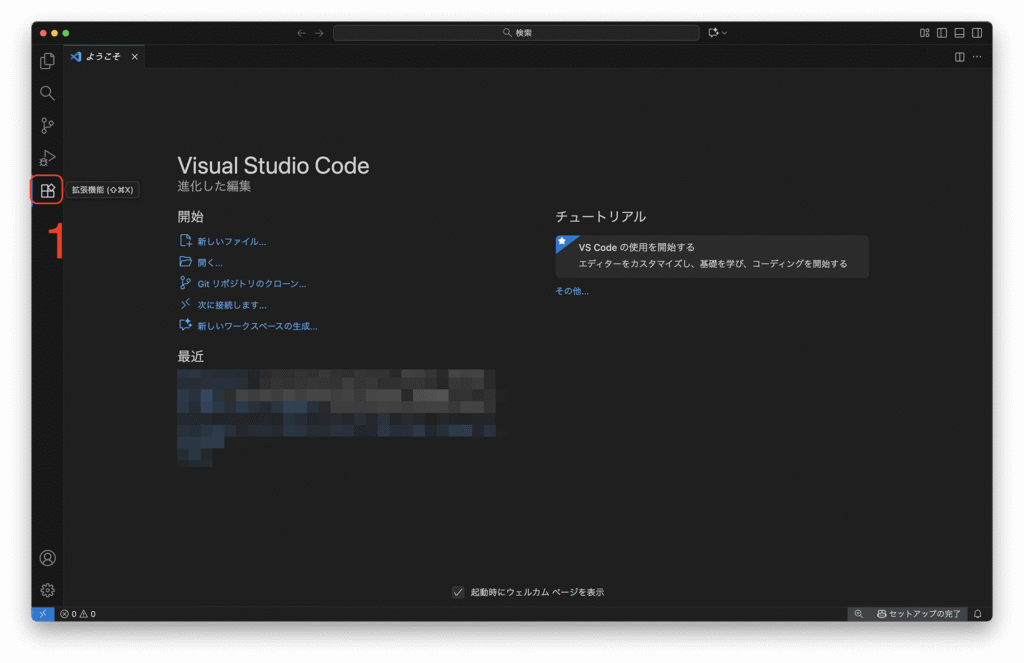
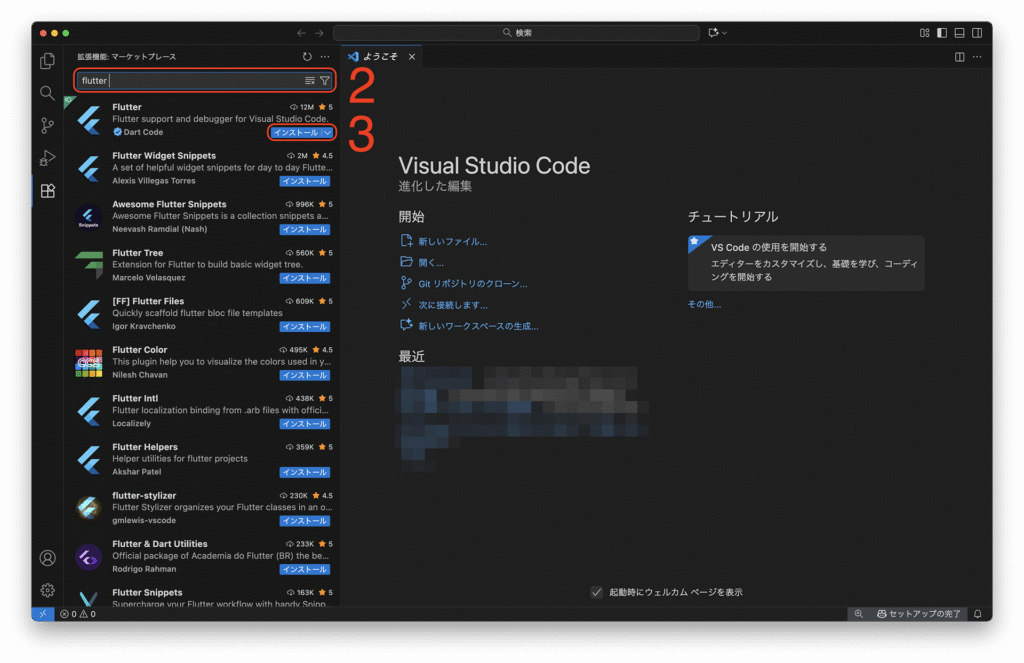
1: [拡張機能]をクリックします。

2: [Marketplaceで拡張機能を検索する]ボックスに、「flutter」と入力します。
3: [インストール]をクリックします。

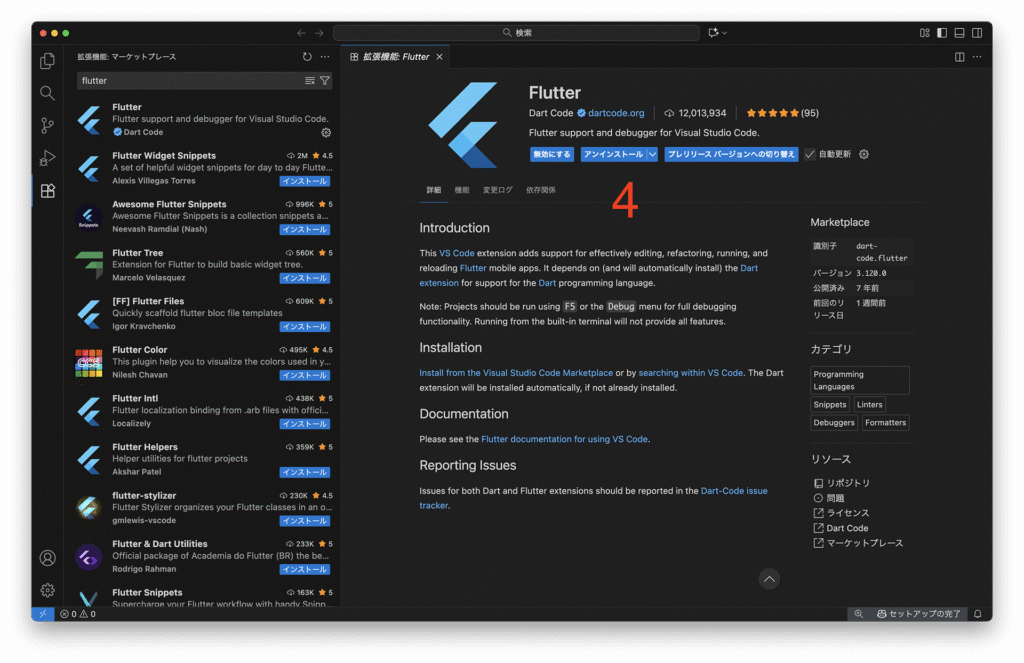
4: 拡張機能『Flutter』のインストールが完了します。

4. Flutter SDKをインストールする
【手順解説】
1: Visual Studio Codeを開いた状態で、以下のコマンドキーを押して、コマンドパレットを開きます。
Mac:command+shift+P
Windows:Ctrl+Shift+P
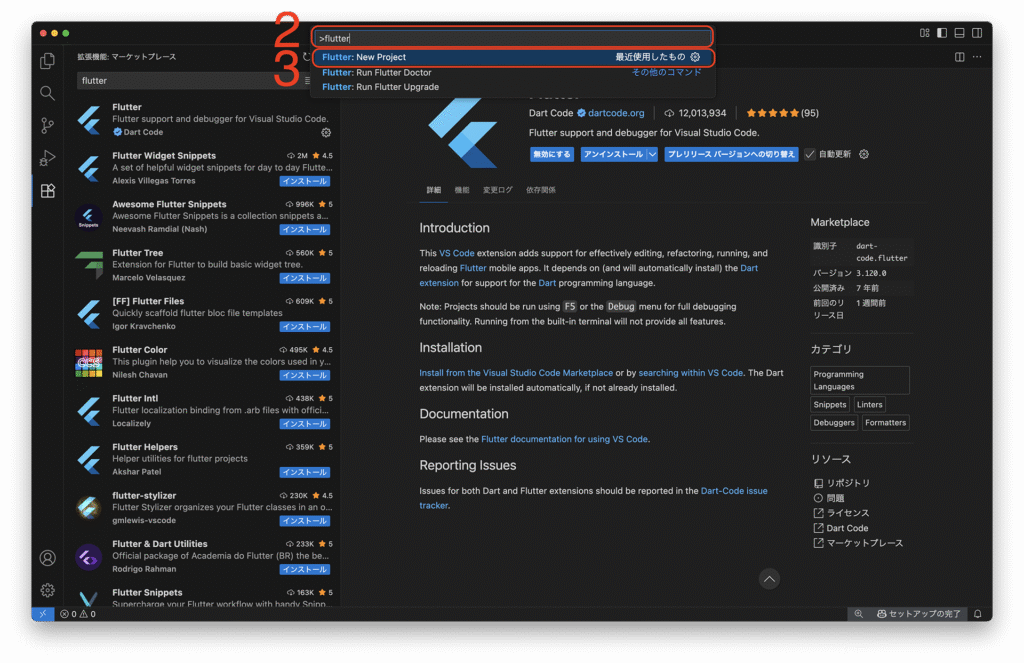
2: コマンドパレッドに、「flutter」と入力します。
3: [Flutter:New Project]をクリックします。

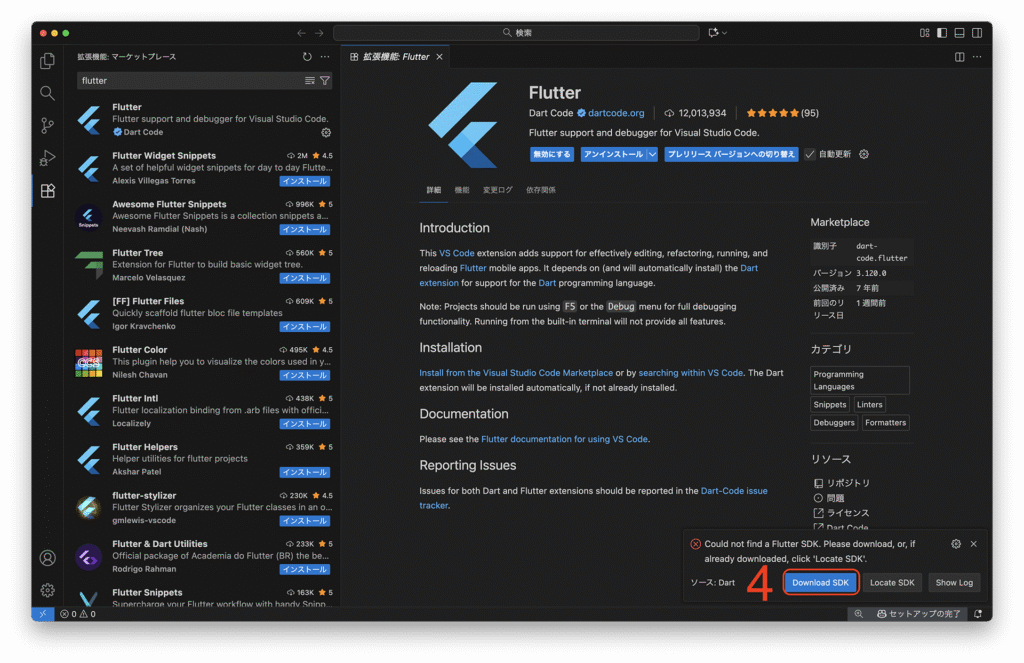
4: [Download SDK]ボタンをクリックします。

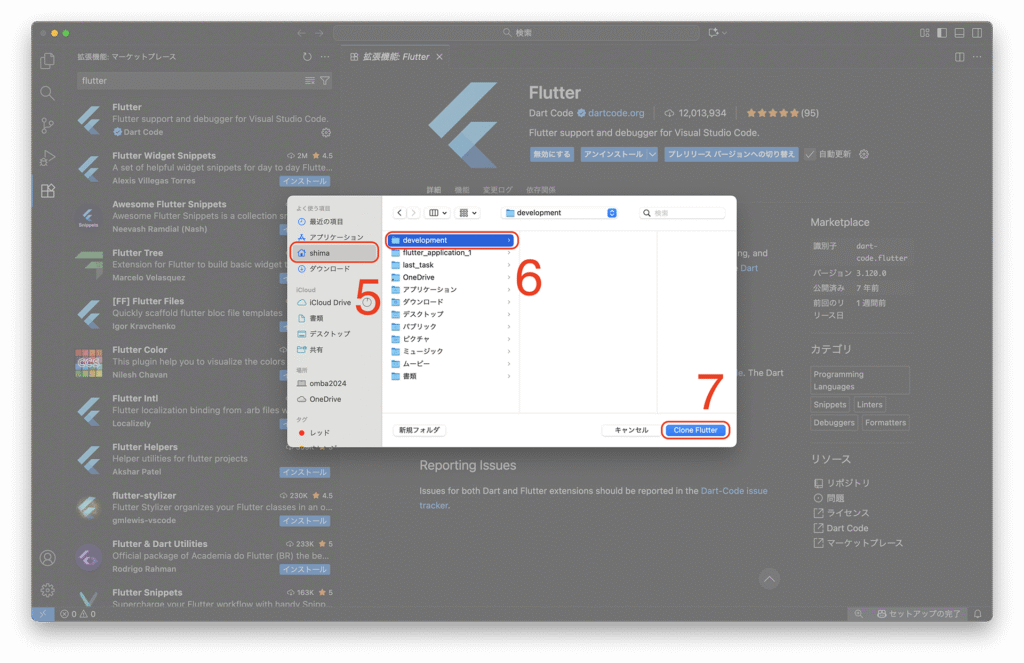
5: Macのホームディレクトリをクリックします。
6: 自分がFlutter SDKを格納するディレクトリをクリックします。
今回は、developmentを作成し、そこに格納することにしました。
7: [Clone Flutter]ボタンをクリックします。

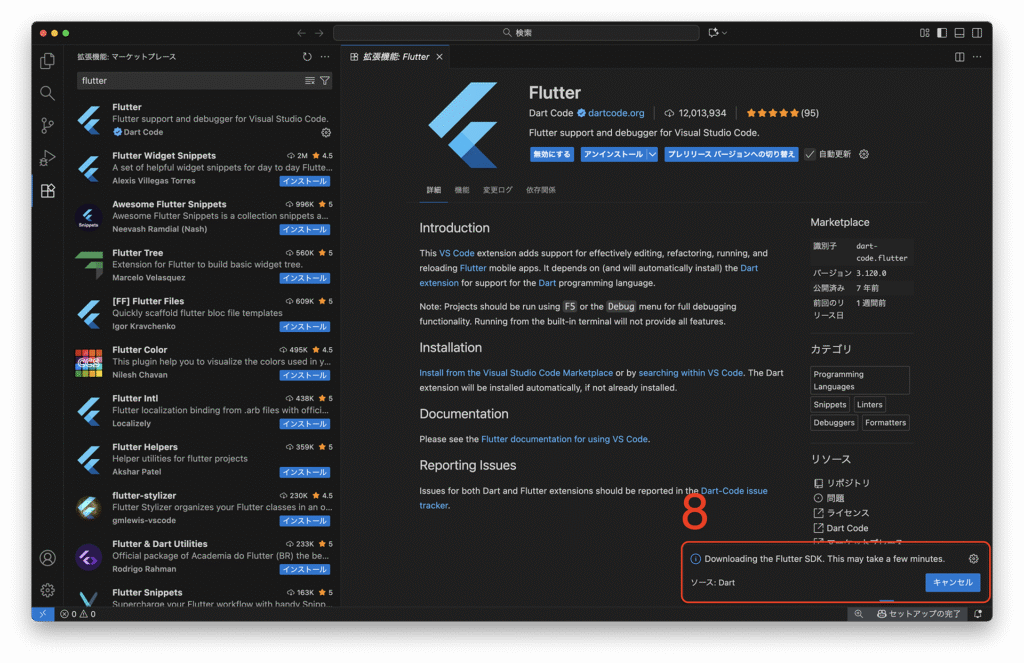
8: [Downloading the Flutter SDK. This may take a few minutes.]と表示され、ダウンロードが始まります。

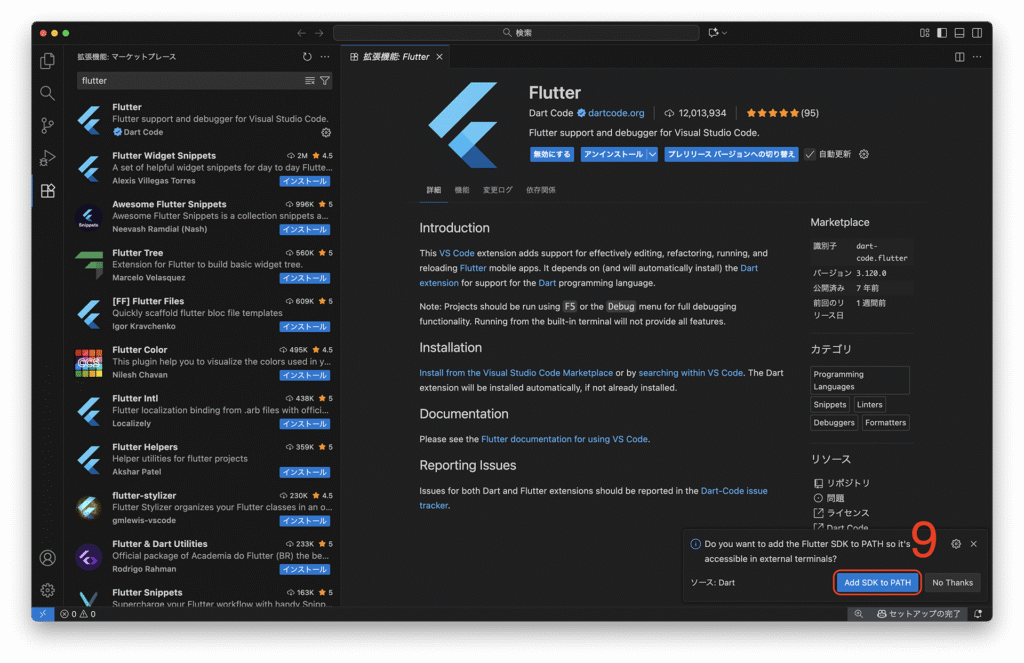
9: [Add SDK to PATH]ボタンをクリックします。

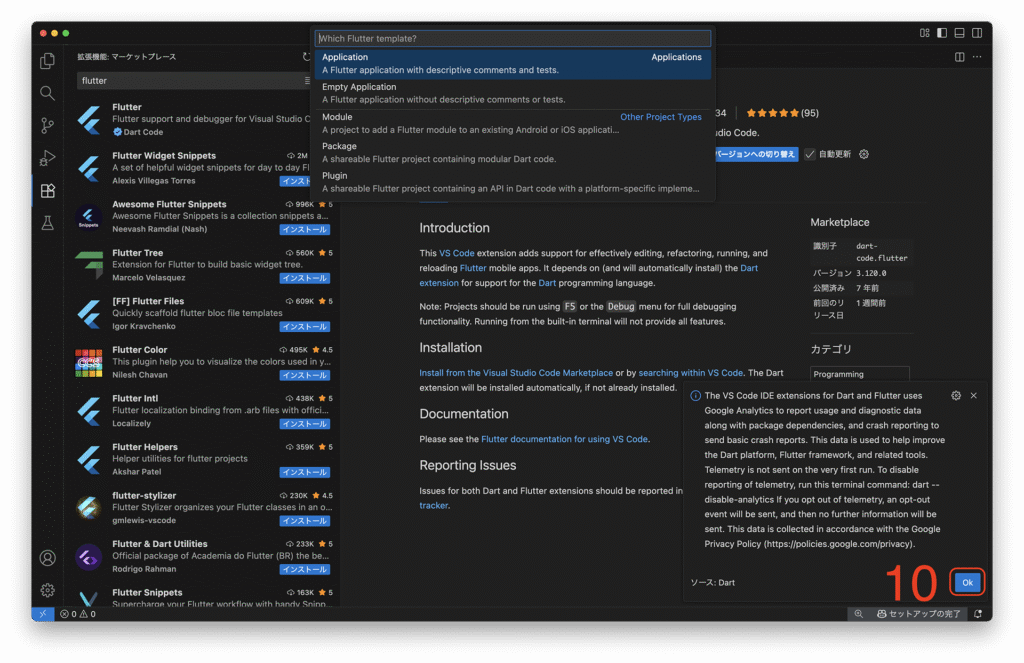
10: Google Analytics の通知が表示される場合がありますが、同意する場合は[OK]ボタンをクリックします。

11: Visual Studio Codeを再起動します。
12: 開いているすべてのターミナルウィンドウを閉じ、再度起動します。
これにて、Flutterを使ったアプリ開発において、Macで環境構築する方法についての解説を終わります。
【アキラ ナカモトの技術書セレクト】
■Flutterで始めるはじめてのモバイルアプリ開発(技術評論社)
●対象読者
▶︎Webアプリ開発経験者
▶︎Flutterを触ったことのない方
.png)
-300x158.png)
-1-300x158.png)
コメント