【動作環境】
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.3)
<ソフトウェア>
・Google Chrome(ver.131.0.6778.205)
・WordPress(ver.6.7.1)
・SWELLテーマ(ver.2.13.0)
・PHP(ver.8.4.3)
・ConoHa(ver.3.0)
本記事では、Google Adsenseの審査に申請する方法について解説します。
1. アドセンスアカウントを作成する
【手順解説】
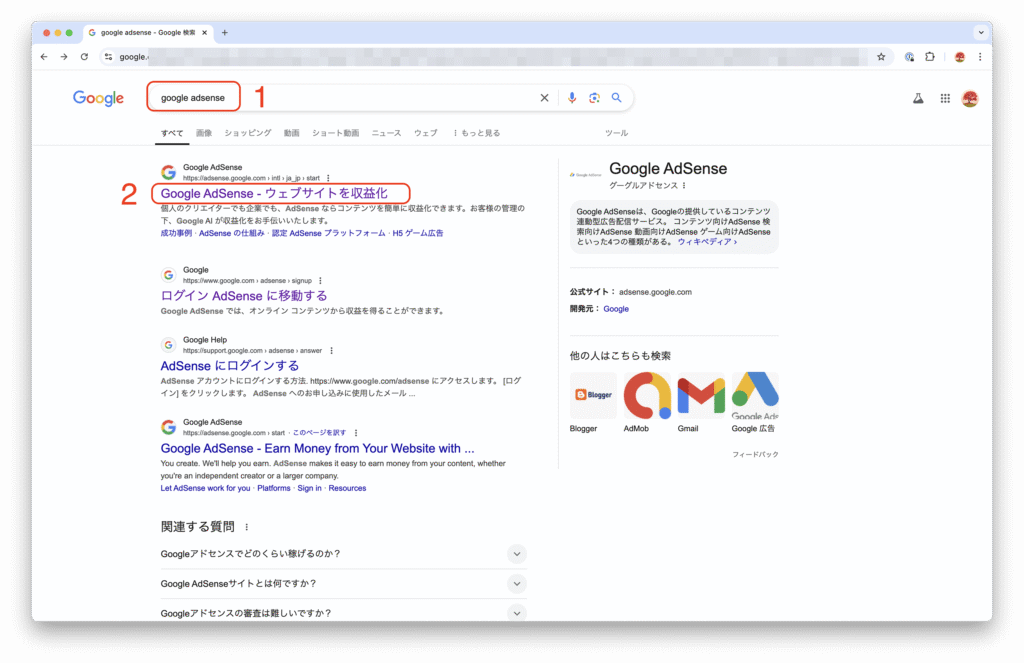
1: Google ChromeなどのWebブラウザを開き、「google adsense」と検索します。
2: Google Adsenseの公式サイトをクリックします。

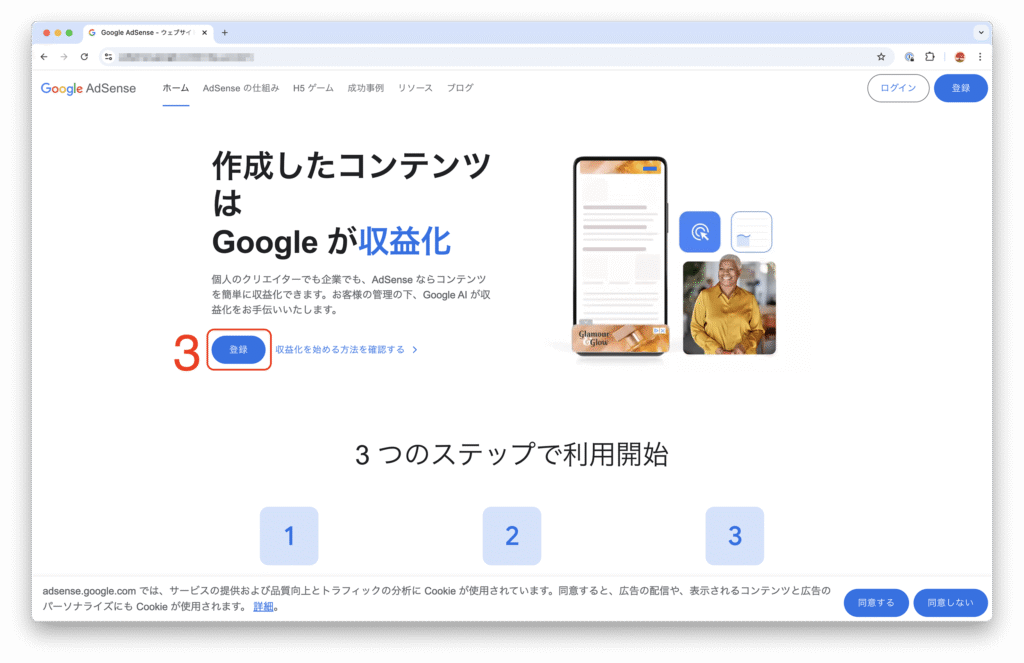
3: [登録]ボタンをクリックします。

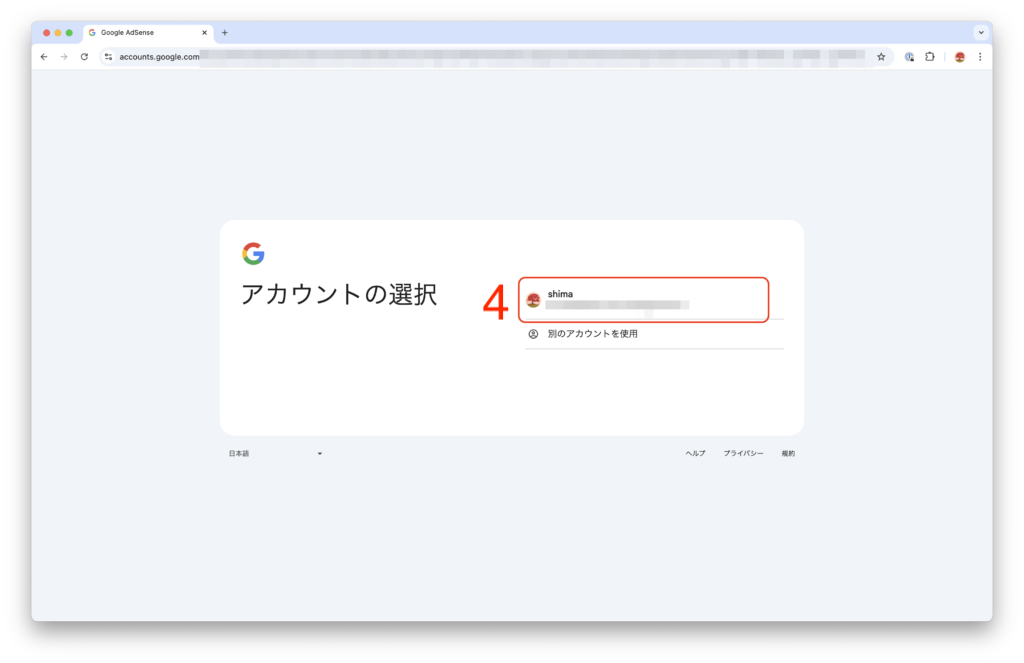
4: 使用するGoogleアカウントをクリックします。

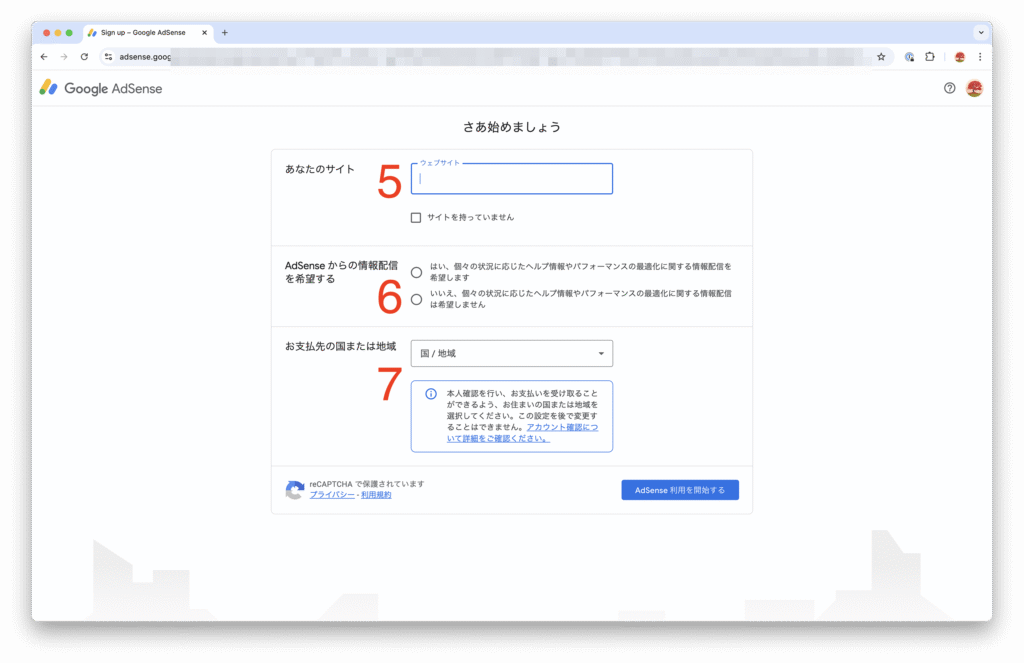
5: アドセンスを利用するサイトのURLを入力します。
6: Google Adsenseからのメール受け取るかどうかを選択します。
7: [日本]を選択します。

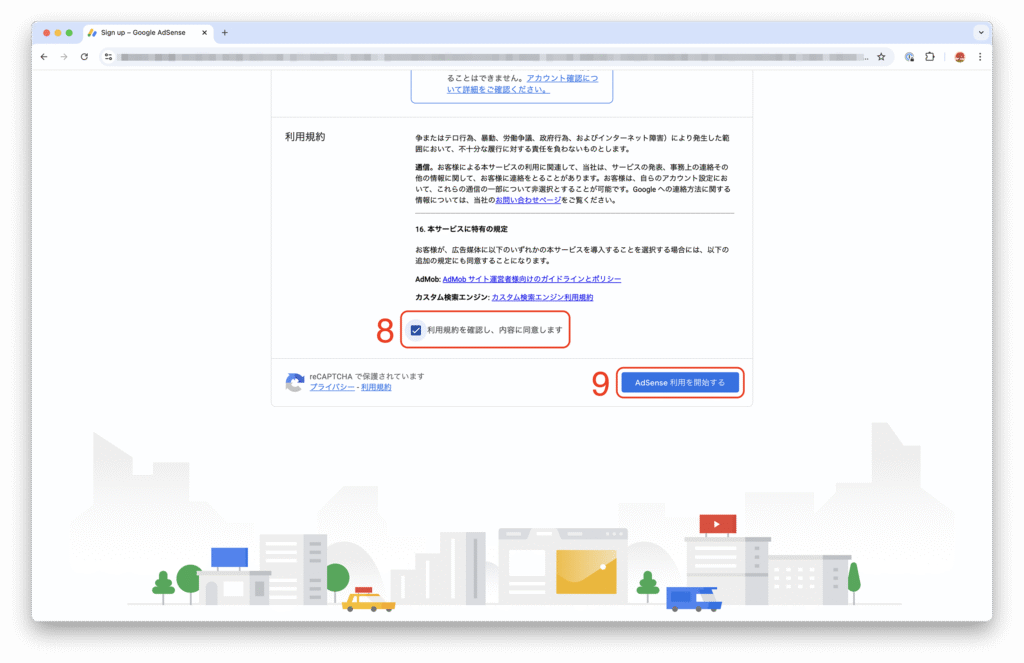
8: 利用規約を確認し、チェックを入れます。
9: [Adsense利用を開始する]ボタンをクリックします。

2. お客様情報を入力する
【手順解説】
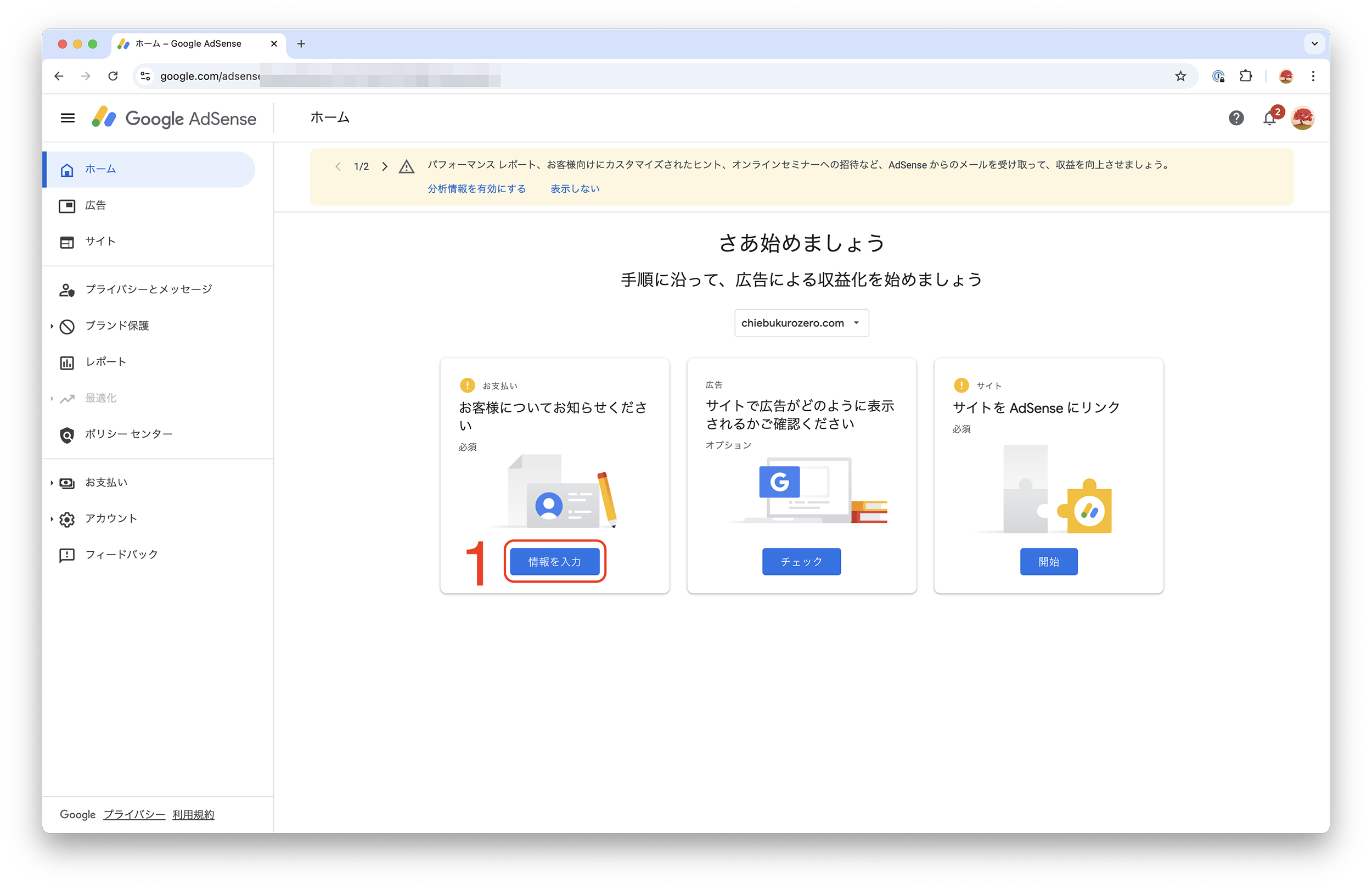
1: [情報を入力]ボタンをクリックします。

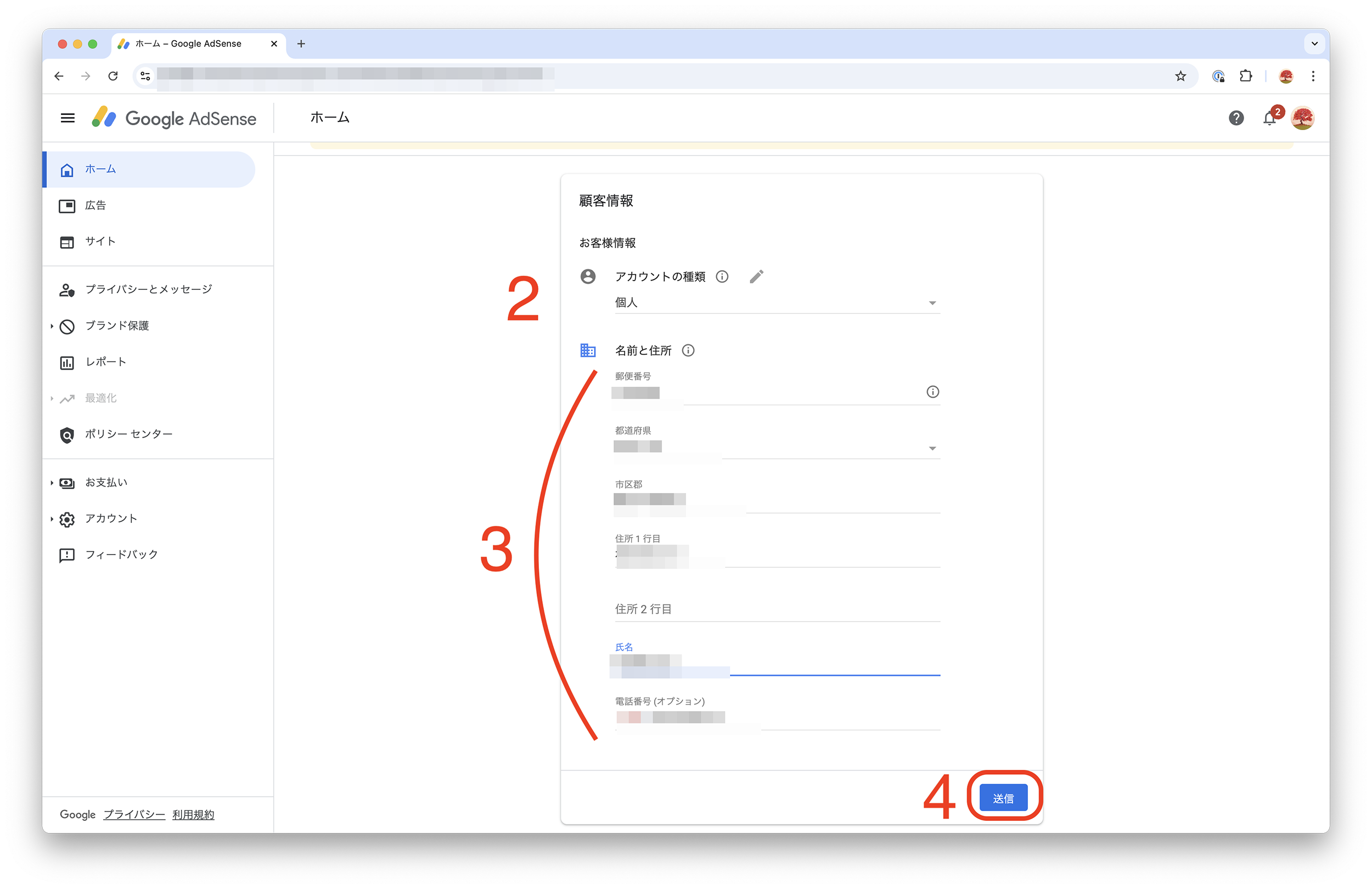
2: [アカウントの種類]ボックスのプルダウンメニューから、[個人]を選択(法人の場合は[ビジネス]を選択)します。
3: 名前と住所を入力します。
4: [送信]ボタンをクリックします。

3. サイト所有権を証明するためのアドセンスコードを自分のサイトに貼る
【手順解説】
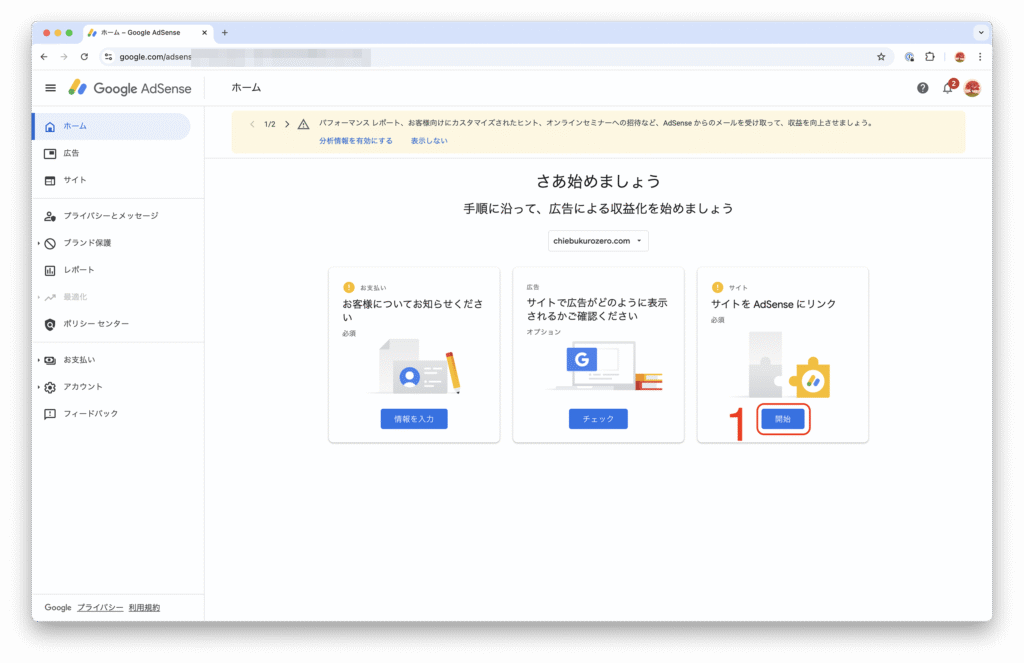
1: [開始]ボタンをクリックします。

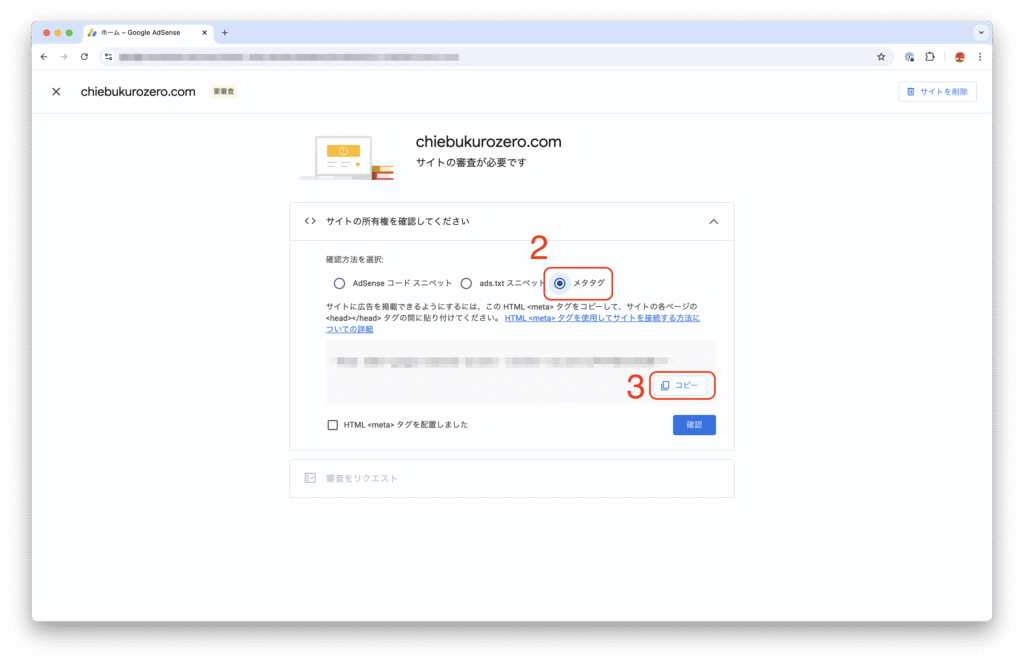
2: [確認方法を選択]ボックスのラジオボタンから、[メタタグ]を選択します。
3: [コピー]をクリックします。

ちなみに、[Adsenseコードスニペット]を選んでも大丈夫です。
この後、コピーしたものを、WordPressを介してサイトのHead部分に貼り付けます。
そのため、Adsenseコードスニペットをコピーして貼り付けた場合は、Adsenseの審査に合格した直後から自動広告がオンになります。
つまり、Adsenseコードスニペットは、自動広告を利用するためのコードでもあるのです。
サイトのHead部分にコードを貼り付けると、全てのページに広告が自動で表示されるようになります。
よって、広告を表示したくないページがある場合は、メタタグの利用をおすすめします。
■「Adsenseコードスニペット」と「メタタグ」と「ads.txtコードスニペット」の違い
● Adsenseコードスニペット
サイトのhead部分に貼り付けることで、サイトの所有権を証明することができる。なお、審査に合格した場合、自動広告が表示される。自動広告をオフにする場合は、手動で切り替える必要ある。広告を表示したい全てのページのhead部分に貼り付ける必要があるが、WordPressテーマを使用している場合は、特定の箇所に入力するだけで、すべてのページに付与することができる。
●メタタグ
サイト所有権の認証のみが可能。特定のページに広告を表示したくない場合などに使用。審査後は削除する必要がある。
●ads.txt
ads.txt(アズテキスト)スニペットとは、Webサイトやアプリに設置することで、悪質な広告詐欺や不正広告を防ぐテキストファイルです。サイト運営者が認定した販売者のみがデジタル広告枠を販売する仕組みで、なりすましサイト対策として機能します。ads.txtスニペットには、広告枠を販売する認定販売者であることを宣言する記述が書かれています。これにより、プログラマティック方式で透明性の高い取引が実現されます。
| 項目 | Adsenseコードスニペット | メタタグ | ads.txt コードスニペット |
|---|---|---|---|
| 目的 | 広告を表示するため (サイト所有権の証明にも利用可) | サイト所有権を証明するため | 不正広告の防止と透明性向上 |
| 設置場所 | <head> または <body> 内 | <head> 内 | ルートディレクトリ |
| 審査プロセスでの役割 | 審査通過後に使用するが、審査時にも使用可能(ただし、合格後は自動広告がオンになる) | 審査時に必要 | 審査には不要 |
4: WordPressを開きます。
https://あなたのサイトドメイン/wp-login.php
自分のサイトの管理画面にログインしてください。

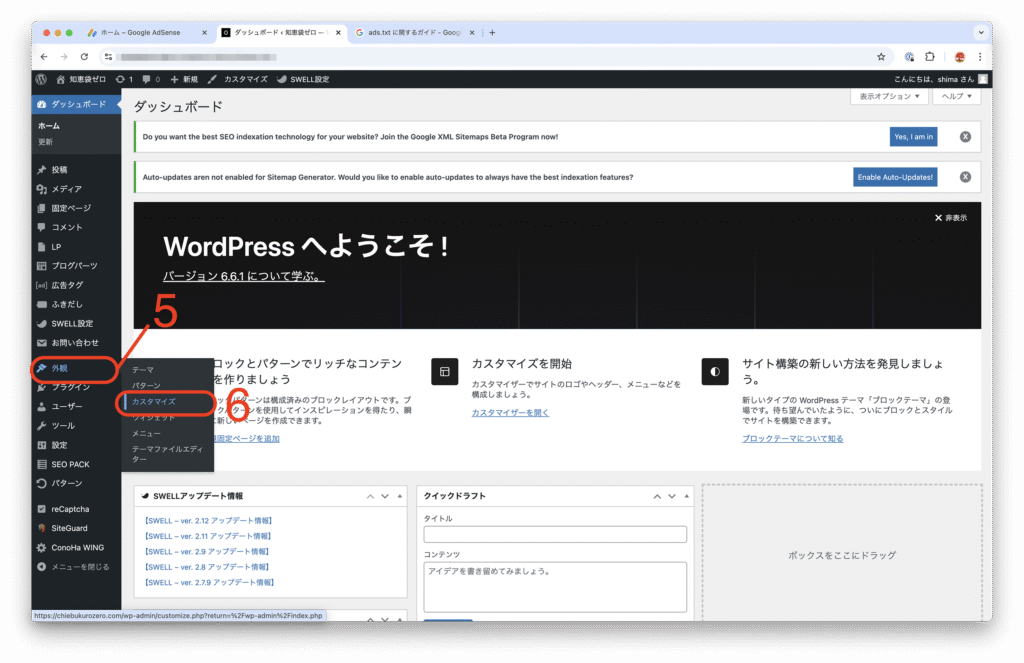
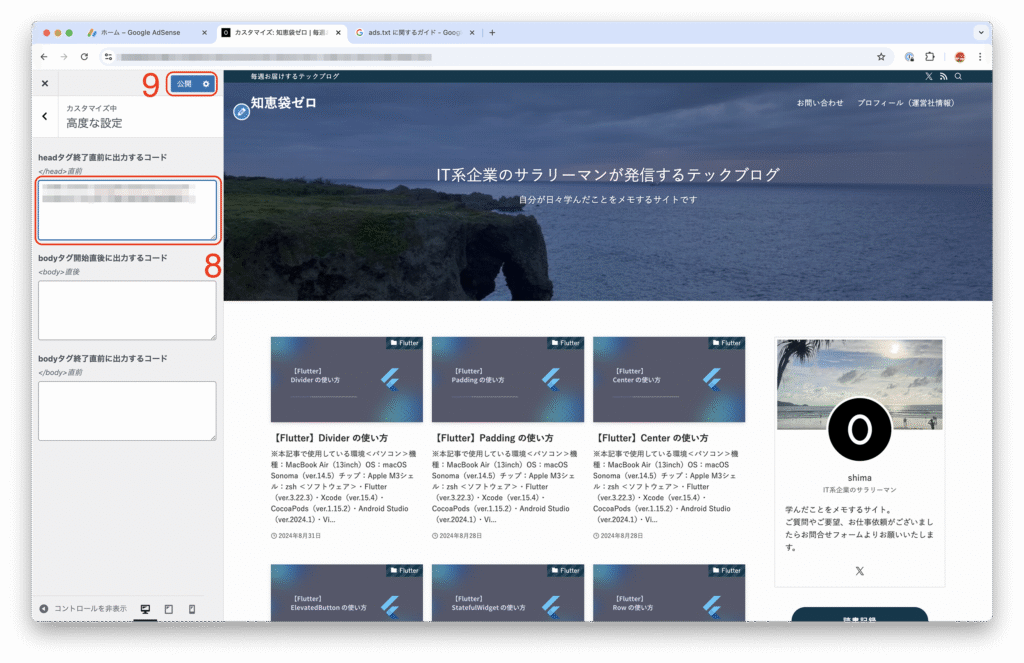
5: [外観]をポイントします。
6: [カスタマイズ]をクリックします。

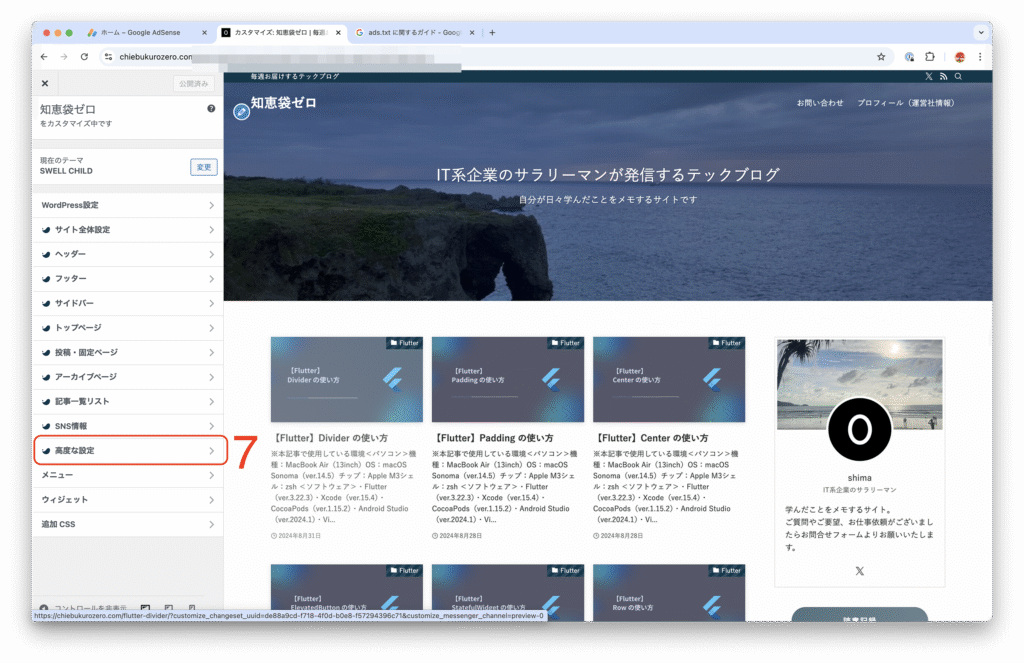
7: [高度な設定]をクリックします。

8: [headタグ終了直前に出力するコード]の入力欄にカーソルを合わせcommand+Vキーを押し、コピーしたものを貼り付けます。
9: [公開]ボタンをクリックします。

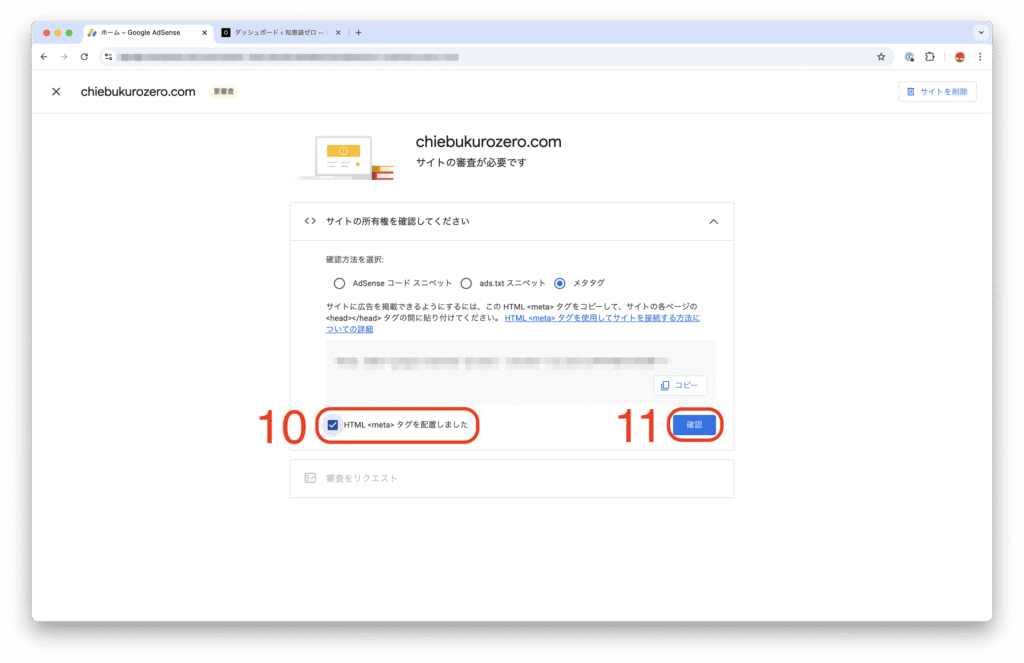
10: チェックボックスに、チェックマークを入れます。
11: [確認]ボタンをクリックします。

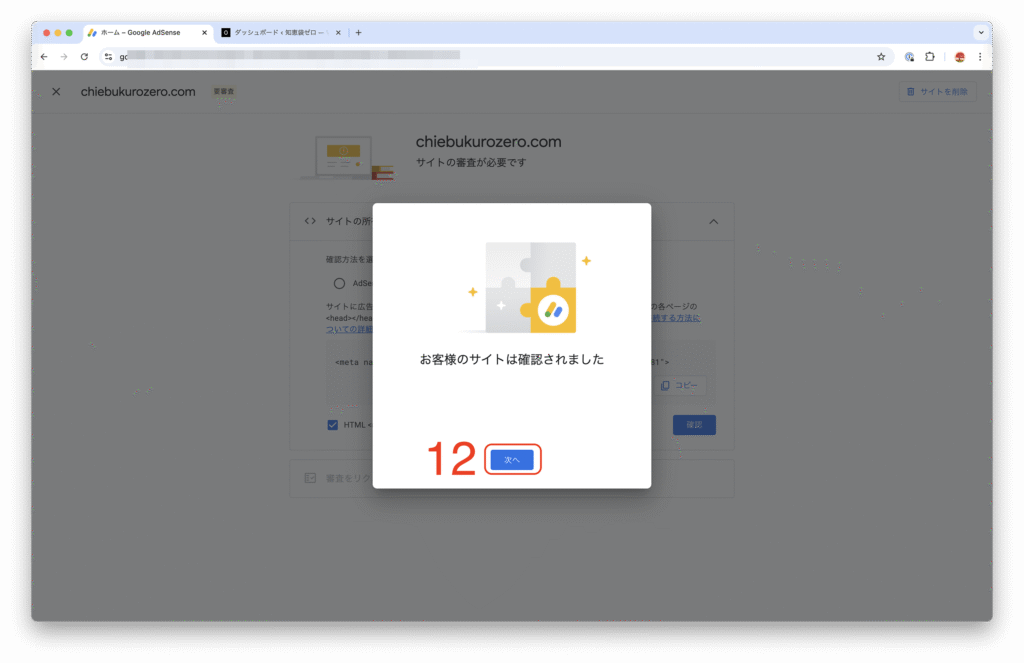
12: [次へ]ボタンをクリックします。

4. 審査のリクエストをする
【手順解説】
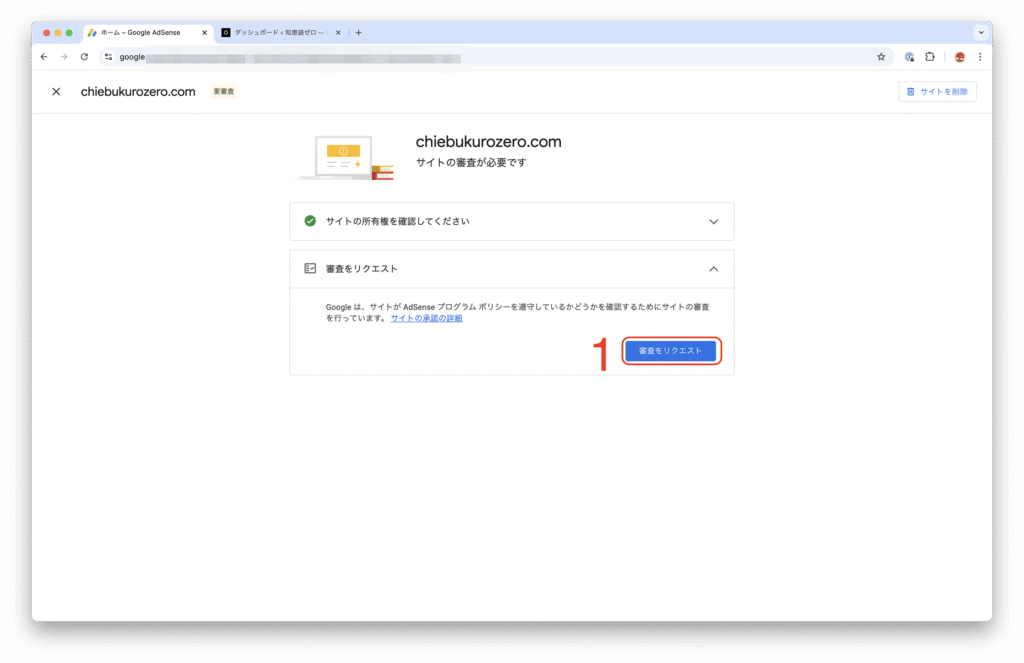
1: [審査をリクエスト]ボタンをクリックします。

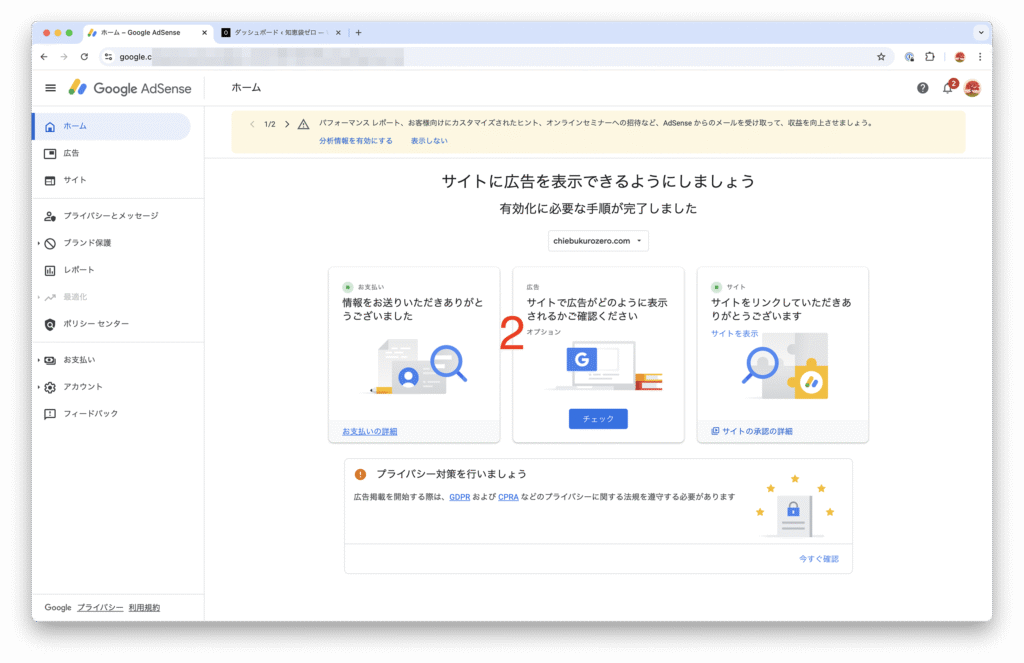
2: この画面が表示されたら、無事リクエスト完了です。

あとは、審査結果が来るのを待ちます。
これにて、Google Adsenseの審査に申請する方法についての解説を終わります。
.png)
コメント