【動作環境】
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.6.1)
<ソフトウェア>
・Google Chrome(ver.138.0.7204.101)
・WordPress(ver.6.8.1)
・SWELLテーマ(ver.2.15.0)
・PHP(ver.8.4.3)
・Highlighting Code Block(ver.2.0.1)
本記事では、WordPressで、プラグイン『Highlighting Code Block』を使う方法について解説します。
1. Highlighting Code Blockとは
Highlighting Code Block は、ブログ記事でプログラムコードを見やすく表示させるWordPressのプラグインです。
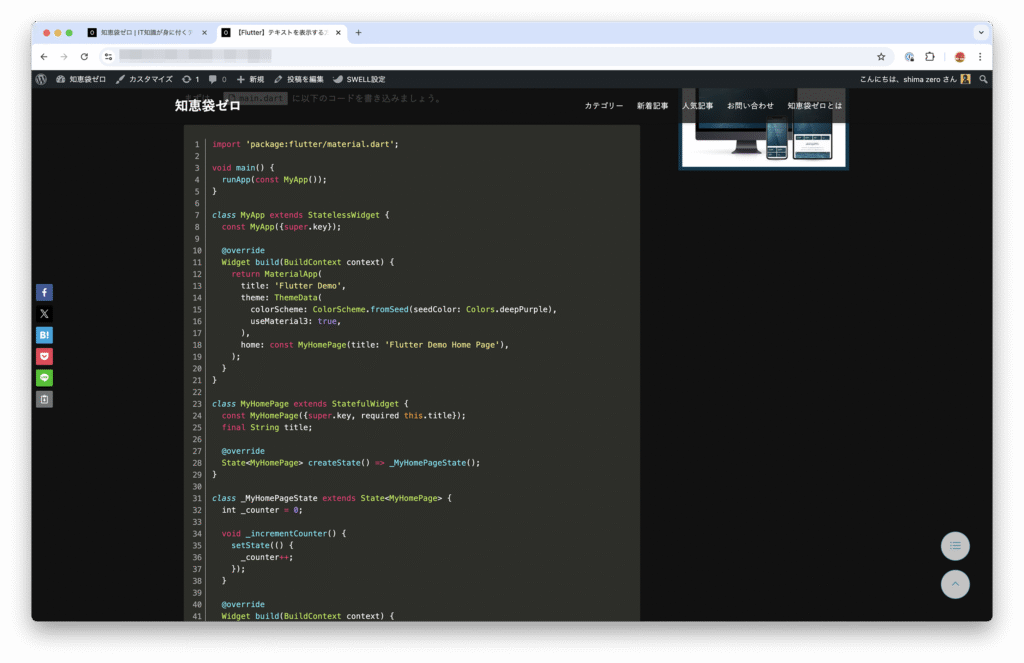
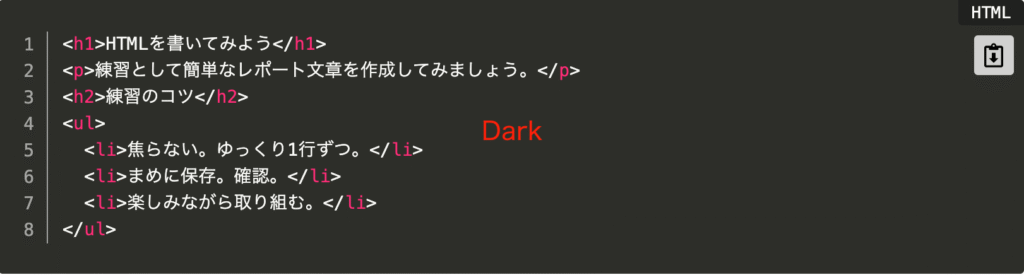
以下のように、コードを装飾して見やすくすることができます。

さらに、右上にコピーボタンがあるので、簡単にコピーすることもできるようになります。
このプラグインの開発者は、WordPressテーマ「Swell」の開発者である了さんです。
https://twitter.com/ddryo_loos
2. インストール方法
【手順解説】
1: WordPressを開きます。
https://あなたのサイトドメイン/wp-login.php
自分のサイトの管理画面にログインしてください。
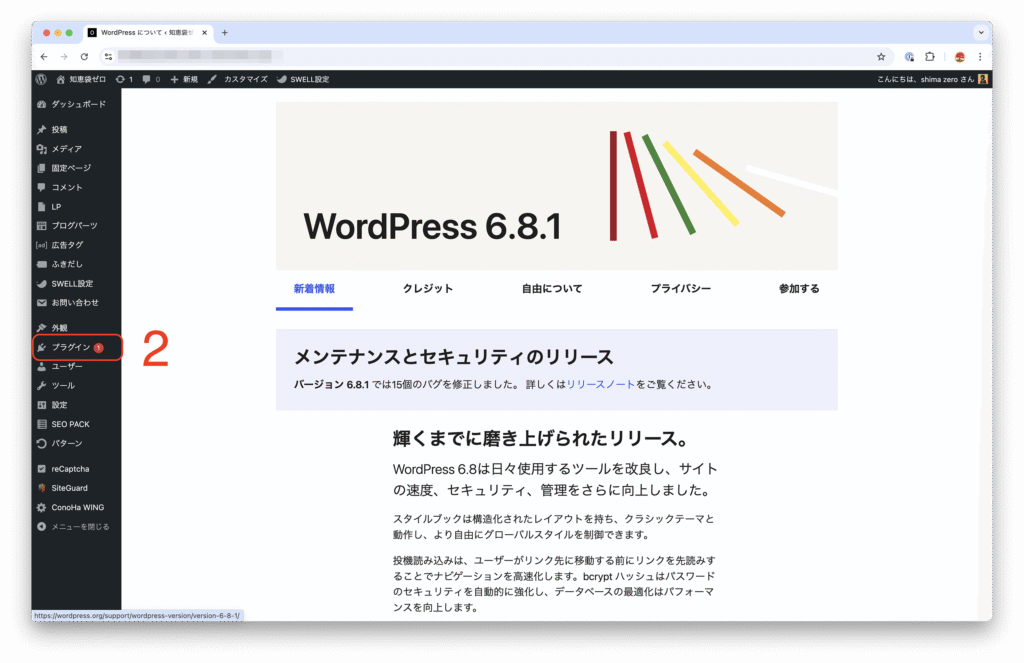
2: [プラグイン]をクリックします。

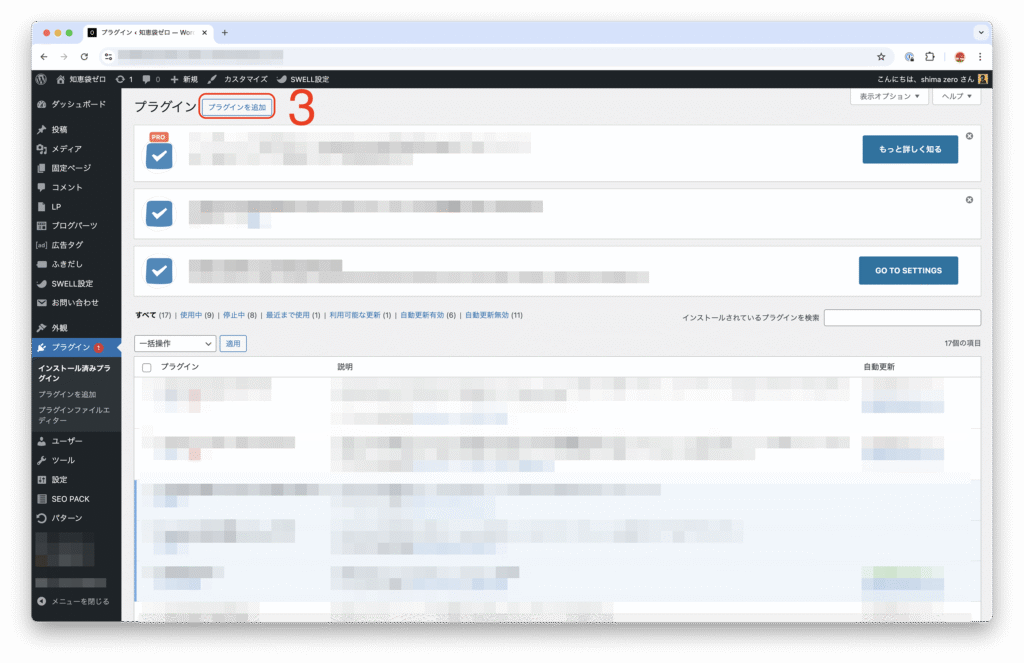
3: [プラグインを追加]をクリックします。

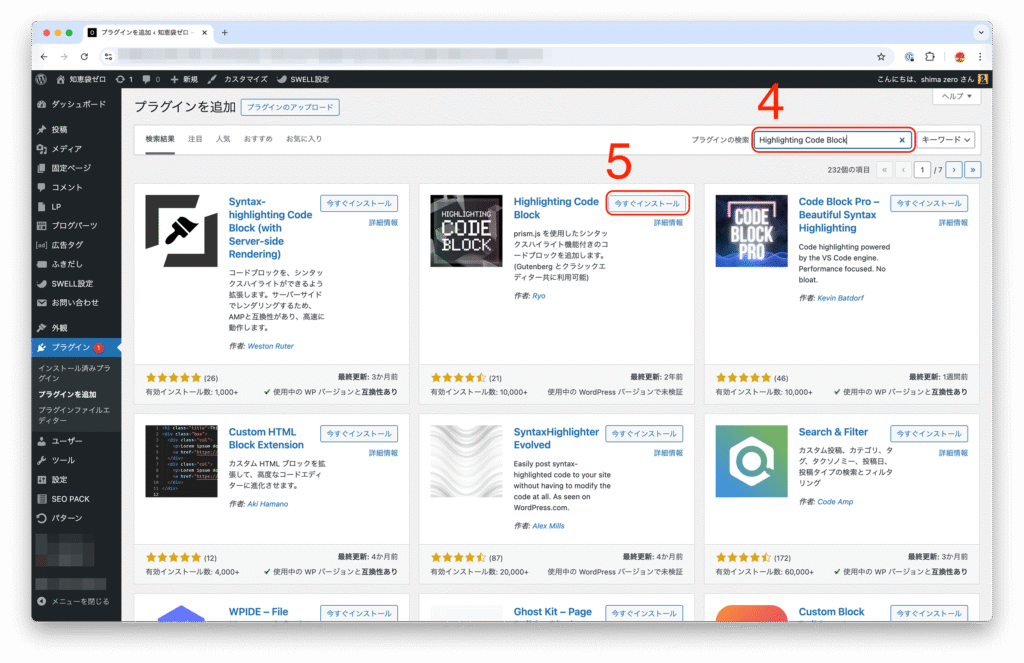
4: [プラグインの検索]ボックスに「Highlighting Code Block」と入力し、enterキーを押します。
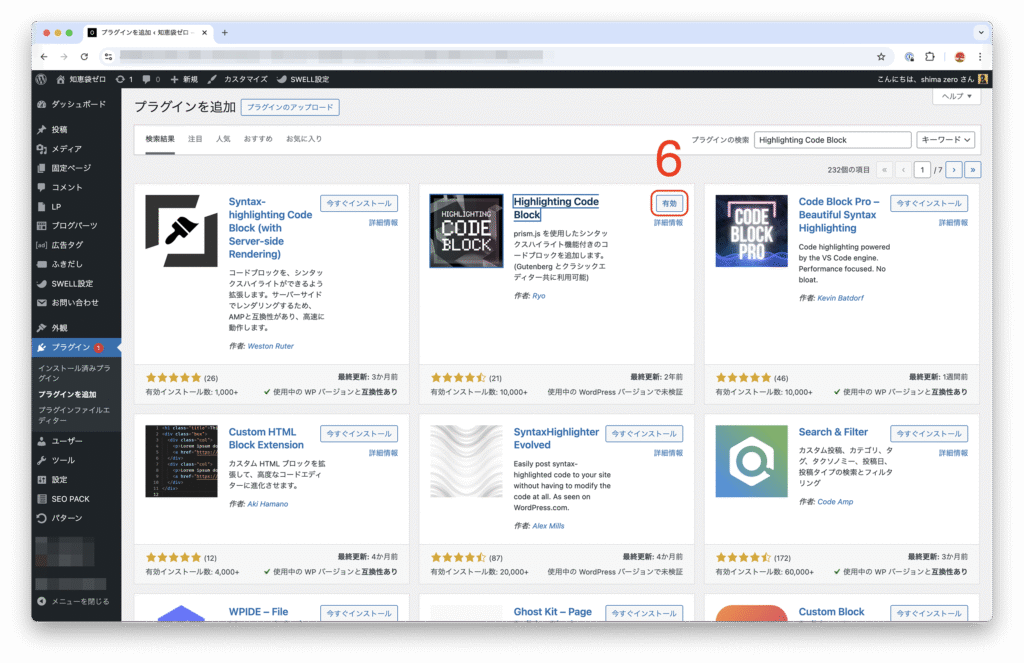
5: [今すぐインストール]をクリックします。

6: [有効化]をクリックします。

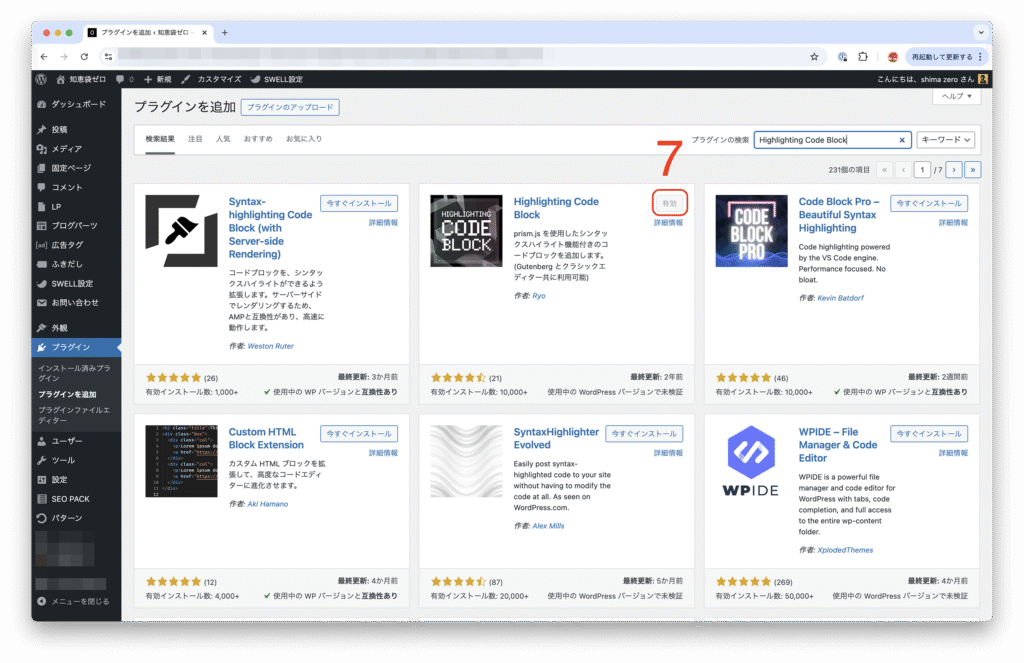
7: プラグインが有効化されます。

3. 初期設定を変更する
3-1 設定画面を開く
【手順解説】
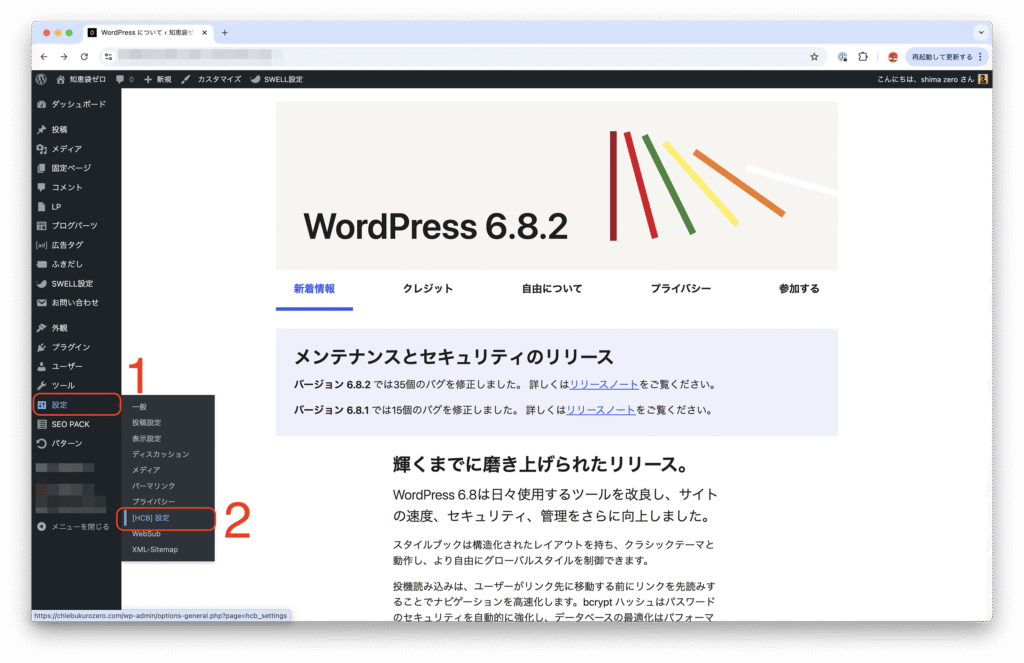
1: [設定]をポイントします。
2: [[HCB]設定]をクリックします。

3-2 設定画面の解説
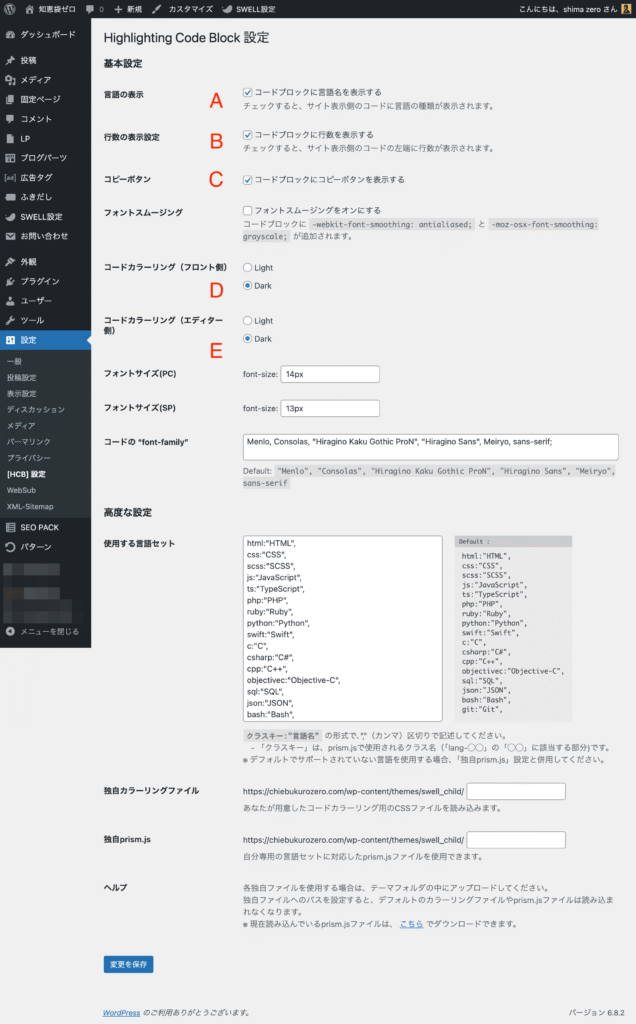
Highlighting Code Blockでは、設定画面からデフォルトの設定を変更することができます。

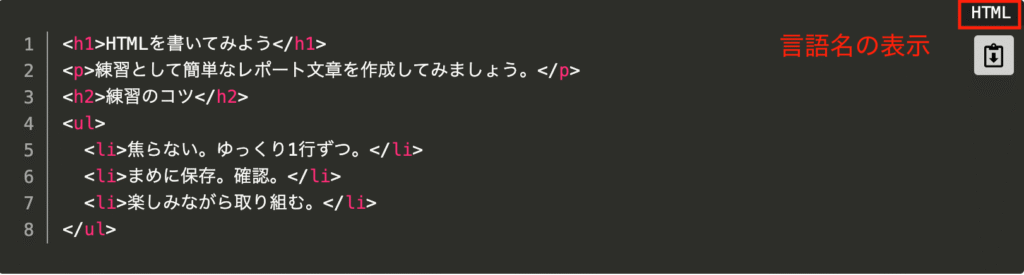
A. 言語の表示
[コードブロックに言語名を表示する]にチェクを入れると、コードの言語名が表示されます。

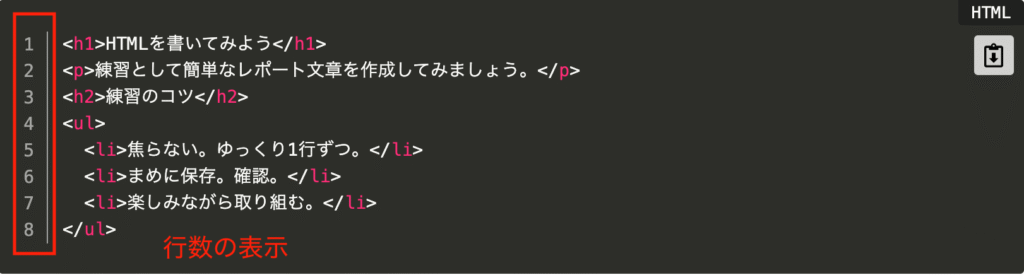
B. 行数の表示設定
[コードブロックに行数を表示する]にチェックを入れると、ブロックの左側に行数が表示されます。

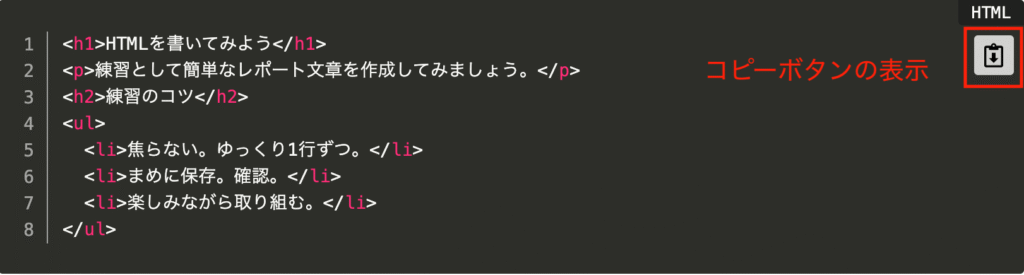
C. コピーボタン
[コードブロックにコピーボタンを表示する]にチェックを入れると、ユーザーがボタンをクリックすることでコピーできるようになります。

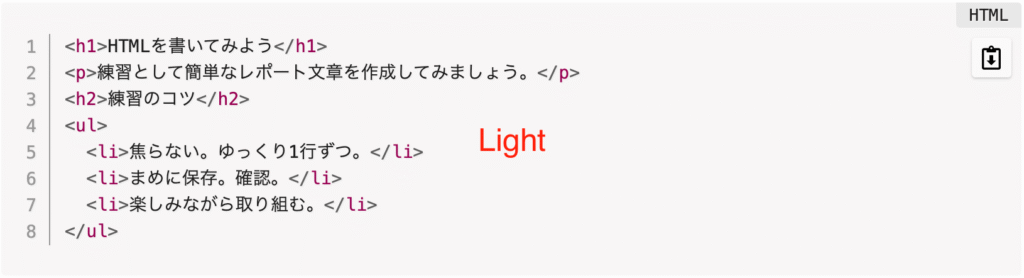
D. コードカラーリング(フロント側)
ユーザーの見る画面に表示されるHighlighting Code Blockの色を、「Light」と「Dark」のどちらかに選べます。


E. コードカラーリング(エディター側)
記事を執筆する画面に表示されるHighlighting Code Blockの色を、「Light」と「Dark」のどちらかに選べます。
4. Highlighting Code Blockを使用する方法
【手順解説】
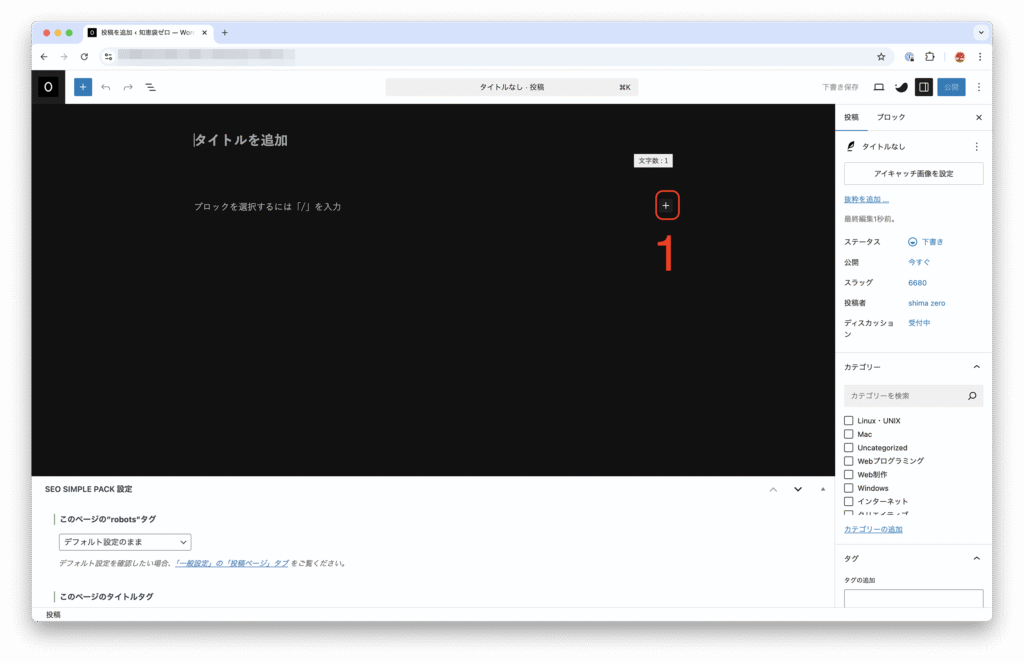
1: [ブロックを追加]ボタンをクリックします。

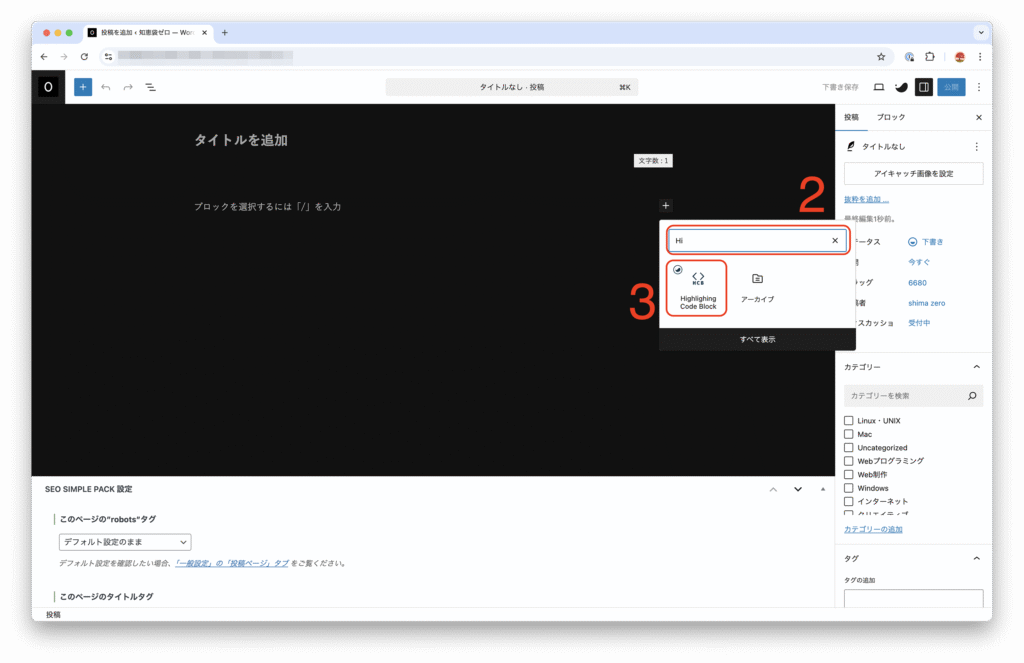
2: [検索]ボックスに「Hi」と入力し、enterキーを押します。
ブロック名がバグで正しく表示されていないので、「Highlighting Code Block」と検索しても出てきません。
3: [Highlighting Code Block]をクリックします。

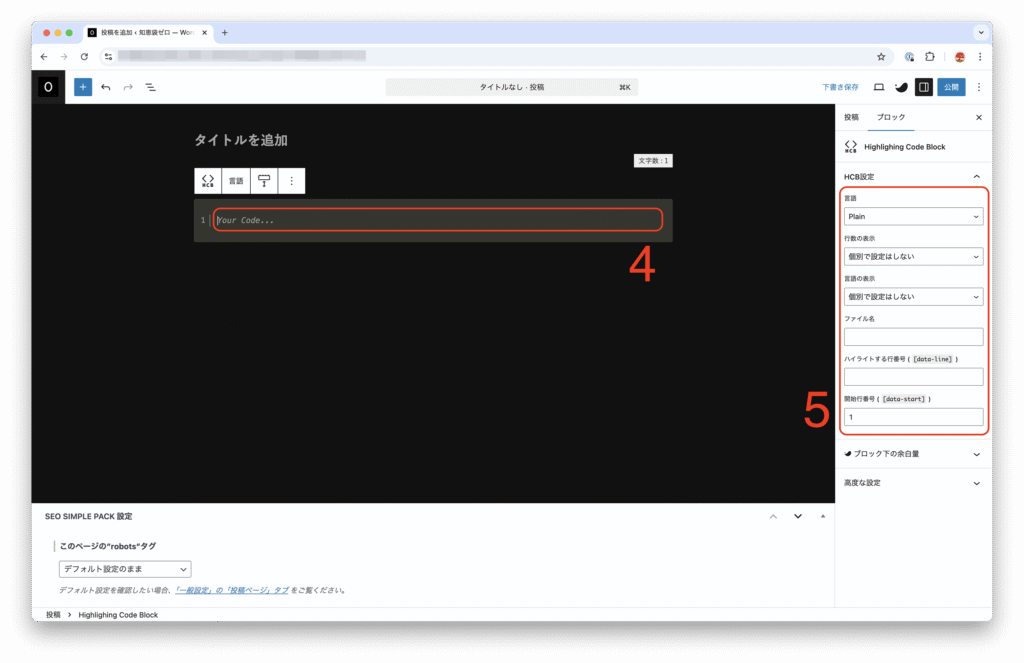
4: 記事に掲載するソースコードを入力(貼り付け)します。
5: デフォルトで行った設定とは異なる設定を個別に行う場合のみ、設定を変更します。

これにて、WordPressで、プラグイン『Highlighting Code Block』を使う方法についての解説を終わります。

コメント