【動作環境】
<スマホ>
機種:iPhone 16 Plus
OS:iOS 18.0.1
<ソフトウェア>
1Password(ver.8.10.60)
本記事では、iPhoneで1Passwordのアプリをインストールする方法と、サインイン方法について解説します。
目次
1Passwordアプリのインストールとサインイン方法
【手順解説】
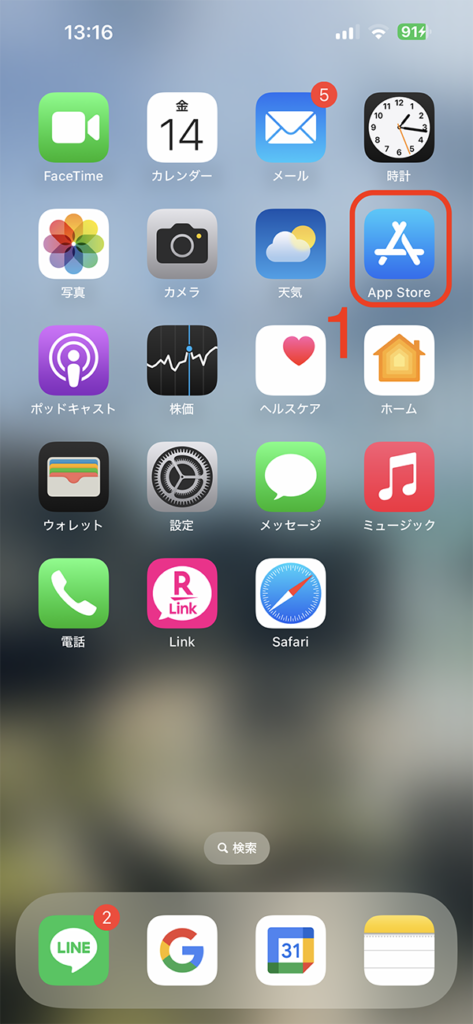
1: [App Store]アプリを起動します。
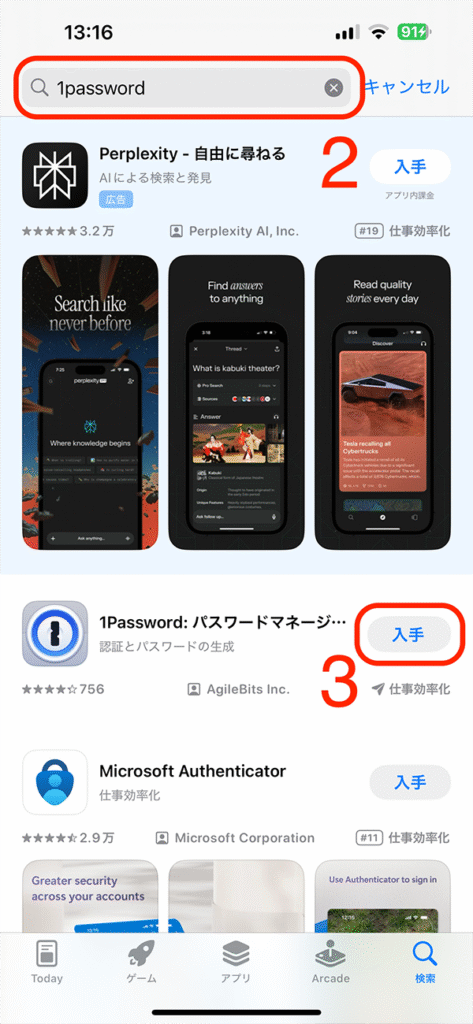
2: [検索]ボックスに「1Password」と入力し、[Enter]キーをタップします。
3: [入手]ボタンをタップします。
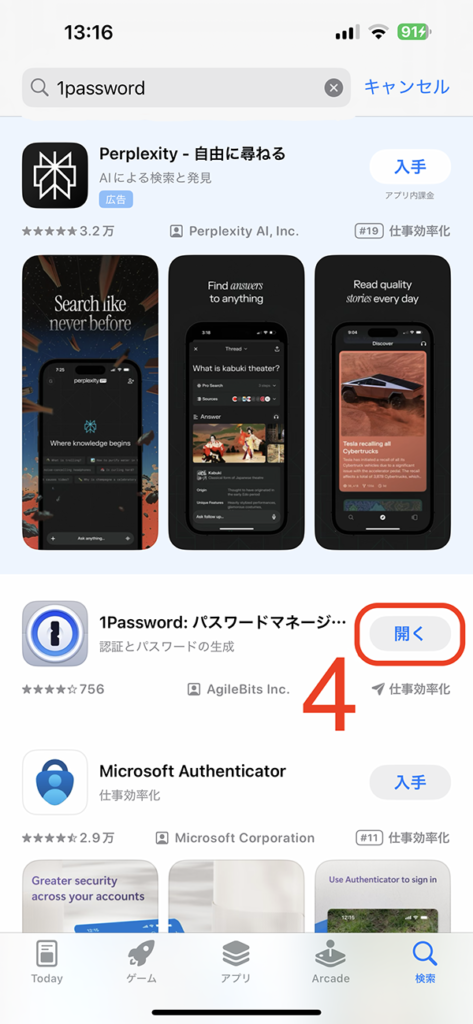
4: [開く]ボタンをタップします。



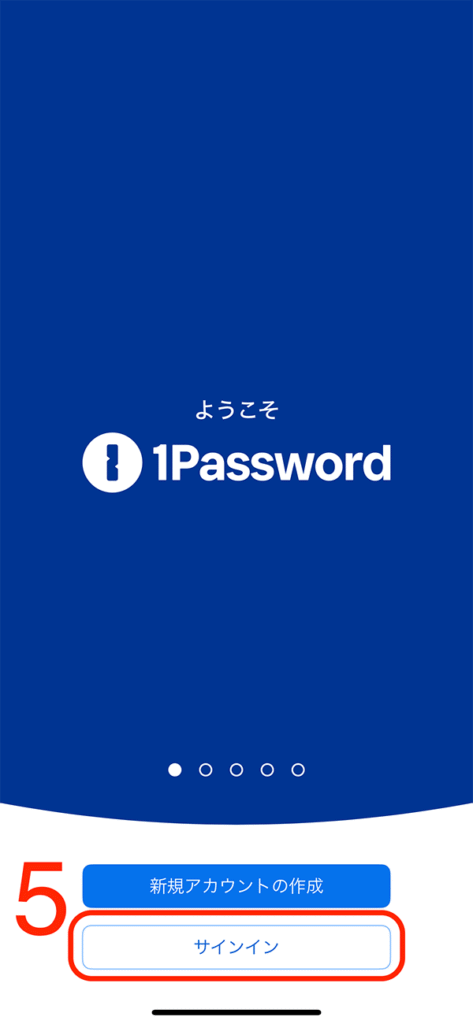
5: [サインイン]ボタンをタップします。
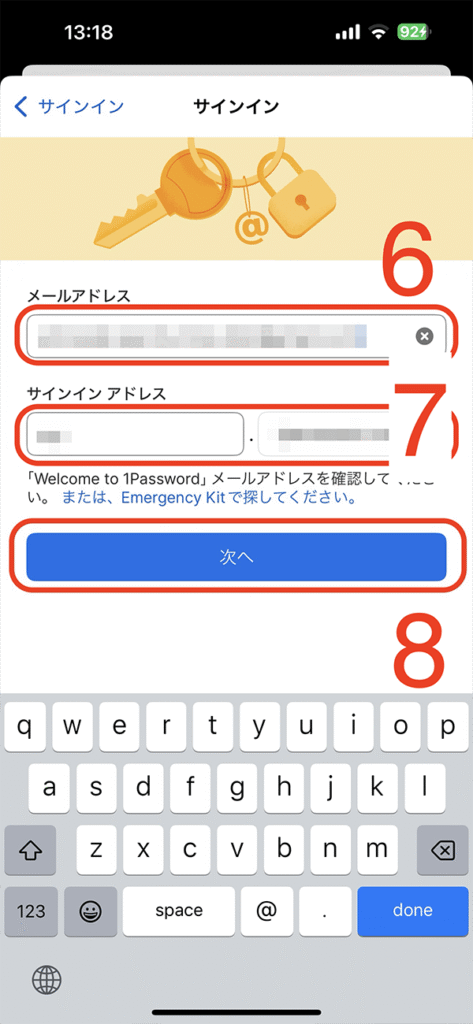
6: [メールアドレス]ボックスに、メールアドレスを入力します。
7: [サインインアドレス]ボックスに、サインインアドレスを入力します。
8: [次へ]ボタンをタップします。
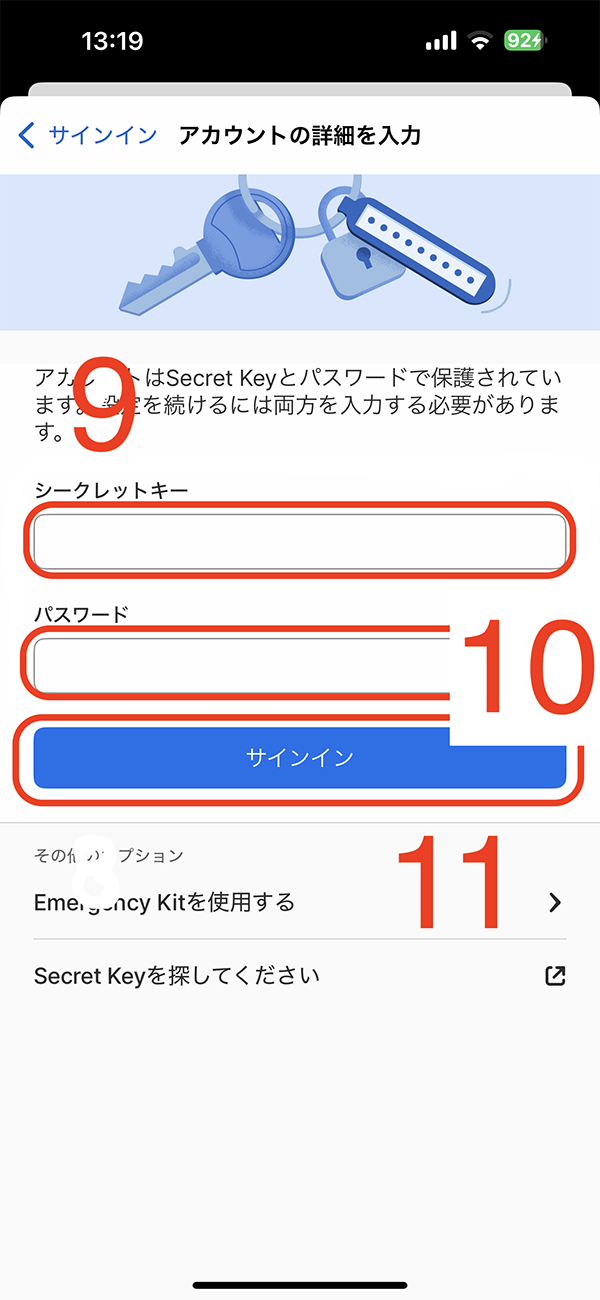
9: [シークレットキー]ボックスに、シークレットキーを入力します。
10: [パスワード]ボックスに、パスワードを入力します。
11: [サインイン]ボタンをタップします。



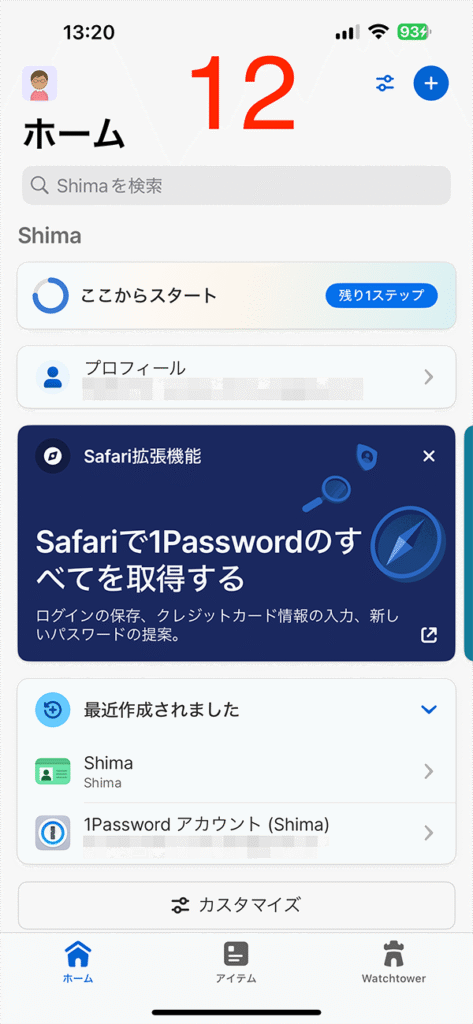
12: アプリへのサインインが完了します。

これにて、iPhoneで1Passwordのアプリをインストールする方法と、サインイン方法についての解説を終わります。
.png)
-300x158.png)
-300x158.png)
コメント