※本記事で使用している環境
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.5)
チップ:Apple M3
シェル:zsh
<ソフトウェア>
・Flutter(ver.3.22.3)
・Xcode(ver.15.4)
・CocoaPods(ver.1.15.2)
・Android Studio(ver.2024.1)
・Visual Studio Code(ver.1.92.0)
前回は、Column Widget についての解説を行いました。

今回は、Row Widget について解説します。
はじめに
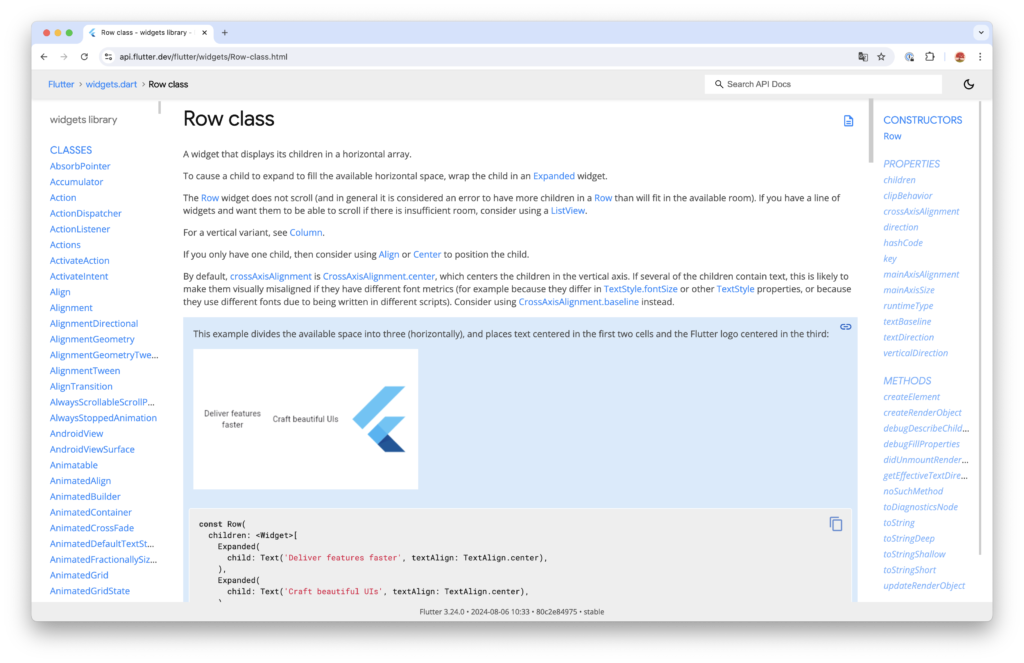
公式ドキュメントの解説は、以下のページにあります。
https://api.flutter.dev/flutter/widgets/Row-class.html

記事を執筆するにあたって、以下の書籍を参考にしました。
おすすめ書籍
ウィジェットを横に並べる手順
前回使ったファイルで解説を行っていきます。
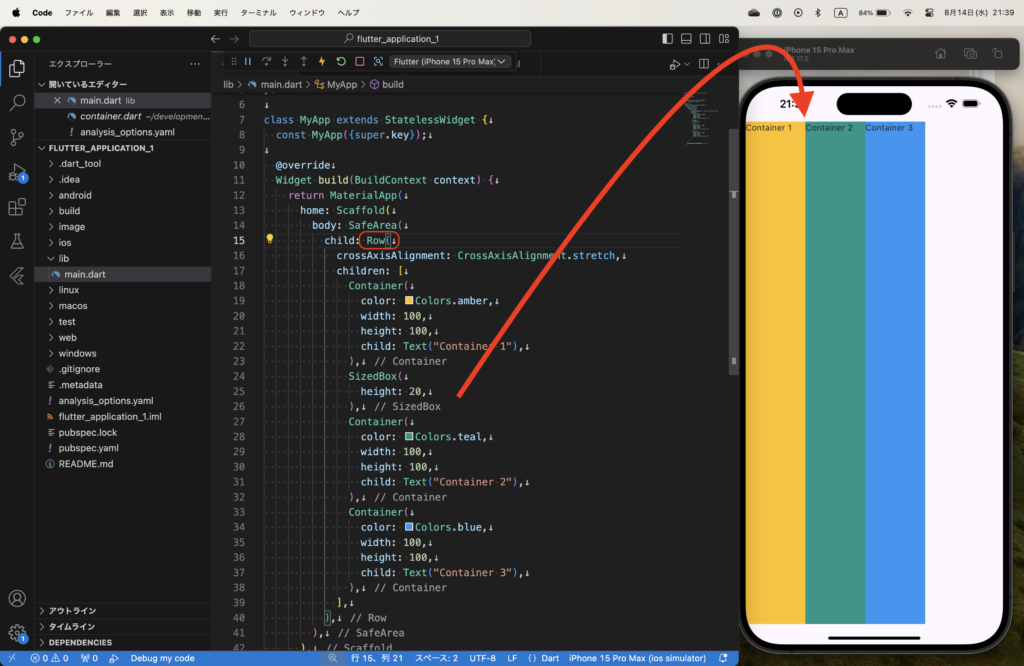
以下のコードになるように書いていきます。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
color: Colors.amber,
width: 100,
height: 100,
child: Text("Container 1"),
),
SizedBox(
width: 20,
),
Container(
color: Colors.teal,
width: 100,
height: 100,
child: Text("Container 2"),
),
Container(
color: Colors.blue,
width: 100,
height: 100,
child: Text("Container 3"),
),
],
),
),
),
debugShowCheckedModeBanner: false,
);
}
}
前回、設置した SizedBox が表示されていないように思います。
これは、SizedBox Widget の高さは設定したものの、横幅を設定していないことが原因です。
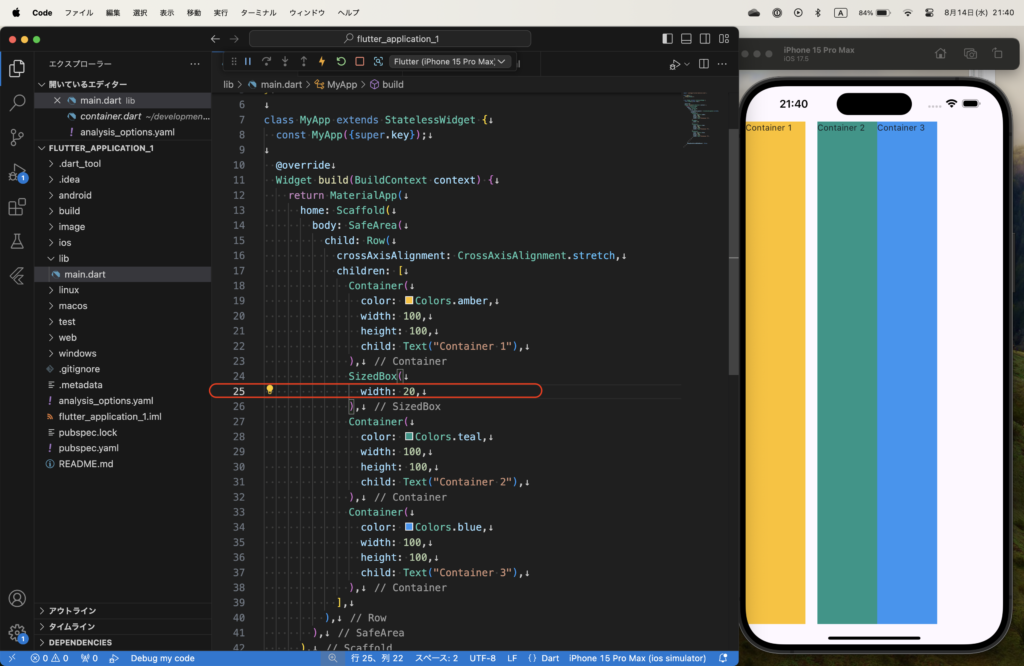
Row Widget は、ウィジェットを横に並べるため、SizedBox Widget で空白行を作りたいときは、横幅「width」を記述します。

これで無事に空白行が表示されました。
このあとは、実際にプロパティの値を変更したりして遊んでみましょう。
これにて、Row Widget についての解説を終わります。
次は、StatefulWidget についての解説を行います。








コメント