※本記事で使用している環境
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.5)
チップ:Apple M3
シェル:zsh
<ソフトウェア>
・Flutter(ver.3.22.3)
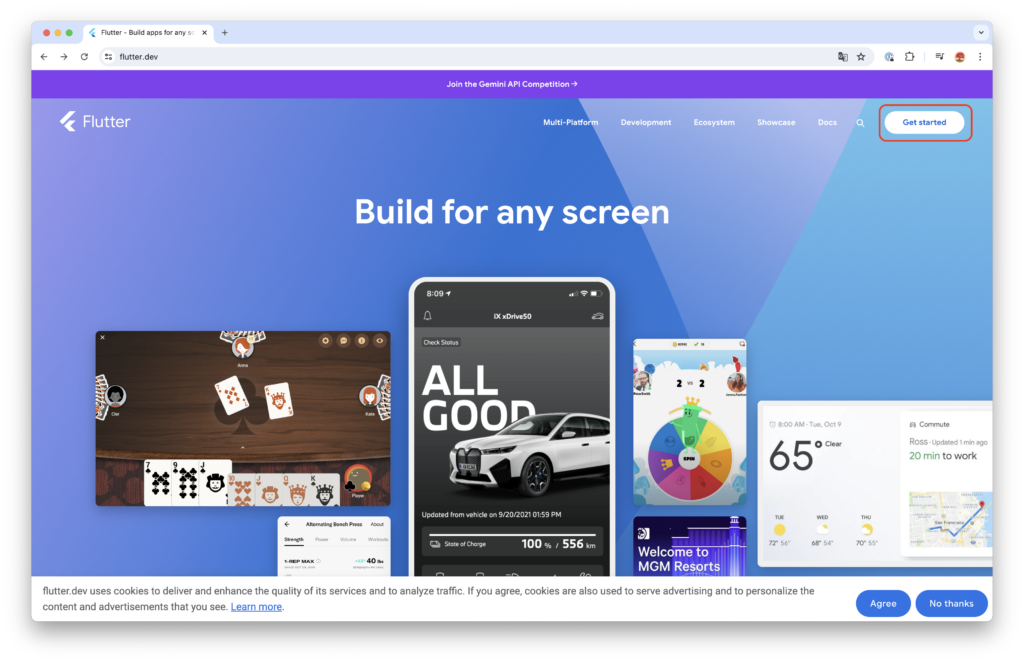
この記事では、Flutter の公式ドキュメントの見方を解説します。
はじめに
基本的に、プログラミングをする際に必要な情報は、すべて公式ドキュメントに書かれています。
https://docs.flutter.dev/get-started/install/macos/mobile-ios
プログラマーが「わからないな」と思った時に、確認するのが公式ドキュメントです。
しかし、公式ドキュメントは英語で書かれていることが多く、初心者が読み解くのは困難です。
実際、Flutter のドキュメントも英語で書かれています。
そこで、このサイトでは、なるべく公式ドキュメントに書かれている内容をわかりやすく解説していきます。
公式ドキュメントを見る手順
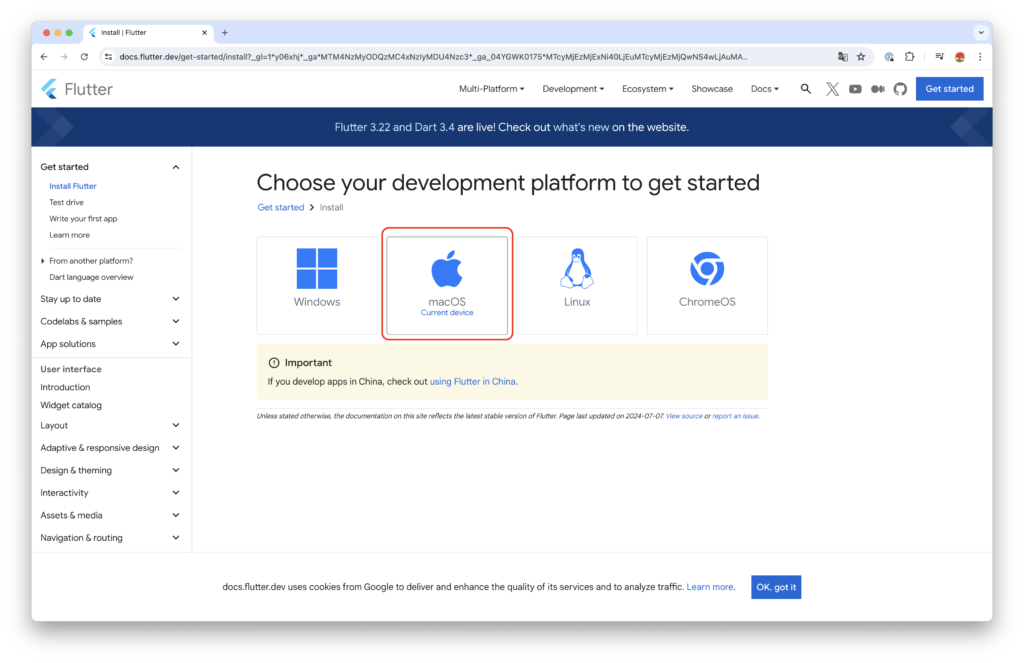
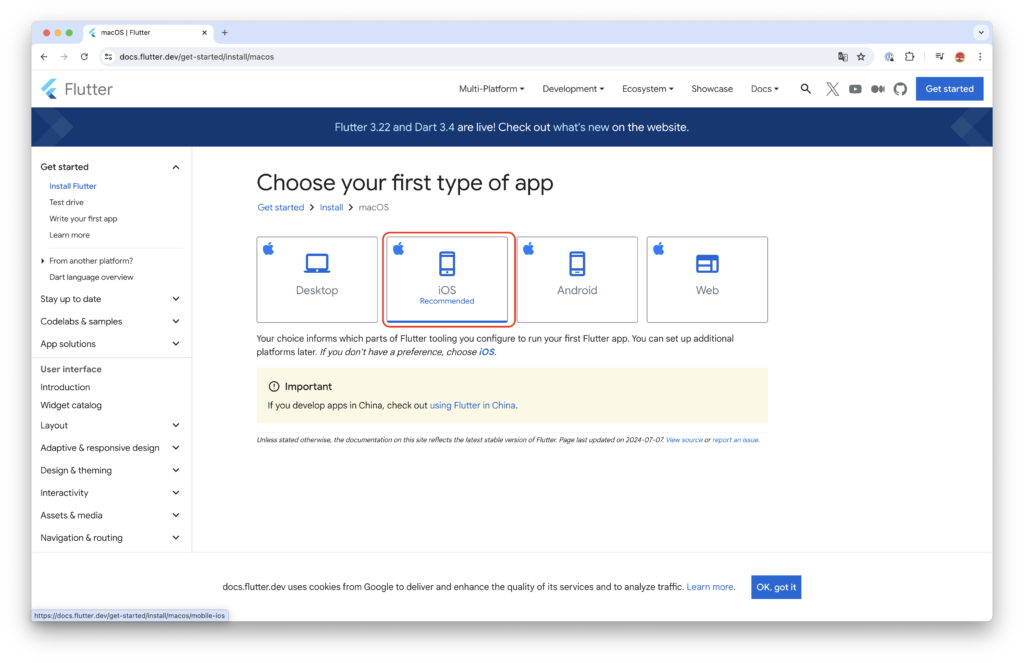
今回は、macOS で iOS アプリを開発していきます。




今後の流れ
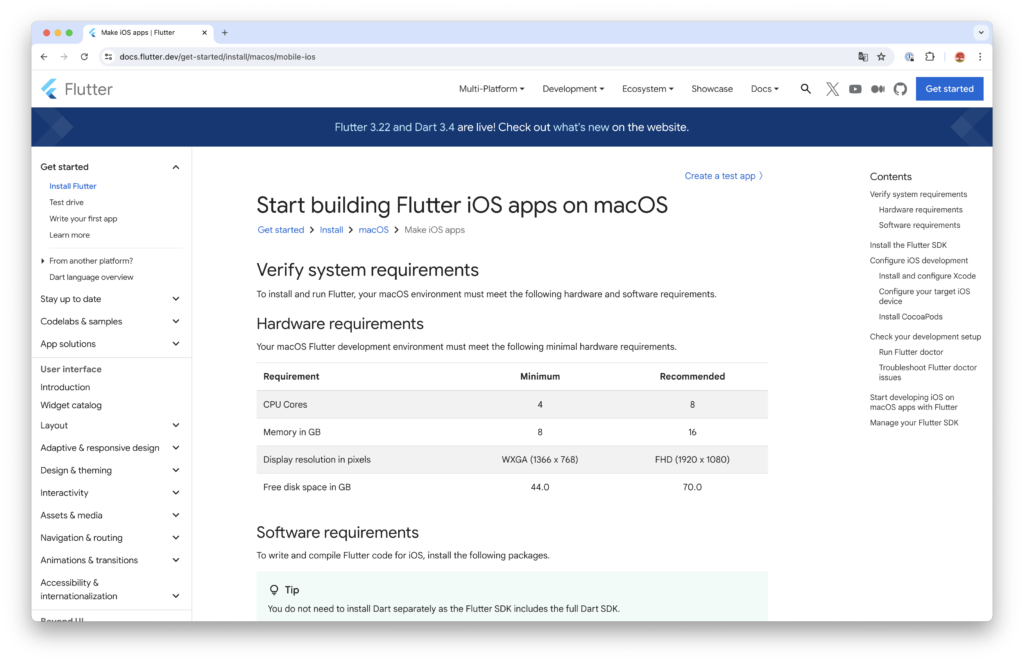
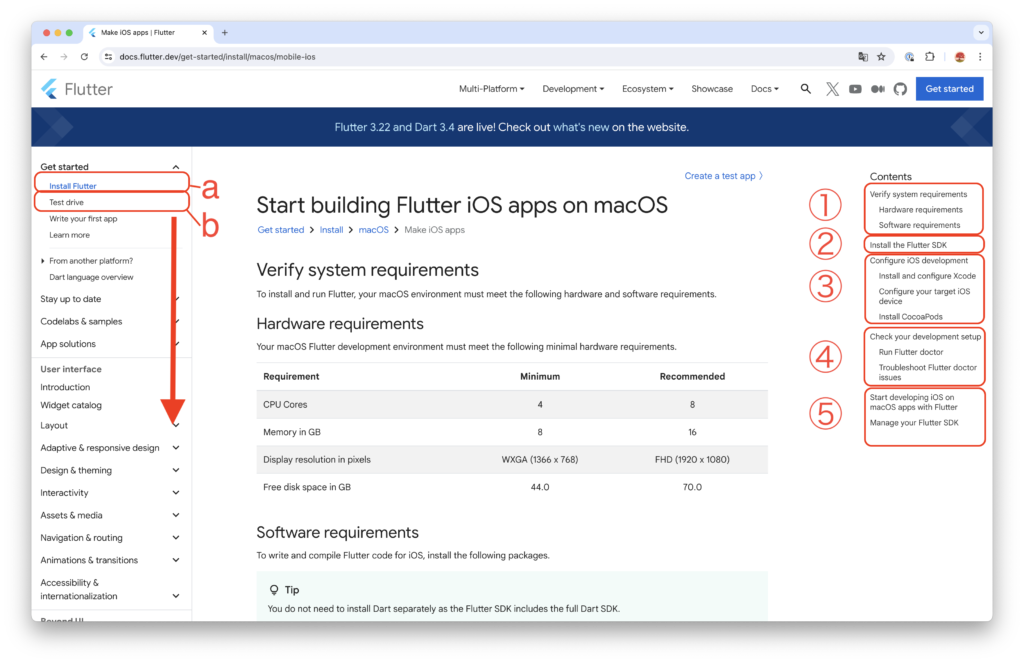
macOS で iOS アプリを開発するためのドキュメントが表示されました。
このサイトでは、a → b → c…と順番に解説していきます。

a は、Flutter をインストールする方法、つまり環境構築について書かれています。
環境構築では①から⑤までを順番に解説していきます。
a の「Install Flutter」で環境構築が終わったら、b の「Test drive」で実際にアプリを動かしていきます。
これにて、Flutter の公式ドキュメントの見方の解説を終わります。
次は、Flutter におけるアプリ開発で必要なPCとインストールするソフトウェアを紹介します。
2024年最新版-1-300x158.png)









コメント