※本記事で使用している環境
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.5)
チップ:Apple M3
シェル:zsh
<ソフトウェア>
・Flutter(ver.3.22.3)
・Xcode(ver.15.4)
・CocoaPods(ver.1.15.2)
・Android Studio(ver.2024.1)
・Visual Studio Code(ver.1.92.0)
これまで、環境構築を行い、 Dart の基本文法を学んできました。

ここから、実際にコードを書いてアプリ開発を行なっていきます。
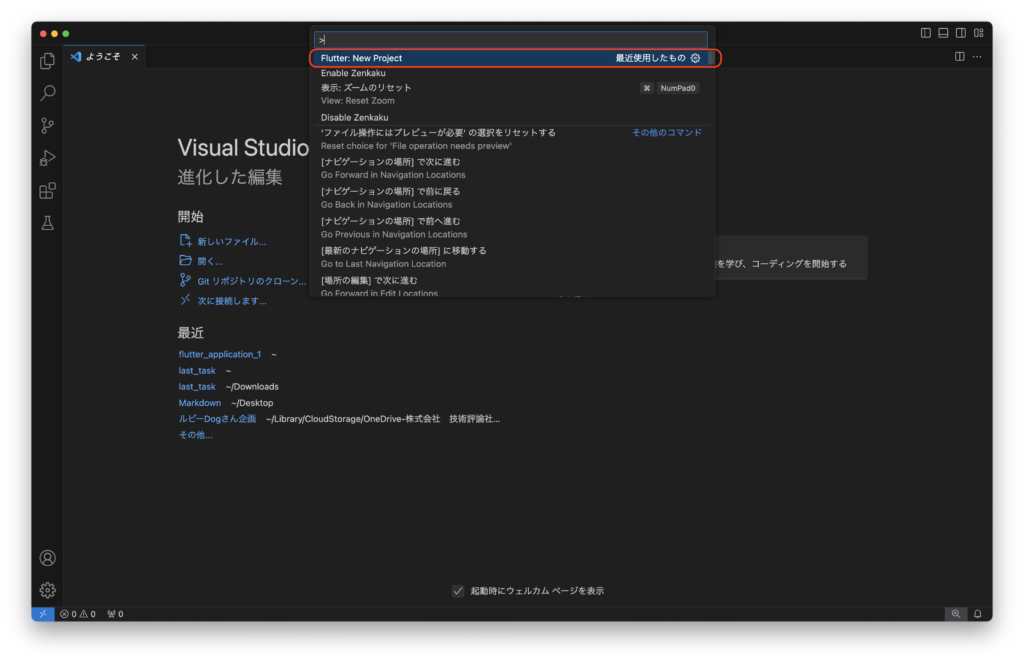
Flutter における新規プロジェクトの作成方法について解説します。
記事を執筆するにあたって、以下の書籍を参考にしました。
おすすめ書籍
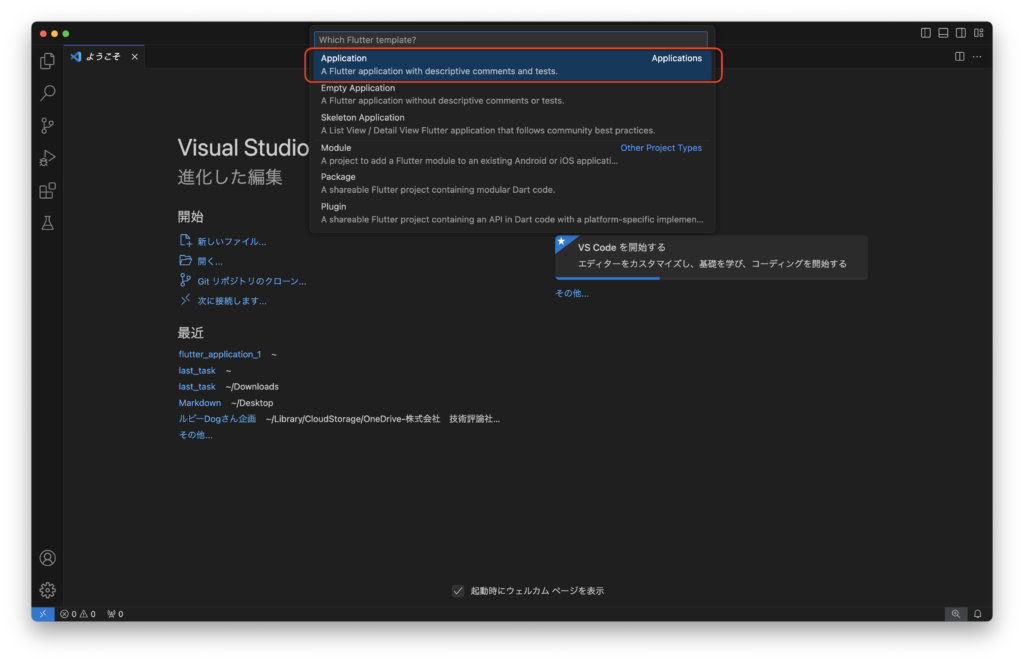
新しいプロジェクトを作成する手順




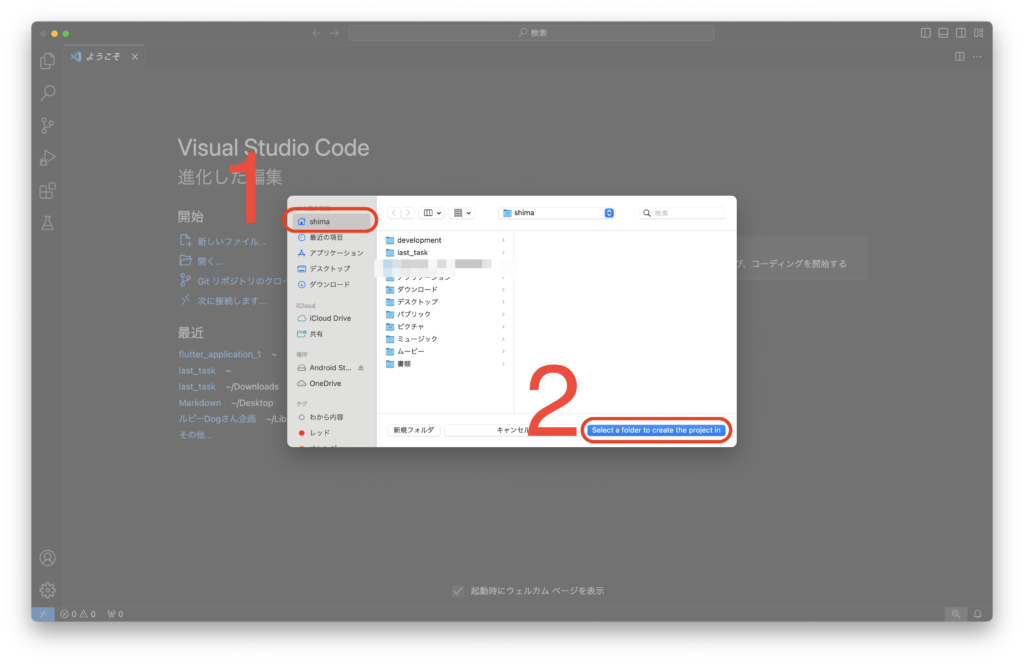
1: 保存先のフォルダを選択
2: Select a folder to create the project in をクリック
今回僕は、shima というホームフォルダを選びました。

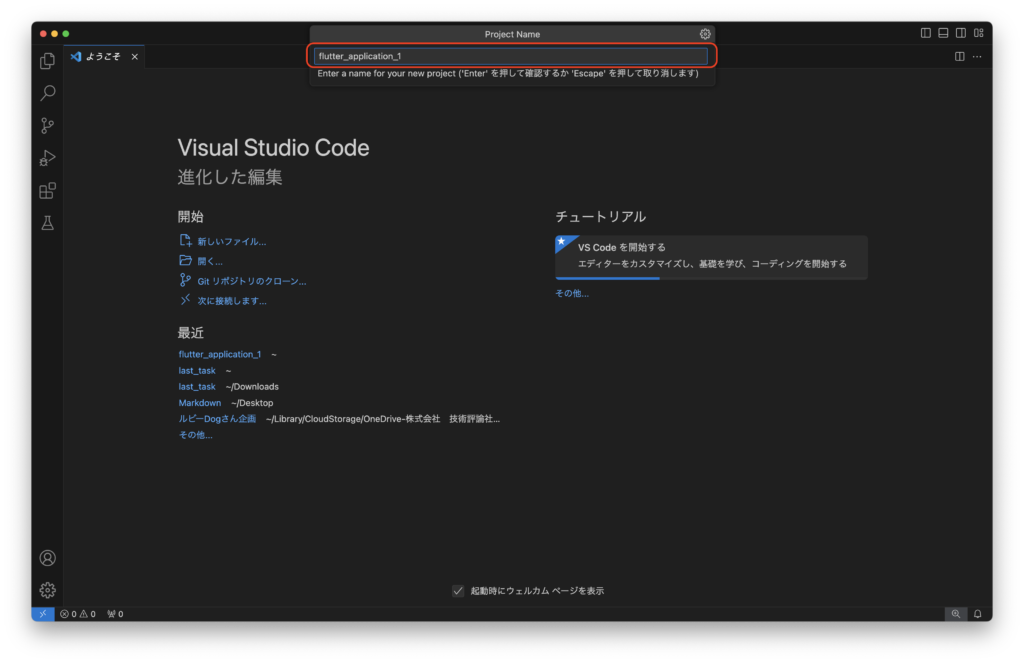
今回は、デフォルトで入力されていた「flutter_application_1」をそのまま使います。

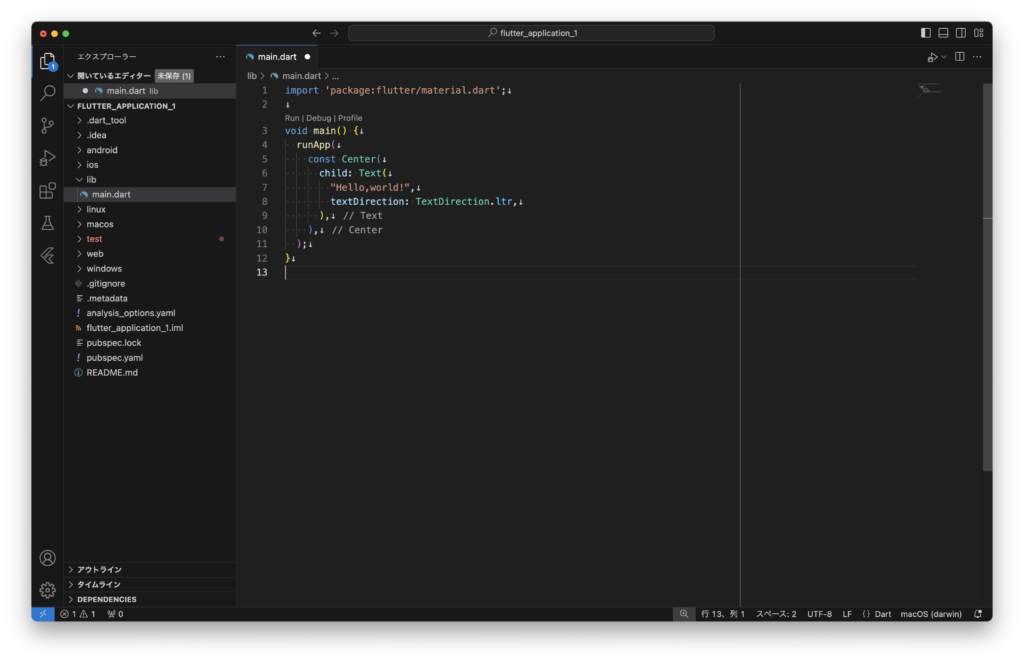
全てのコードを削除し、以下のコードに書き換えてみましょう。
import 'package:flutter/material.dart';
void main() {
runApp(
const Center(
child: Text(
"Hello,world!",
textDirection: TextDirection.ltr,
),
),
);
}
iOS シミュレーターで実行してみる
書き換えたプログラムを実行していきます。

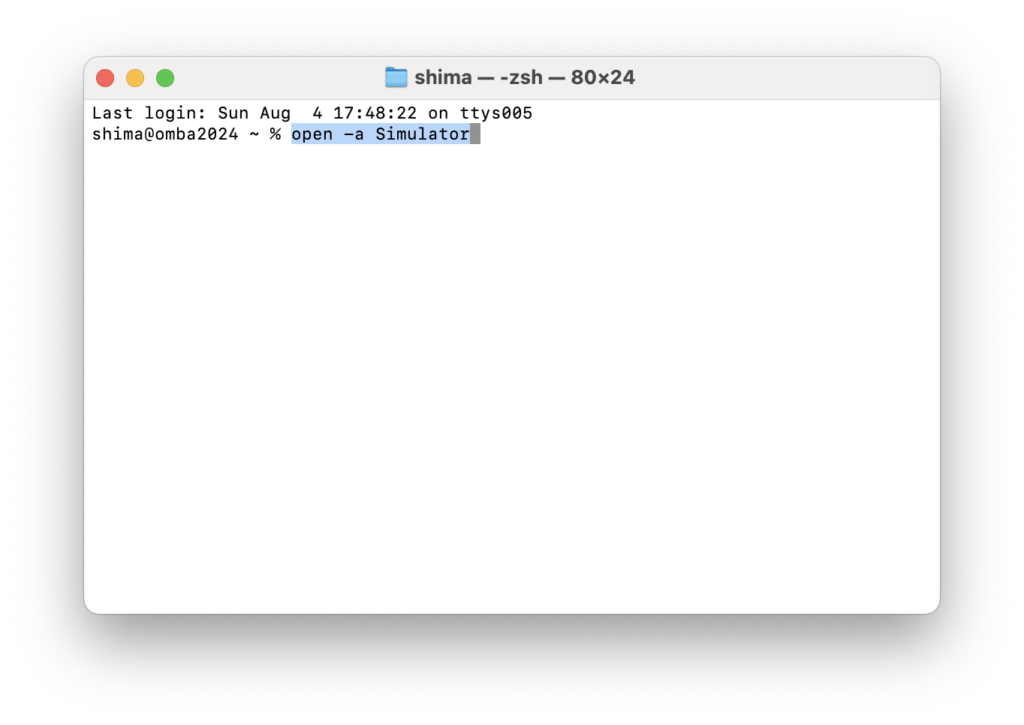
open -a Simulatorとターミナルに入力します。


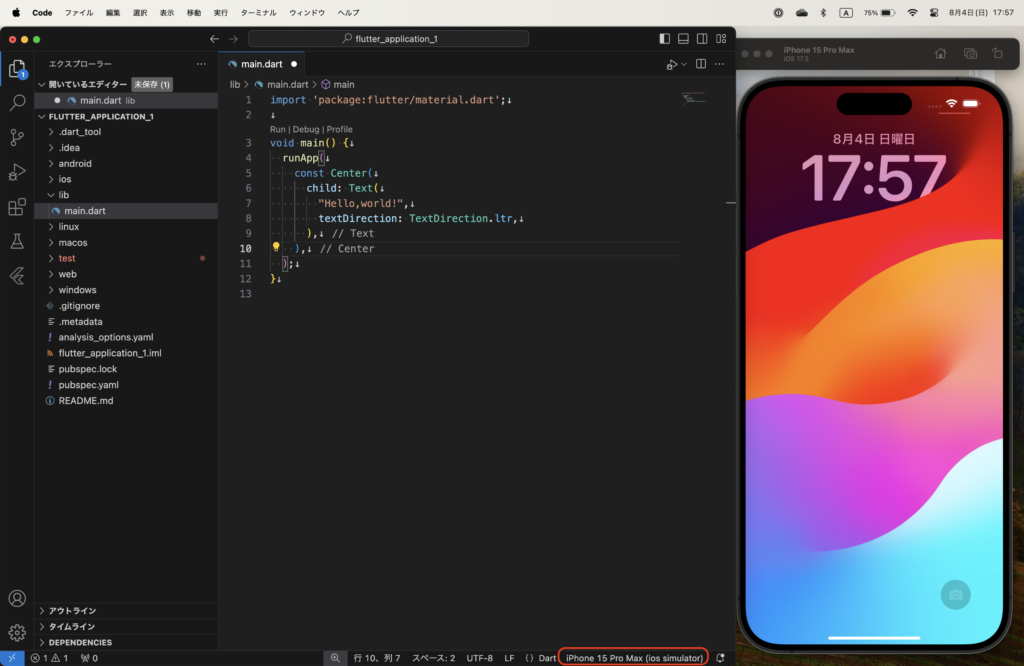
赤枠で囲まれた部分に、立ち上げた iOSシミュレーターが表示されているか確認しましょう。
表示されていない場合は、赤枠で囲った部分をクリックして、該当のシミュレーターを選択します。

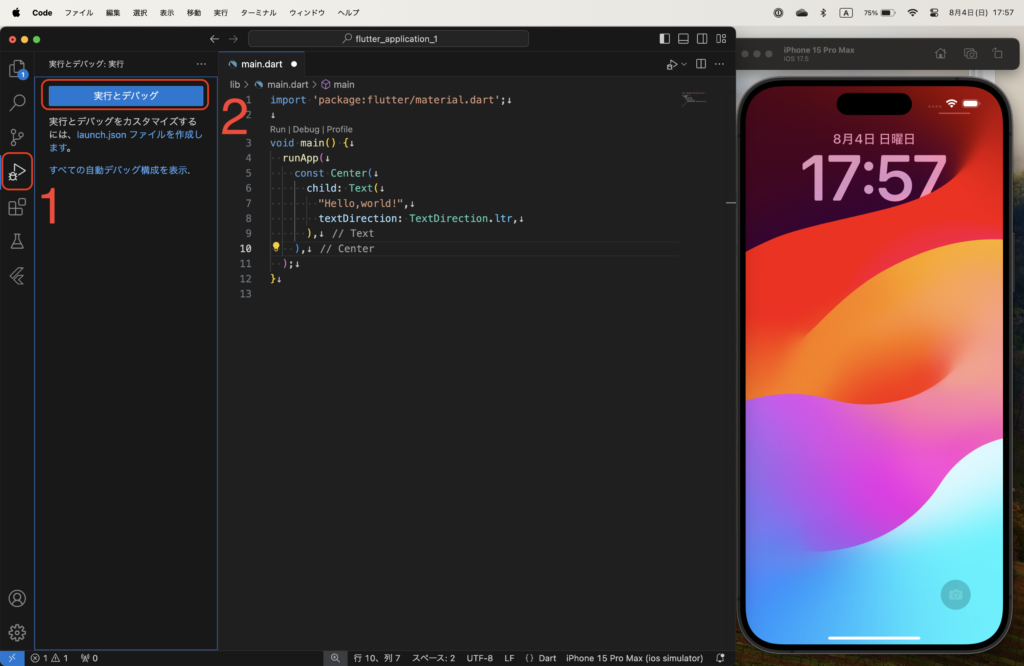
1: アクティビティバーの 実行とデバッグ をクリックします。
2: 実行とデバッグ をクリックします。

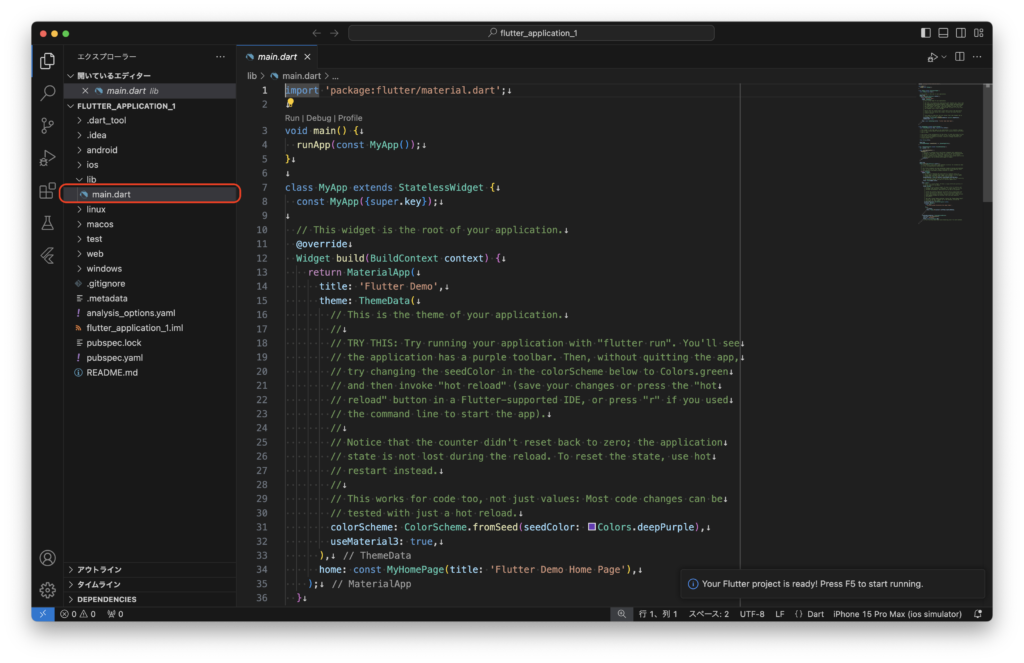
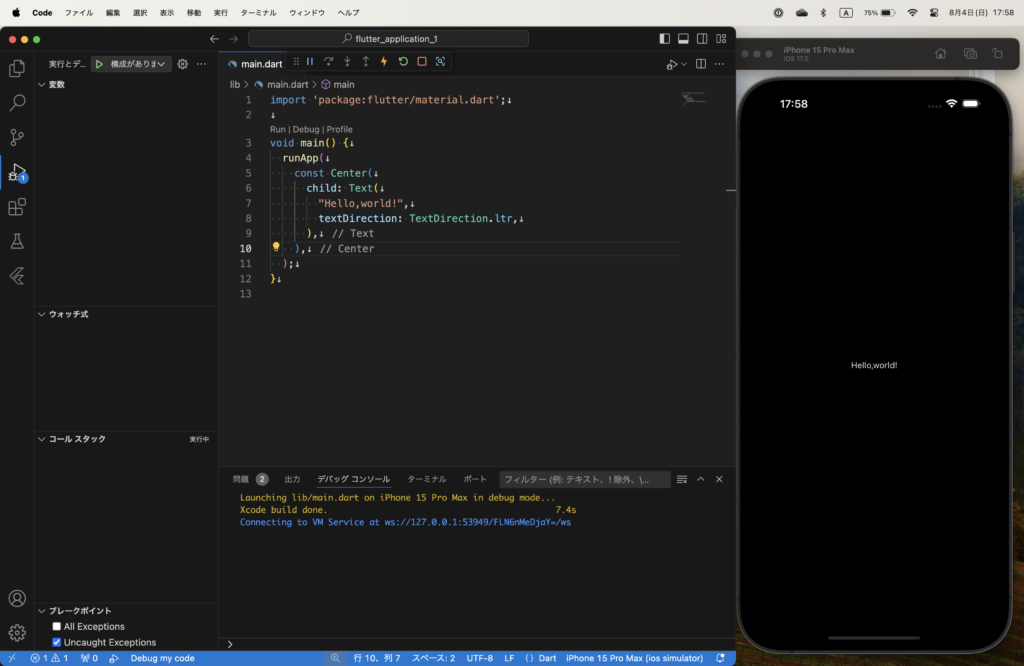
このようにして、main.dartのファイルにプログラムを書いていきます。
これにて、Flutter で新規プロジェクトの作成・実行方法の解説は終わります。
次は、StatelessWidget についての解説を行います。










コメント