※本記事で使用している環境
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.5)
チップ:Apple M3
シェル:zsh
<ソフトウェア>
・Flutter(ver.3.22.3)
・Xcode(ver.15.4)
・CocoaPods(ver.1.15.2)
・Android Studio(ver.2024.1)
・Visual Studio Code(ver.1.92.0)
前回は、Image Widget についての解説を行いました。
あわせて読みたい


【Flutter】Image の使い方
※本記事で使用している環境<パソコン>機種:MacBook Air(13inch)OS:macOS Sonoma(ver.14.5)チップ:Apple M3シェル:zsh <ソフトウェア>・Flutter(ver.3.22.3…
今回は、debug banner を非表示にする方法ついての解説を行います。
記事を執筆するにあたって、以下の書籍を参考にしました。
おすすめ書籍
リンク
リンク
目次
今回行うこと
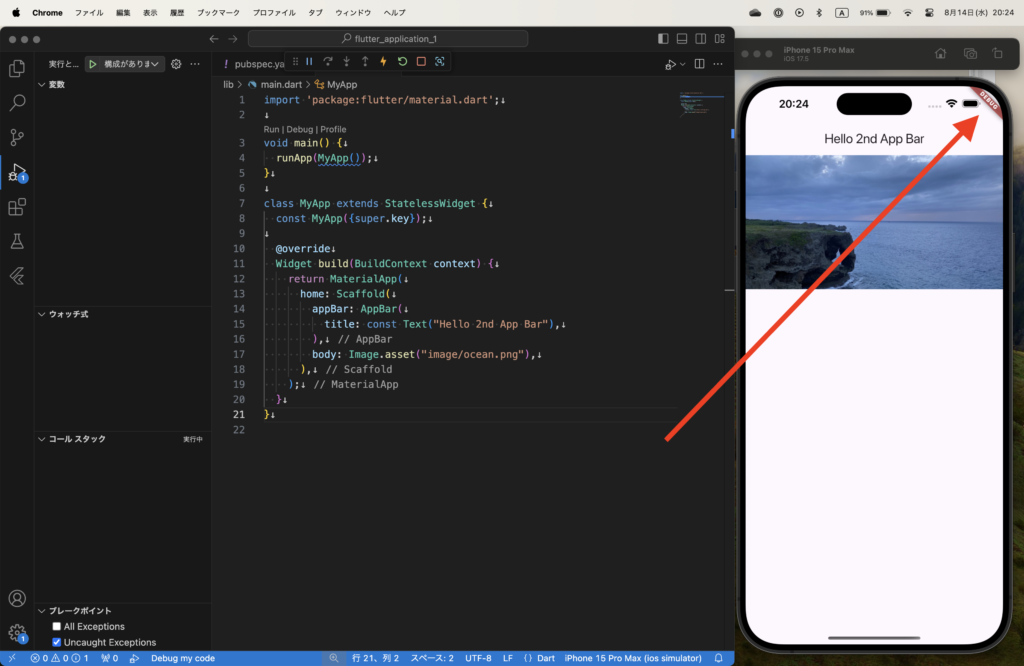
今回行うのは、以下の画像にあるように、アプリ上に「DEBUG」と表示されてしまっているものを非表示にする方法の解説です。

debug banner を非表示にする手順
MaterialApp Widget のプロパティの設定を変更することで、debug banner を消すことができます。
以下のコードになるように書いていきます。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Hello First App Bar"),
),
body: Image.asset("image/ocean.png"),
),
debugShowCheckedModeBanner: false,
);
}
}STEP
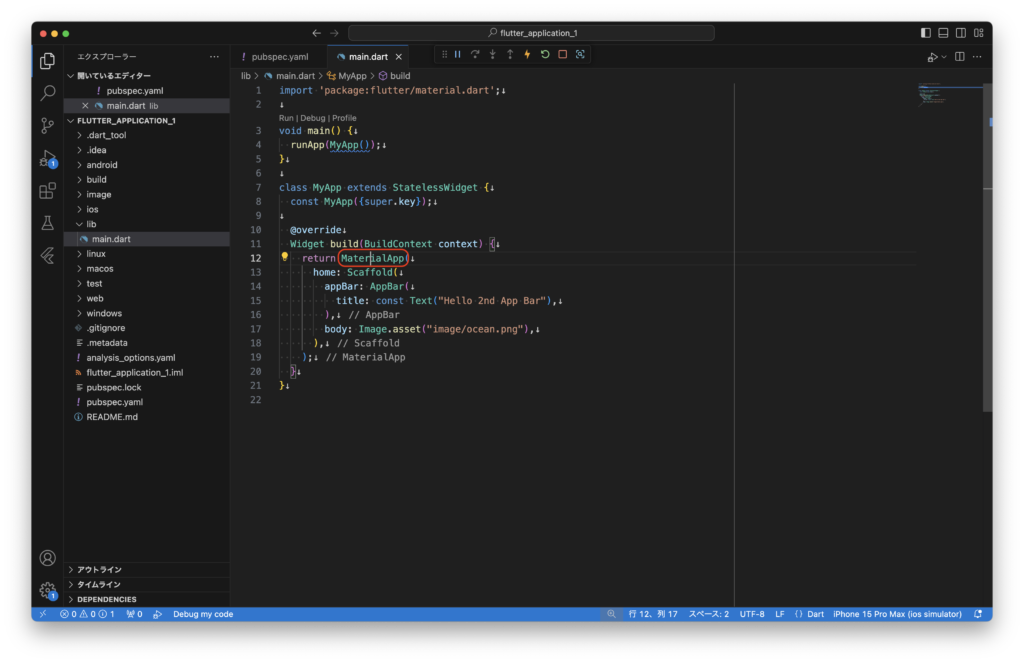
MaterialApp の情報を見る

MaterialApp Widget にカーソルを合わせ、
F12
を押しましょう。
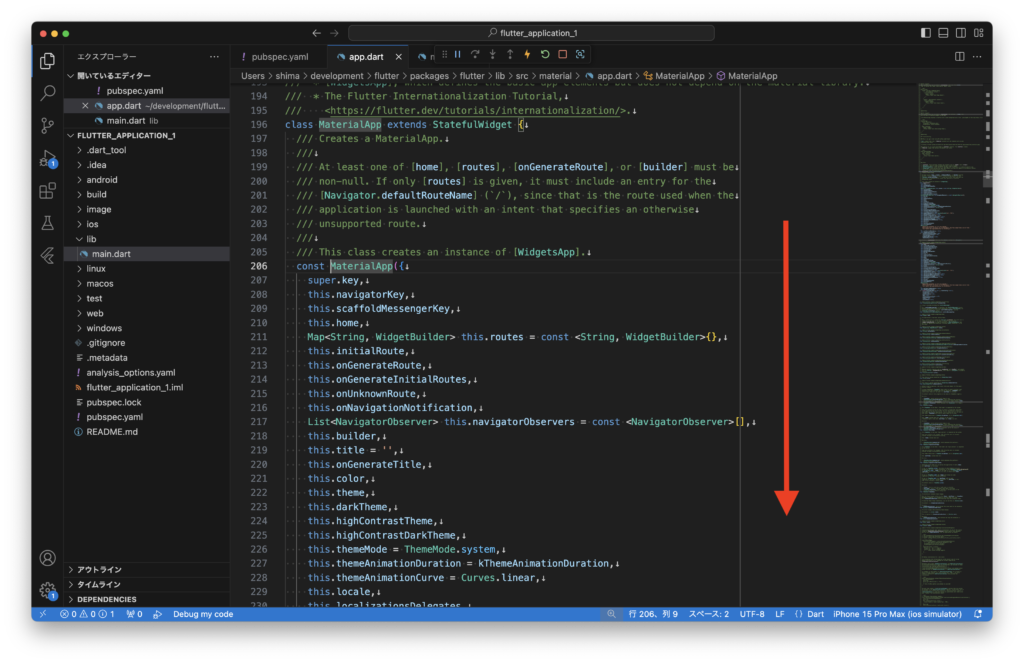
STEP
MaterialApp の情報が書かれたページが表示されるので、下にスクロールする

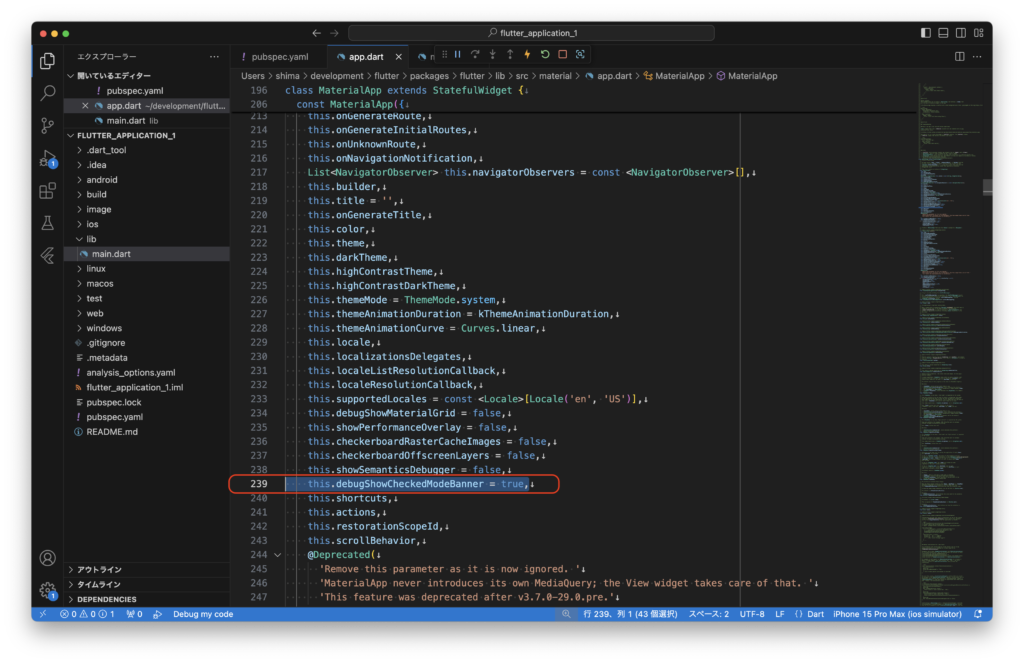
STEP
プロパティを確認する

STEP
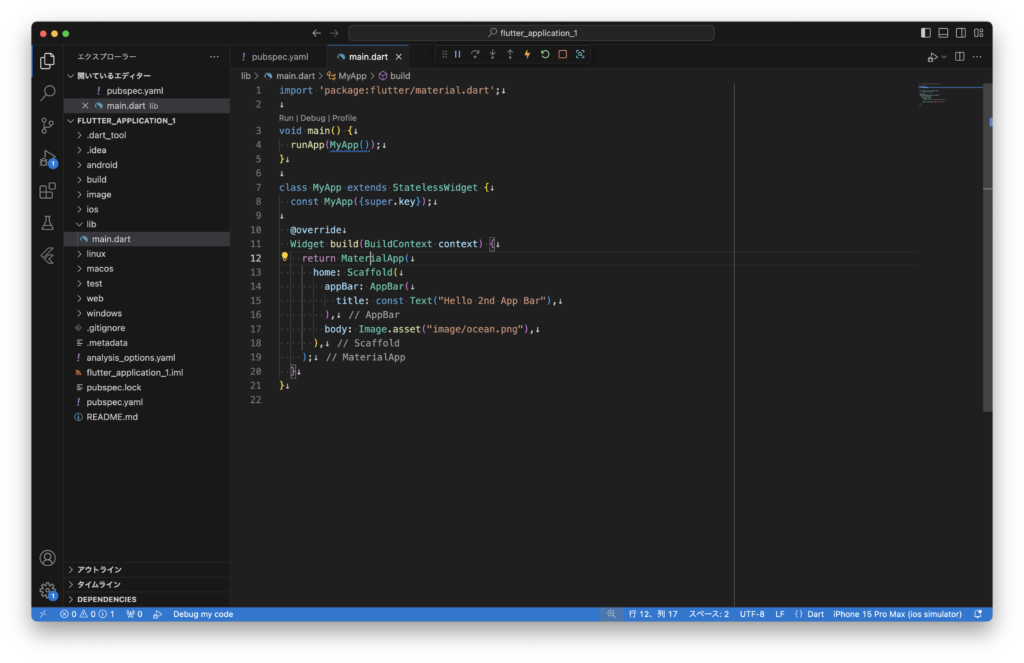
main.dart ファイルの編集画面に戻る

STEP
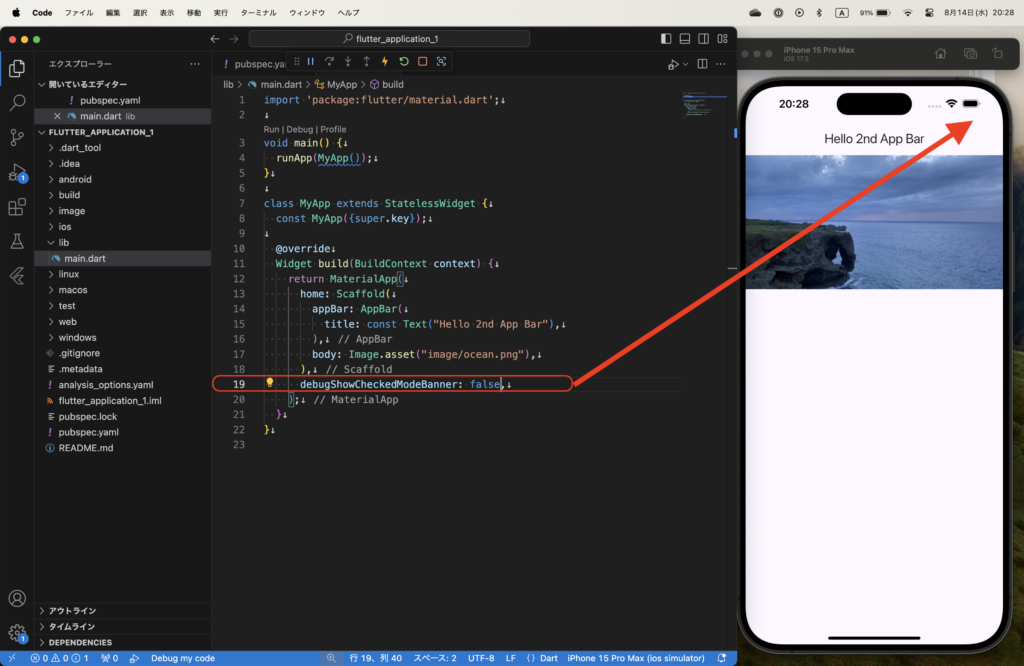
「home」プロパティの下に「debugShowCheckedModeBanner」プロパティを書いて、false と記述する

ファイルを保存して、ホットリロードが走ると、debug banner が消えました。
これにて、debug banner を非表示にする方法についての解説を終わります。
次は、flutter_lints をオフにする方法についての解説を行います。
あわせて読みたい


【Flutter】flutter_lintsをオフにする方法
※本記事で使用している環境<パソコン>機種:MacBook Air(13inch)OS:macOS Sonoma(ver.14.5)チップ:Apple M3シェル:zsh <ソフトウェア>・Flutter(ver.3.22.3…









コメント