※本記事で使用している環境
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.3)
チップ:Intel Core i5
シェル:zsh
<ソフトウェア>
・Flutter(ver.3.19.4)
・Xcode(ver.15.3)
・AndroidStudio(ver.2023.2)
・Android SDK(ver.34.0.0)
前回は、Xcodeのセットアップ方法を紹介しました。
-1-300x158.png)
今回は、AndroidStudioのセットアップ方法を紹介します。
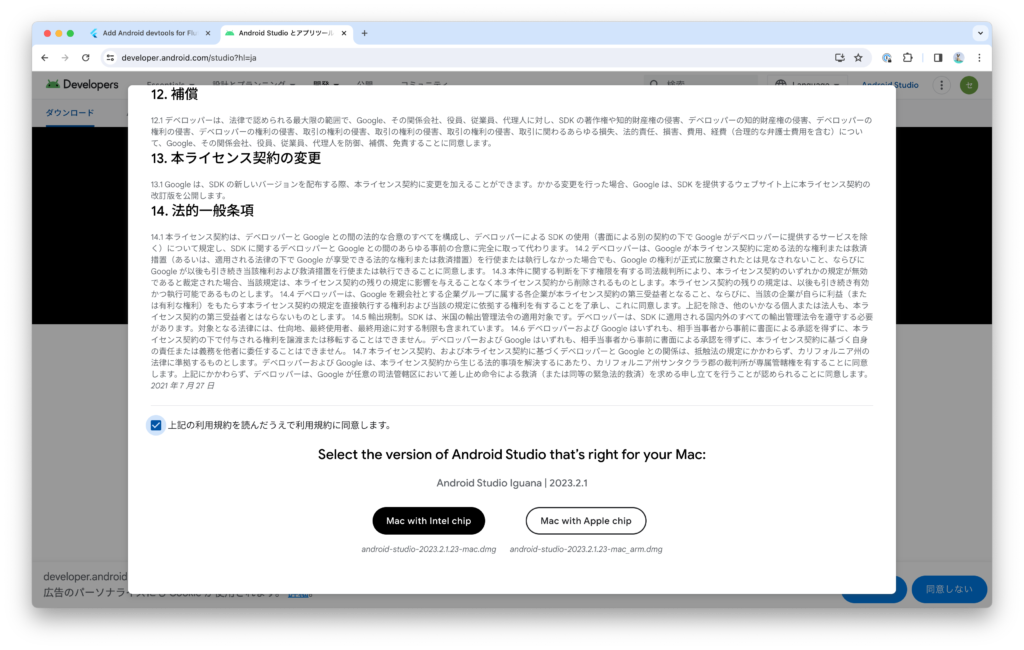
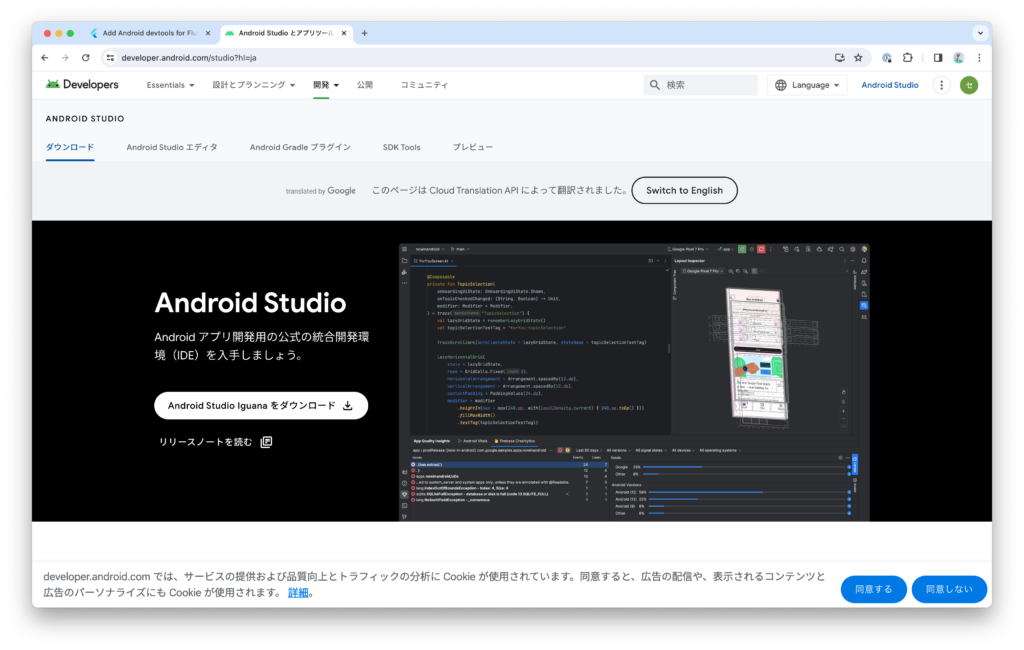
AndroidStudioのインストール方法

2024年3月現在、多くの人はM1もしくはM2チップのMacBookを使用していると思います。
M◯チップの搭載されたパソコンを使用している方は、右側のボタンをクリックしましょう。
今回は、IntelチップのMacBookを使用しているため左側のボタンをクリックして進めていきます。

すると、ダウンロードフォルダにAndroidStudioのインストーラーがダウンロードされているので、クリックします。

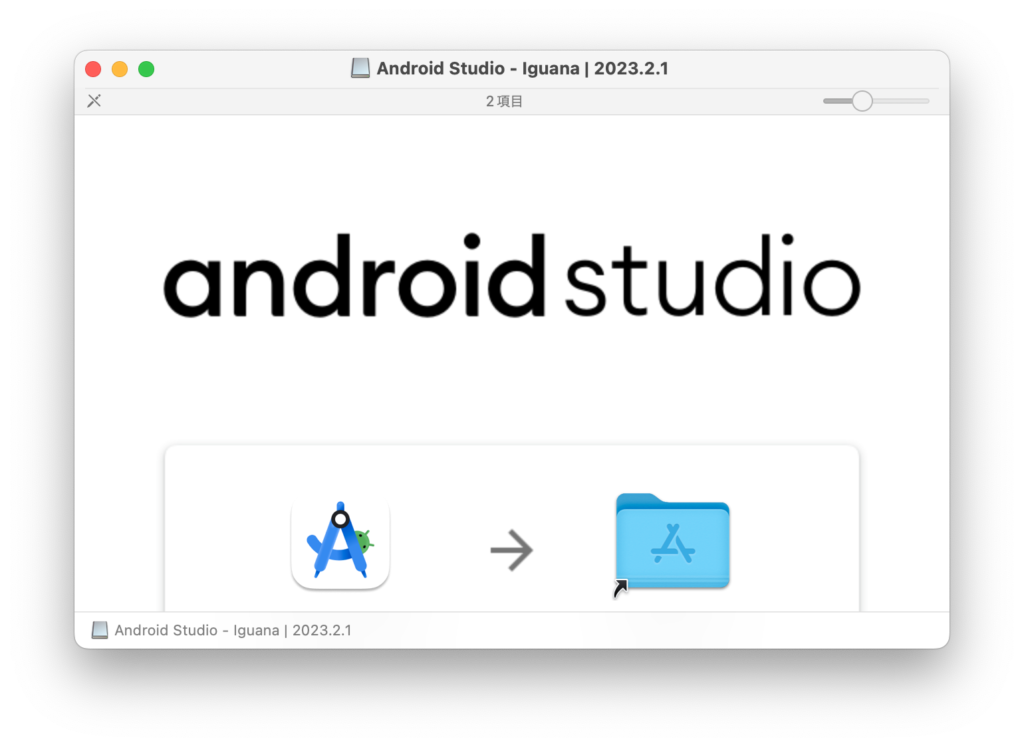
すると、このような画面が表示されるのでアプリのアイコンを掴んで、隣のファイルのところで離します。
AndroidStudioの初期設定
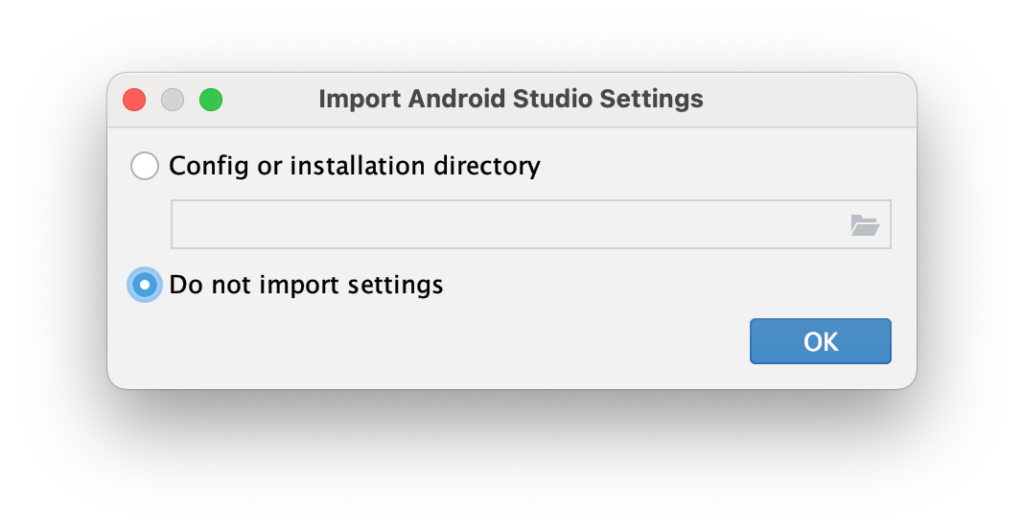
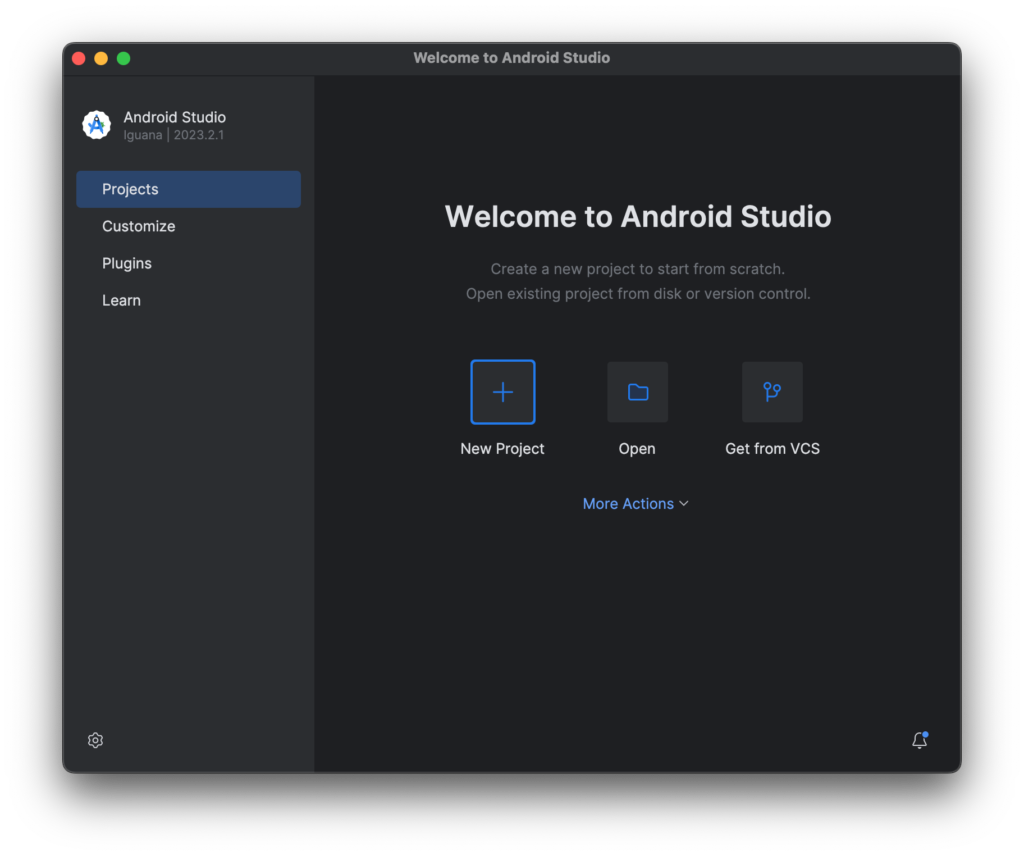
AndroidStudioを開くと以下のような画面が開きます。

設定をインポートするかどうかを聞かれています。
今回は、インポートしないので「Do not import settings」を選択します。

AndroidStudio自体の機能を高めるために何かする場合は「Send usage statistics to Google」を選択します。
嫌な場合は「Don’t send」を選択します。
どっちでも良いのですが、今回は「Don’t send」を選択して進めていきます。

Next を選択して画面を進めていきます。

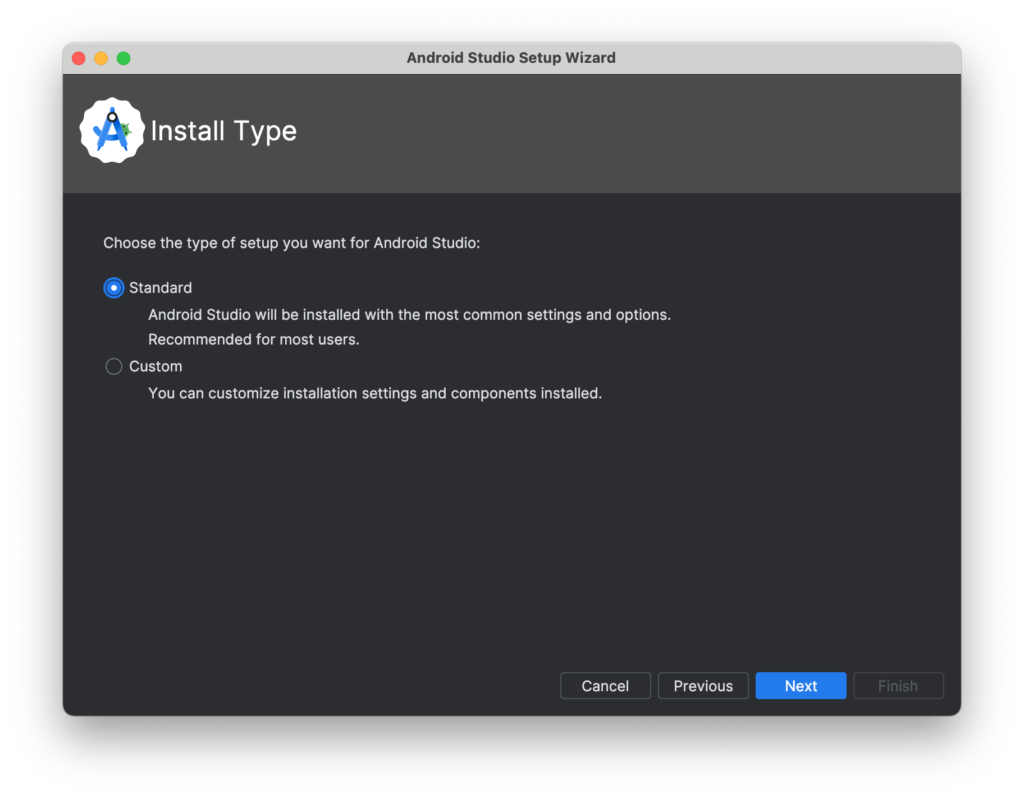
「Standard」を選択し、デフォルトで進めていきます。

Next を選択して進めていきます。

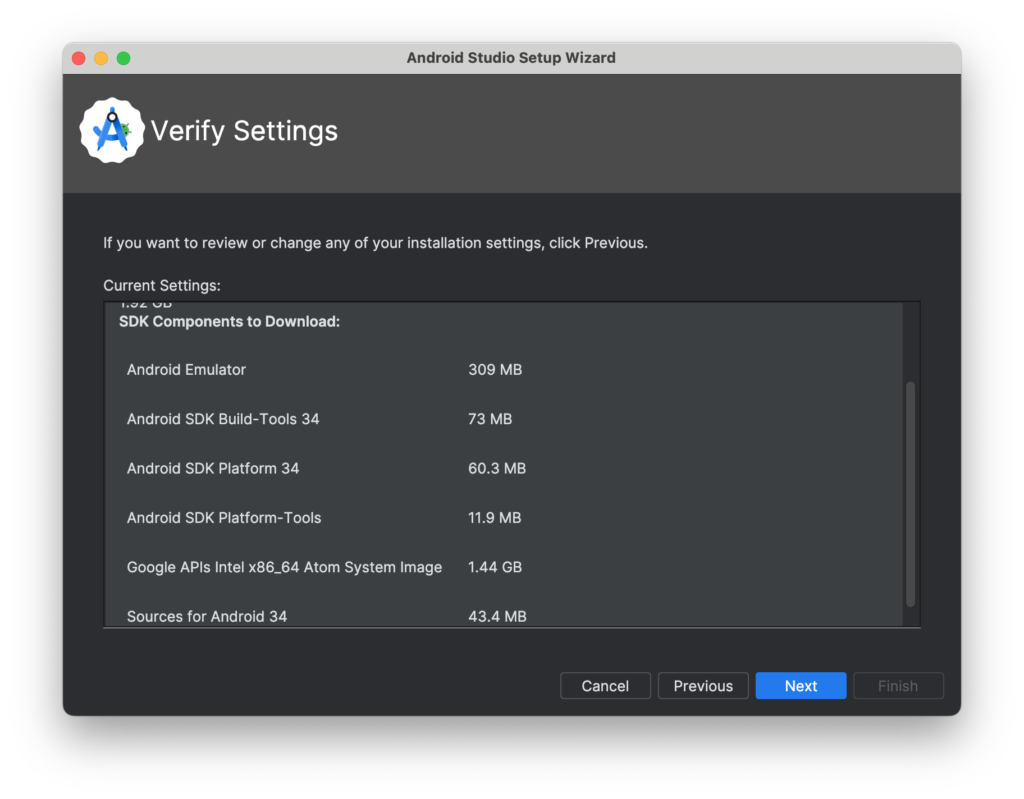
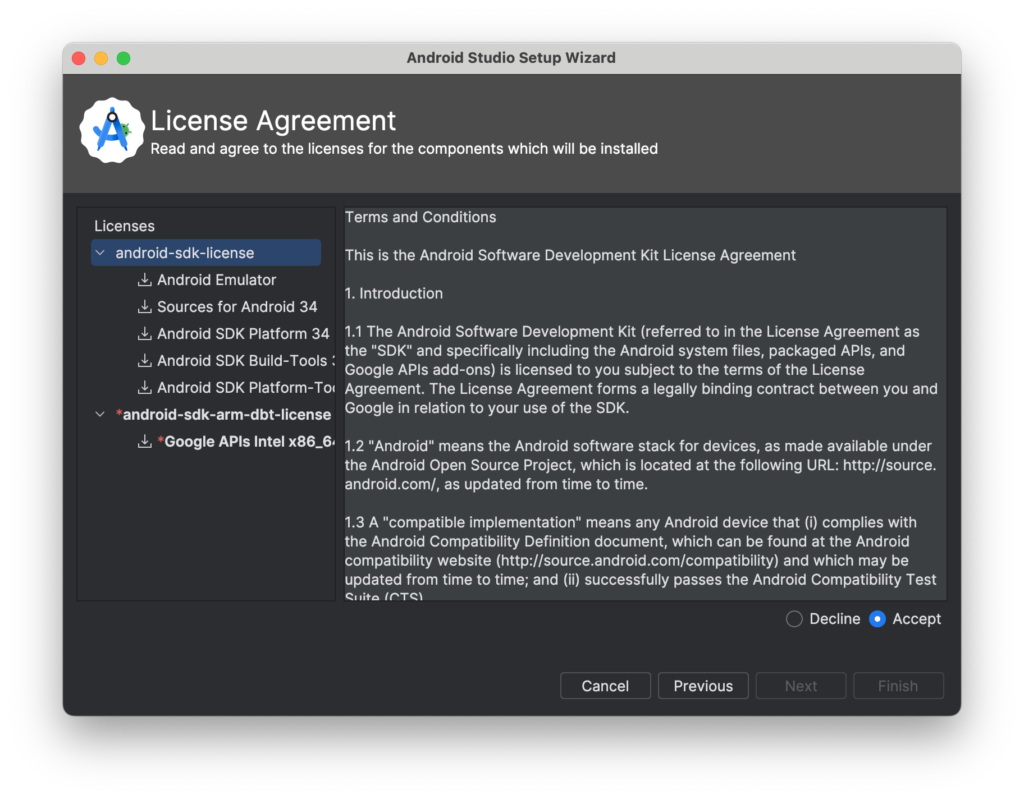
左サイドバーの1つ目のライセンスを選択し、右下の「Accept」を押します。

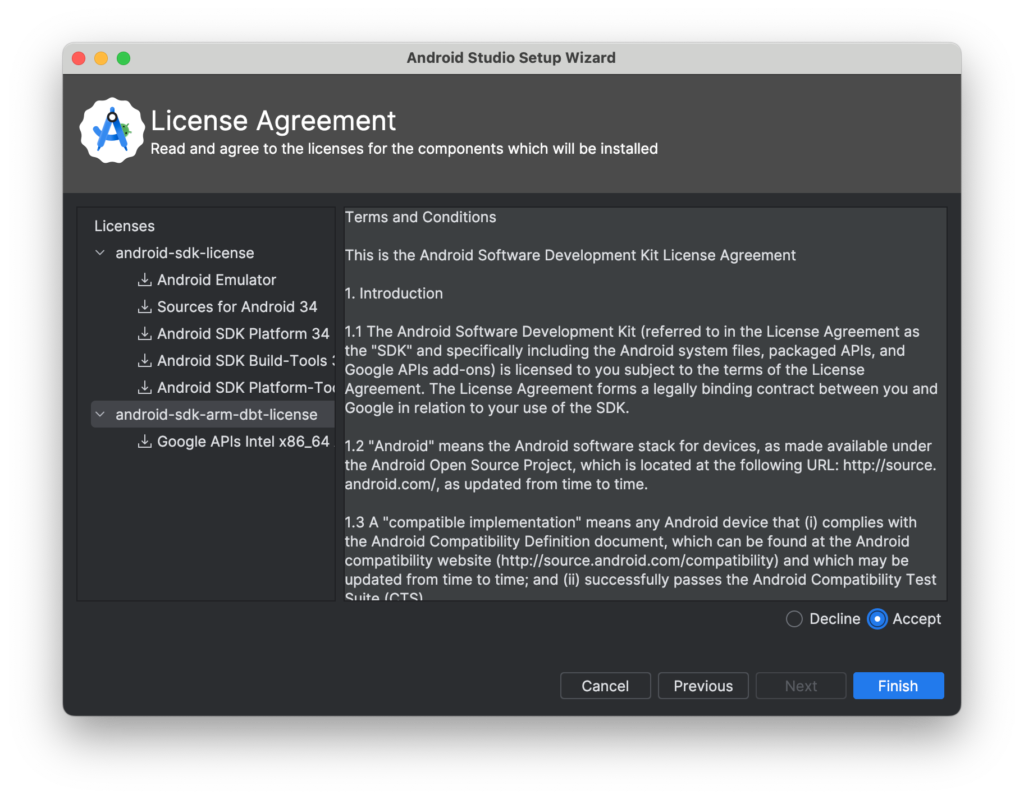
次に、左サイドバーにある2つ目のライセンスを選択し、右下の「Accept」を押します。



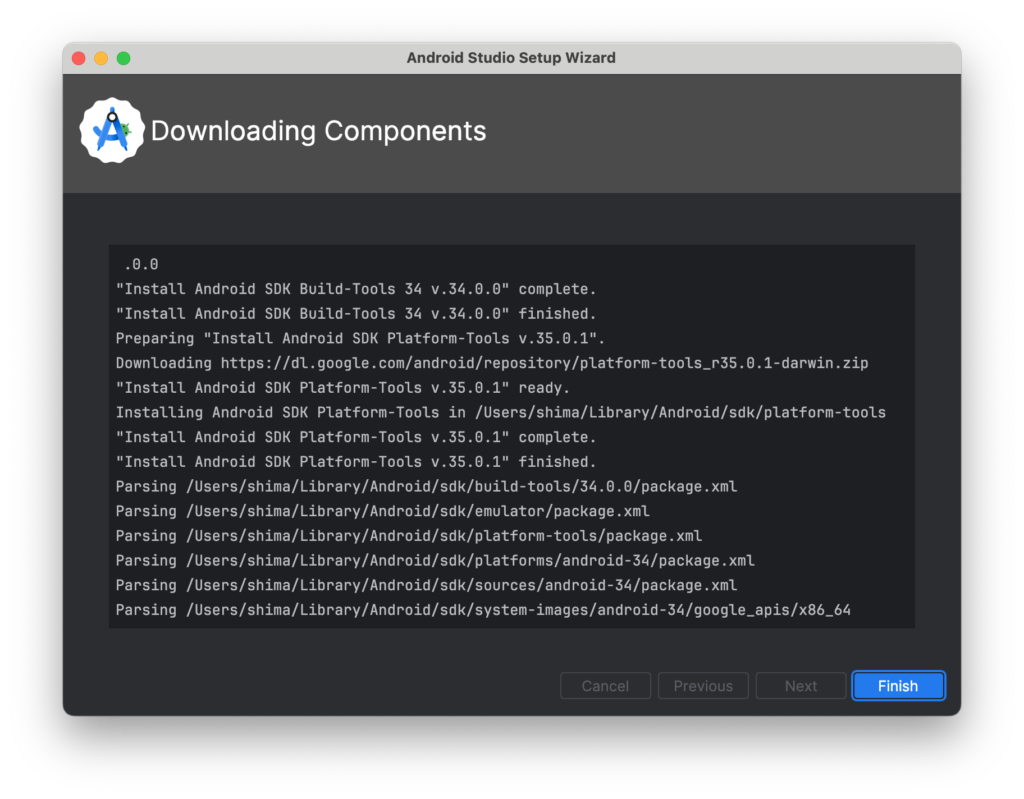
この画面が表示されたら、インストール成功です。
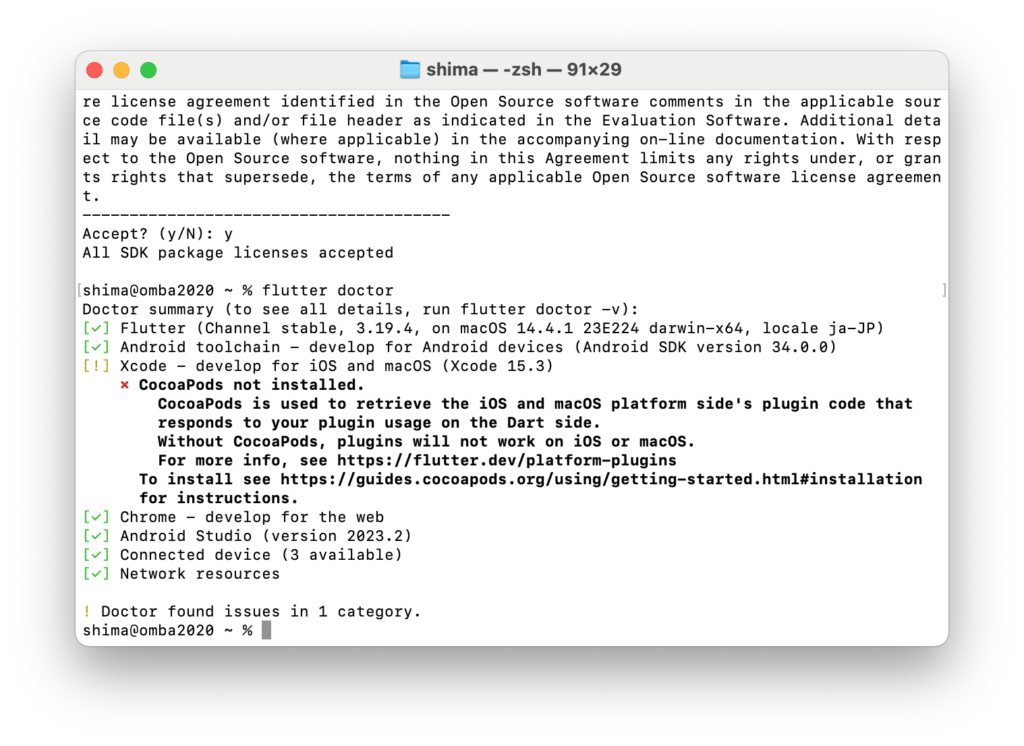
flutter doctor で確認
毎回ですが、以下のコマンドでAndroidStudioのインストールができたかどうかを確認します。
flutter doctor
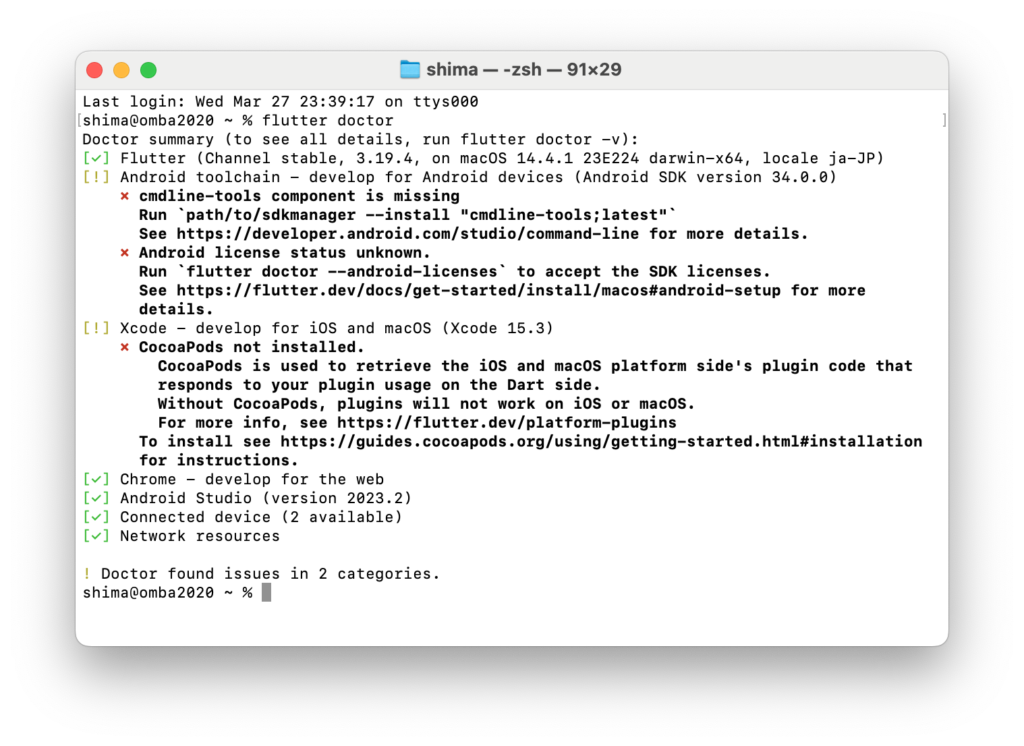
下から3行目をみると、無事にインストールができていることがわかります。
Android emulator をセットアップする
Android emulatorをセットアップしていきます。

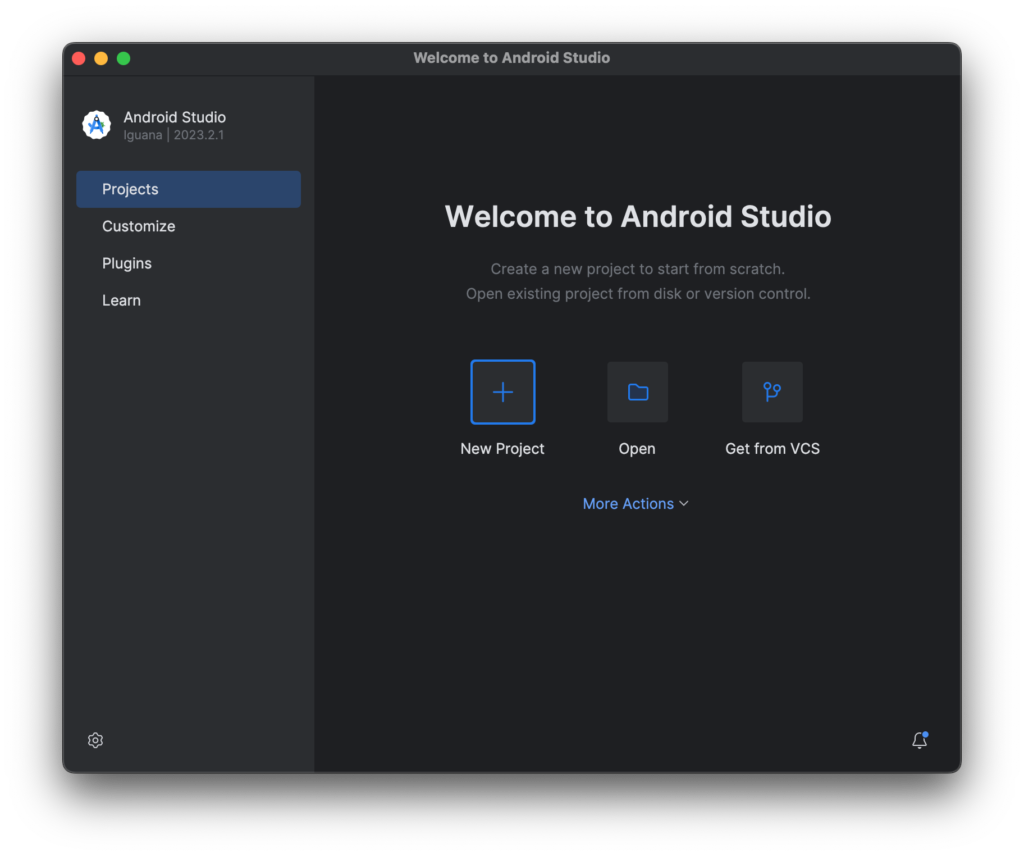
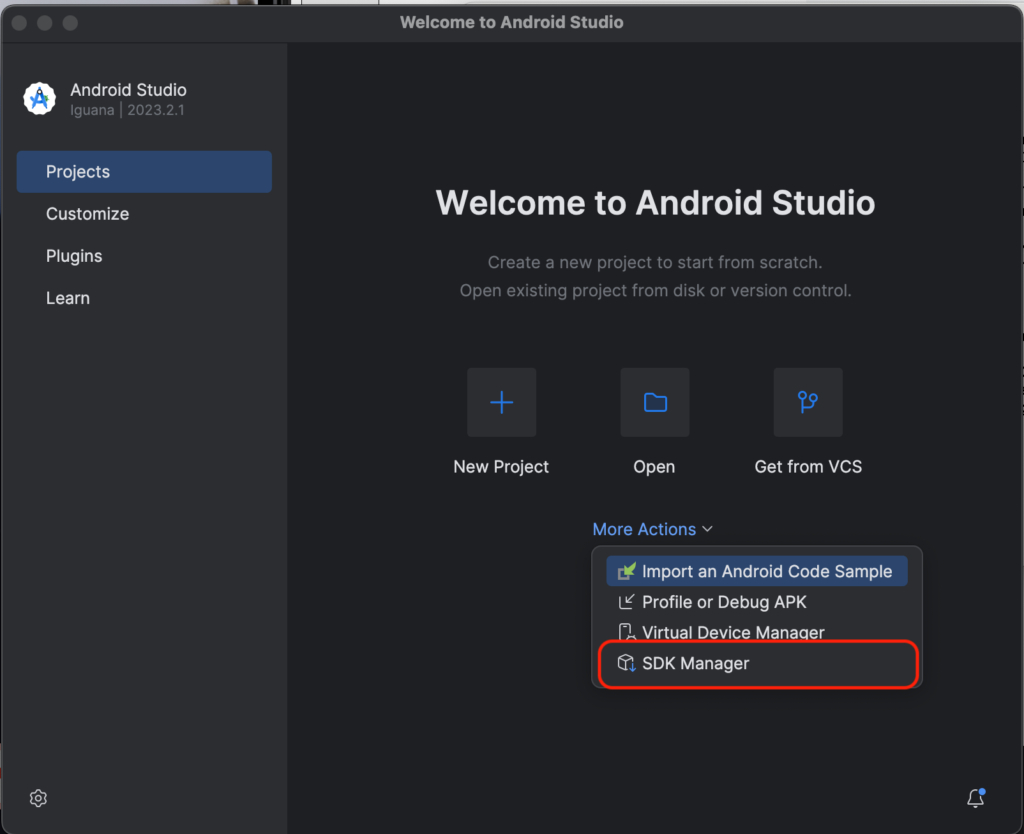
画面下の「More Actions」を選択します。

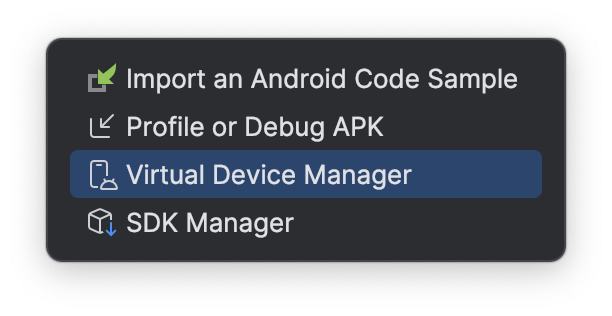
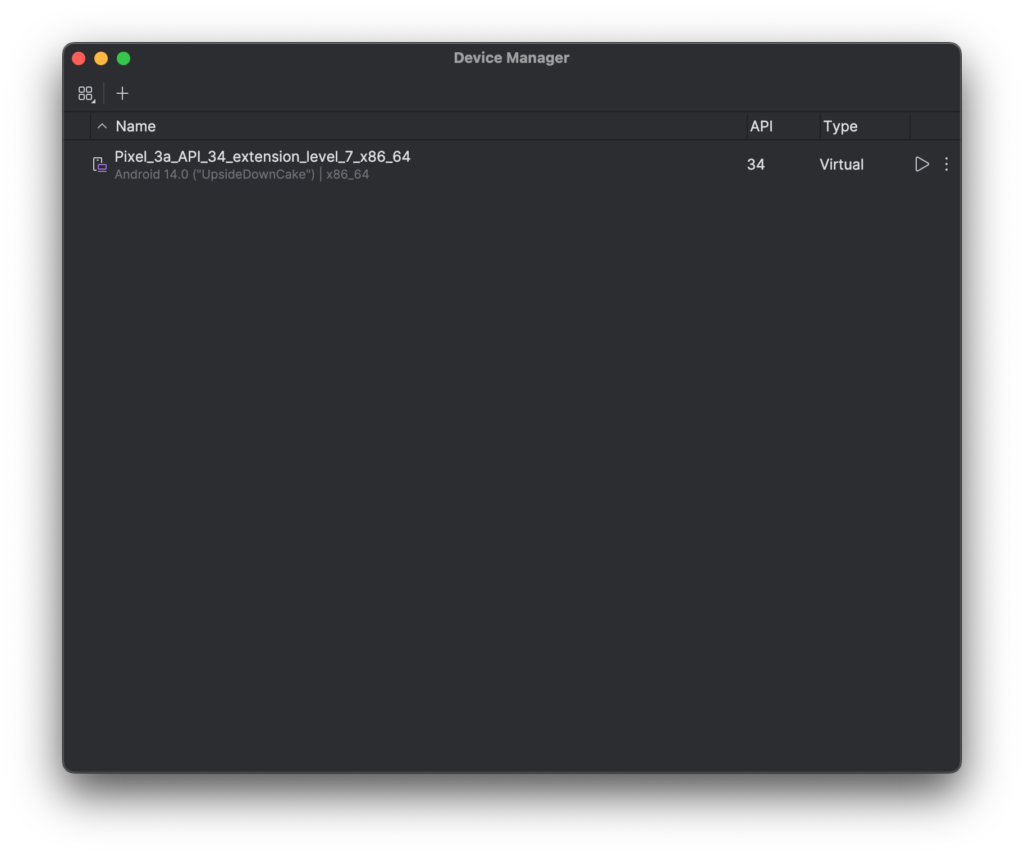
「Virtual Device Manager」を選択します。

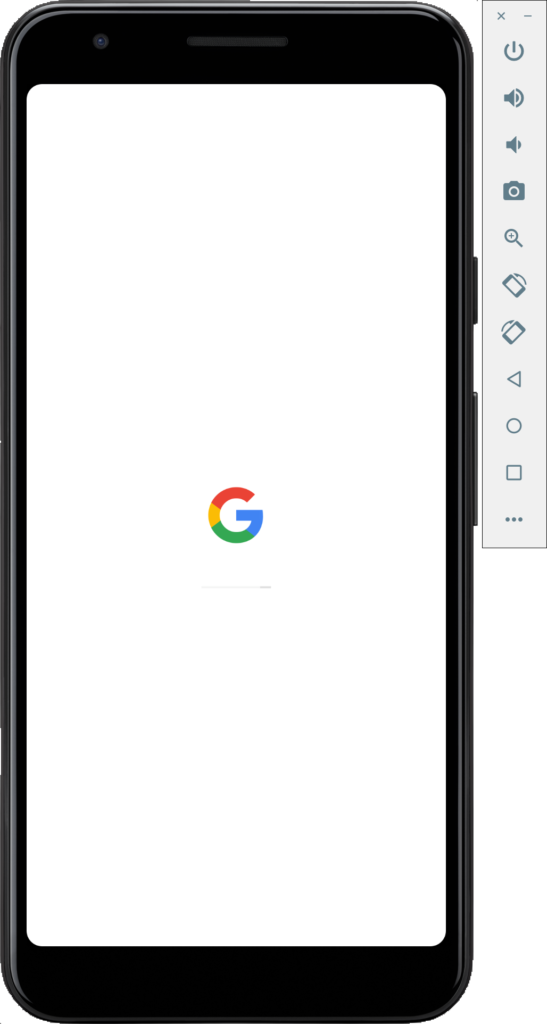
今回はデフォルトで端末とOSが設定されていたので、右の三角ボタンを選択してエミュレーターを起動します。



一番右のように起動したら完了です。
flutter doctor で確認(2回目)
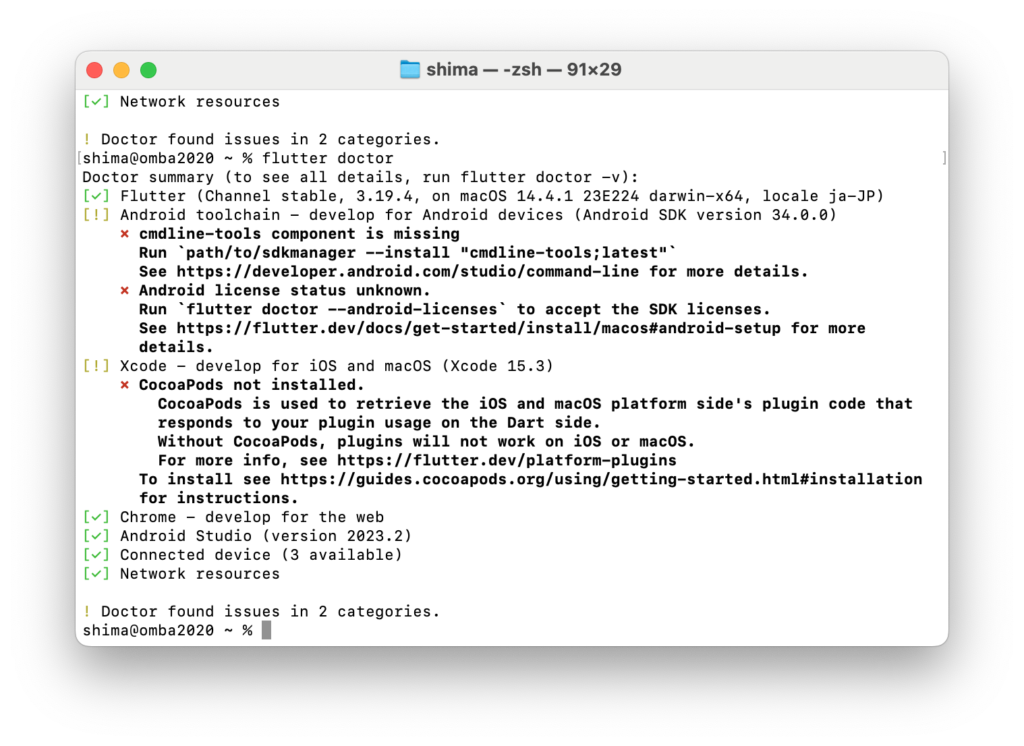
毎回ですが、以下のコマンドで確認します。
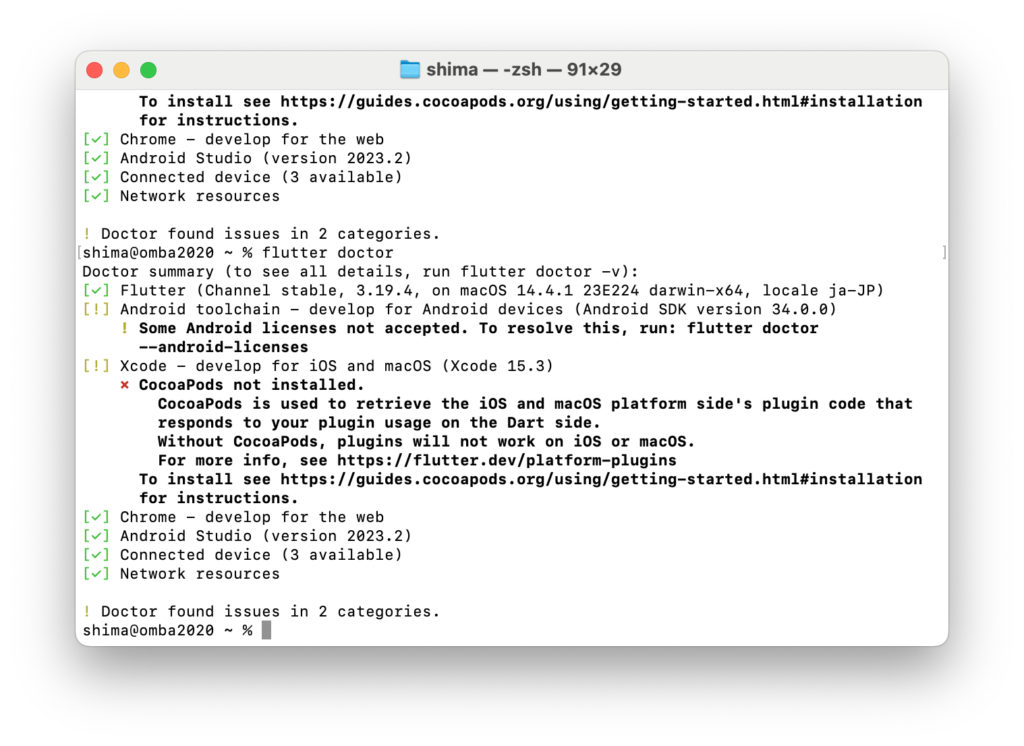
flutter doctor
Android toolchain の部分に×印が2つあります。
ですので、これらの部分を直していきます。
CommandLineToolsを直す(×印の1つ目を直す)

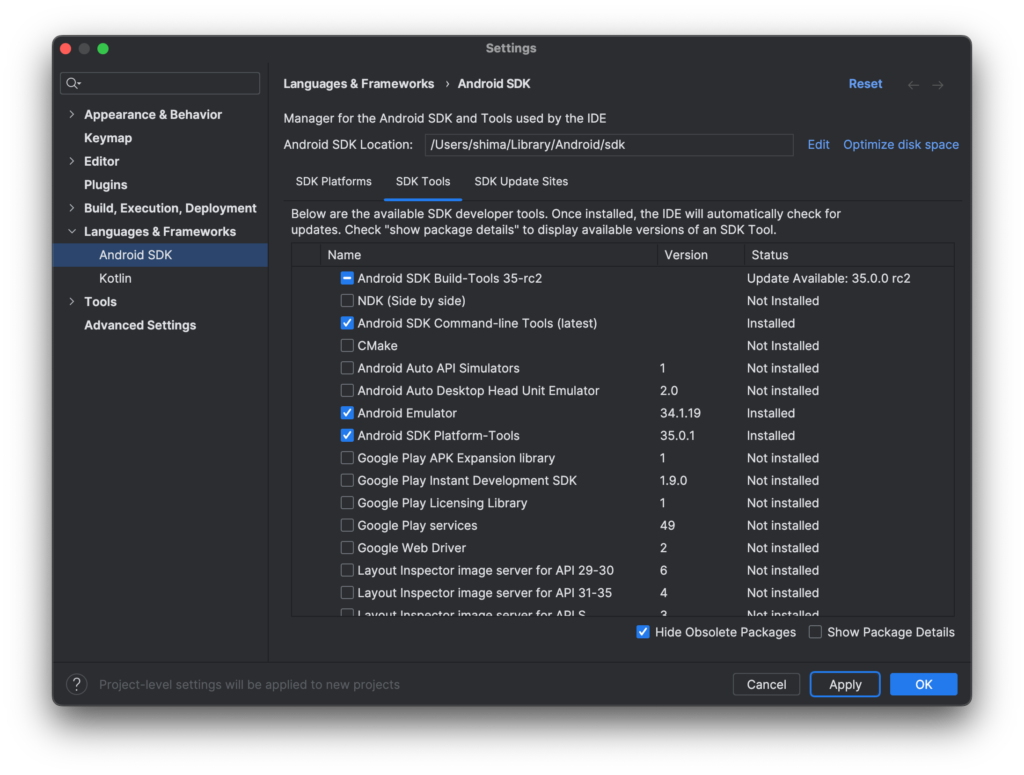
「More Actions」にある「SDK Manager」を選択します。

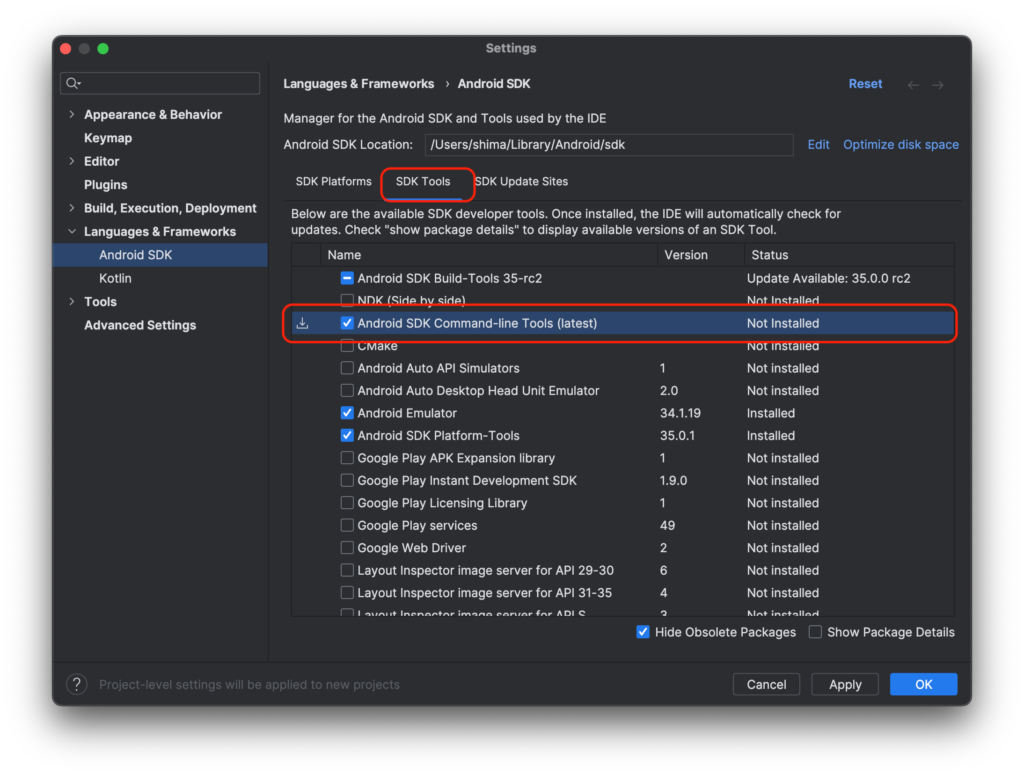
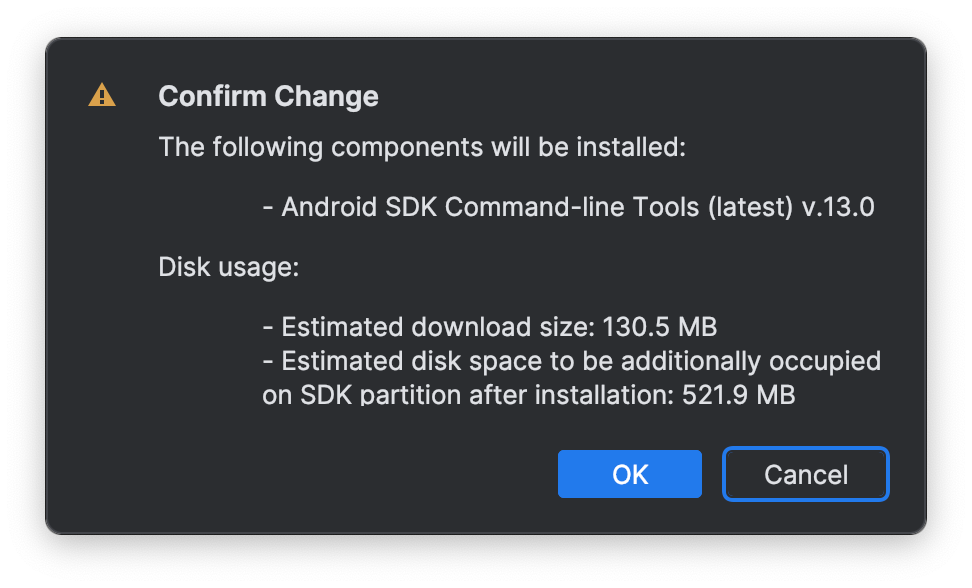
画面上部にある「SDK Tools」を選択して、「Android SDK Command-line Tools(latest)」にチェックを入れ、「Apply」を押します。


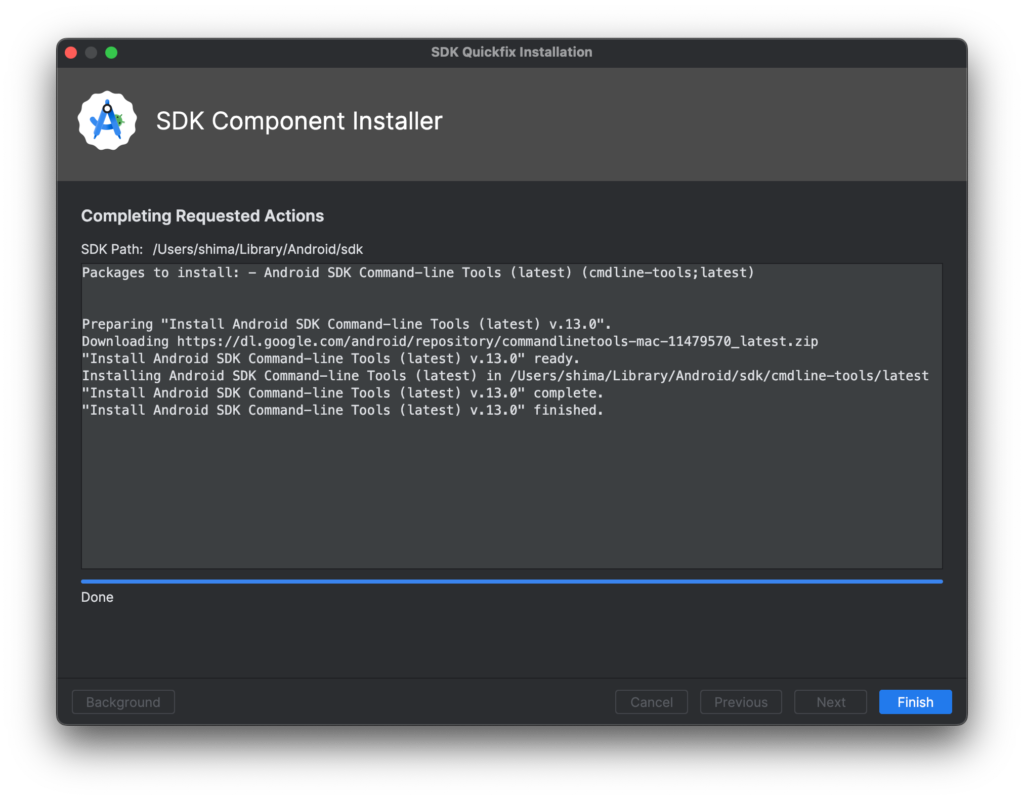
インストールが完了したら「Finish」を押します。

「OK」を押したらCommandLineToolsの設定は終了です。
flutter doctor で確認(3回目)
毎回ですが、以下のコマンドで確認します。
flutter doctor
確認してみると、Android Toolchain の部分の!が1つ減っているので、うまくいっていることがわかります。
Some Android licenses 部分を直す(×印の2つ目を直す)
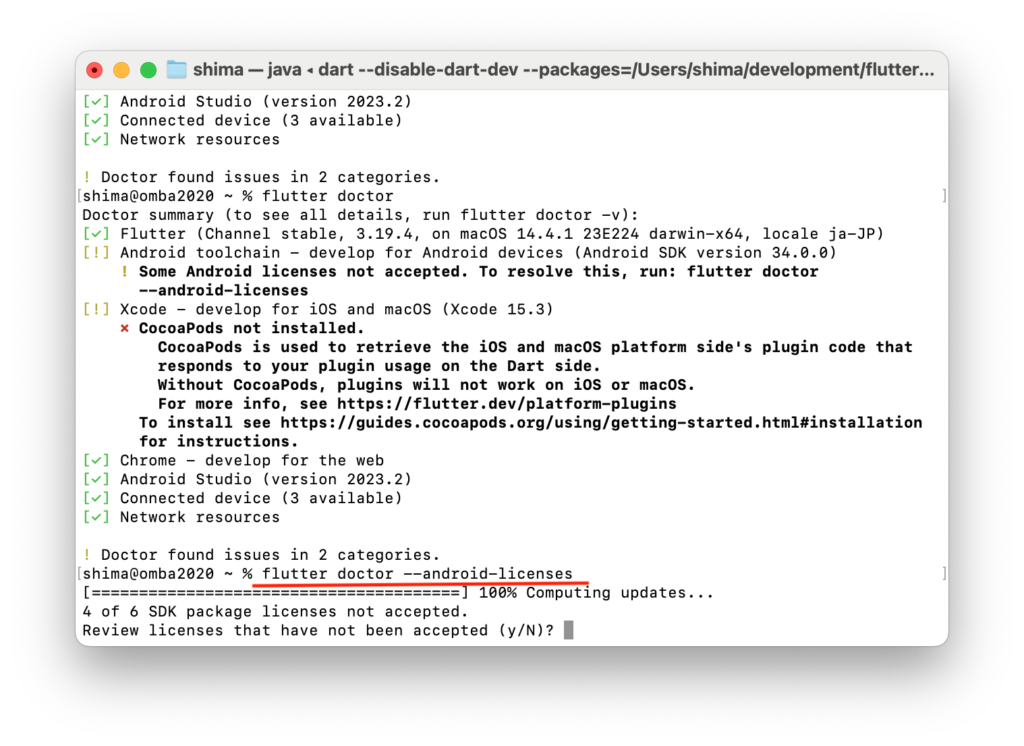
ターミナルに以下のコードを入力します。
flutter doctor --android-licenses
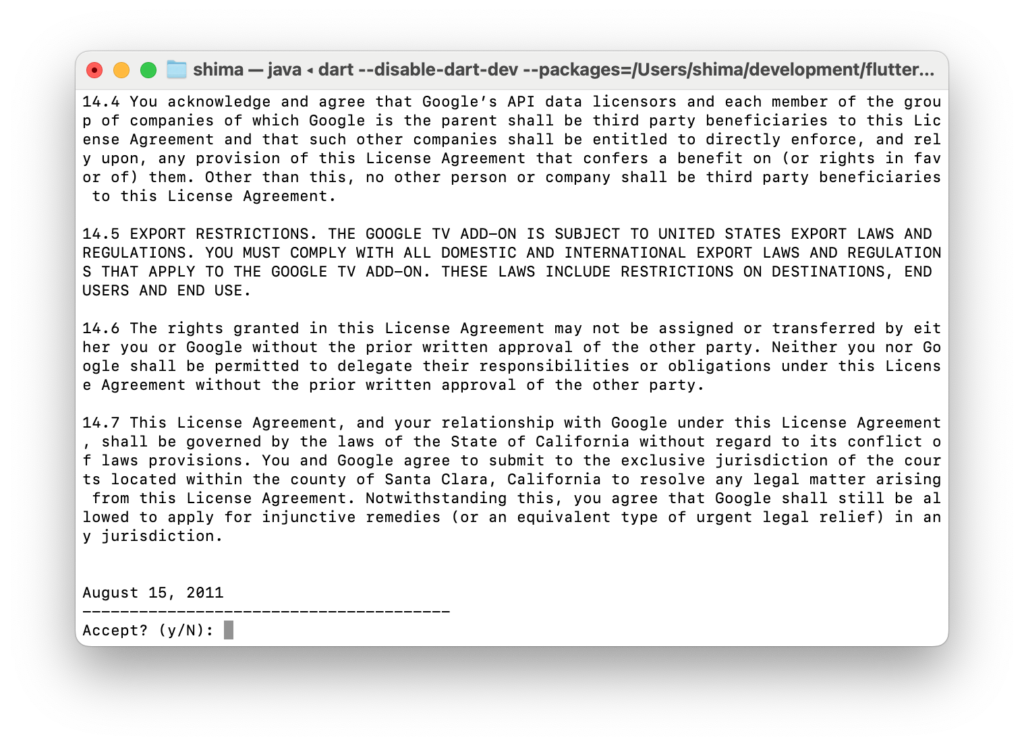
以下、すべて「y」を入力し、Enterキーを押します。





flutter doctor で確認(4回目)
毎回ですが、以下のコマンドで確認します。
flutter doctor
AndroidStudioの部分をみると緑のレ点がついているのがわかります。
これにて、AndroidStudioのセットアップ方法の紹介を終わります。
次回は、AndroidStudioにFlutterプラグインをインストールする方法を紹介します。
-300x158.png)
おすすめ書籍
.png)


-300x158.png)



-300x158.png)
コメント