※本記事で使用している環境
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.5)
チップ:Apple M3
シェル:zsh
<ソフトウェア>
・Flutter(ver.3.22.3)
・Xcode(ver.15.4)
・CocoaPods(ver.1.15.2)
・Android Studio(ver.2024.1)
・Visual Studio Code(ver.1.92.0)
前回は、Center Widget についての解説を行いました。

今回は、Padding Widget について解説します。
記事を執筆するにあたって、以下の書籍を参考にしました。
参考にした書籍
公式ドキュメントの該当箇所
公式ドキュメントの解説は、以下のページにあります。
https://api.flutter.dev/flutter/widgets/Padding-class.html

padding と margin について
padding と margin は、どちらも余白を作るためのものです。
以前、Container Widget について解説した際にも登場しました。

ただし、その時は、Container Widget のプロパティとして扱いました。
特徴を整理しましょう。
padding プロパティは、Container Widget の内側に余白を作るもの
margin プロパティは、Container Widget の外側に余白を作るもの
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Container(
color: Colors.amber,
width: 200,
height: 200,
margin: EdgeInsets.only(left: 50.0, top: 50.0),
padding: EdgeInsets.all(20.0),
child: Text("Hello Container"),
),
),
),
debugShowCheckedModeBanner: false,
);
}
}では、今回扱う Padding Widget はなんでしょうか。
簡単にいうと、Container Widget 以外のウィジェットを包んで、その内側に余白を作るためのものです。
Margin Widget というものは存在しません。
子ウィジェットの外側に余白を作りたい場合は、Container Widget で包んで、そのプロパティに margin を設定してあげる必要があります。
Padding Widget を使用する手順
では、以下のコードになるように書いていきます。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String _header = "何か表示されるエリア_プロパティ";
int _counter = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Hello Stateful Widget"),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(30.0),
child: Column(
children: [
Text(_header),
ElevatedButton(
onPressed: _onClick,
child: Text("Button"),
),
],
),
),
),
),
);
}
void _onClick() {
print("メソッドの中です。ボタンが押されました。");
setState(() {
_header = "ボタンが押されたので変化しました ${_counter++}";
});
}
}</code></pre></div>
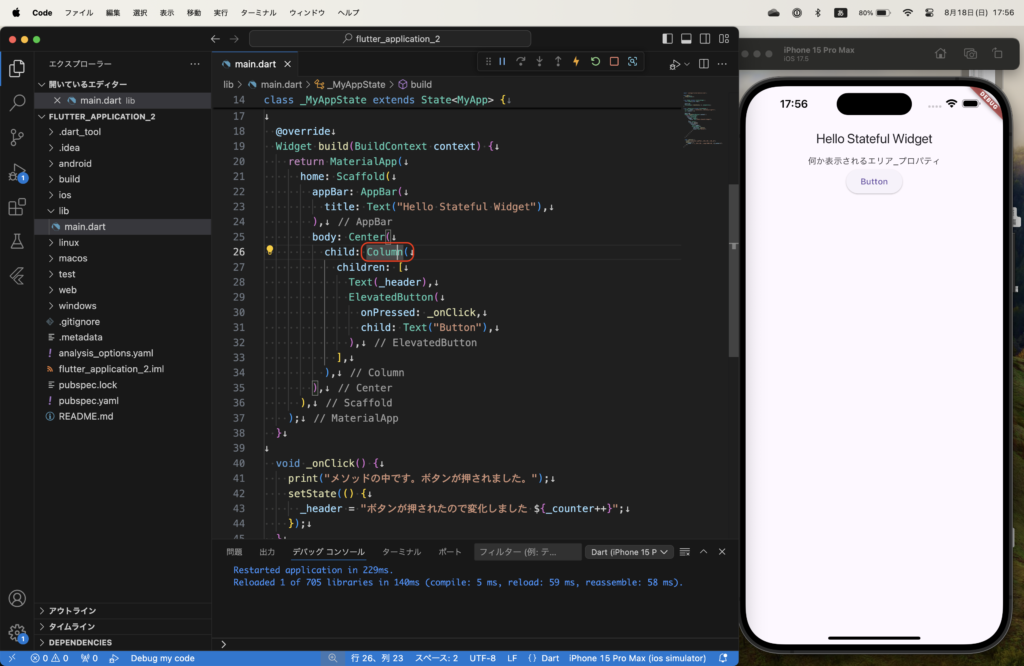
<!-- /wp:loos-hcb/code-block -->前回のコードの続きから操作を行なっていきます。
一旦、以下のコードを入力してください。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String _header = "何か表示されるエリア_プロパティ";
int _counter = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Hello Stateful Widget"),
),
body: Center(
child: Column(
children: [
Text(_header),
ElevatedButton(
onPressed: _onClick,
child: Text("Button"),
),
],
),
),
),
);
}
void _onClick() {
print("メソッドの中です。ボタンが押されました。");
setState(() {
_header = "ボタンが押されたので変化しました ${_counter++}";
});
}
}</code></pre></div>
<!-- /wp:loos-hcb/code-block -->このコードを元に変更を加えていきます。

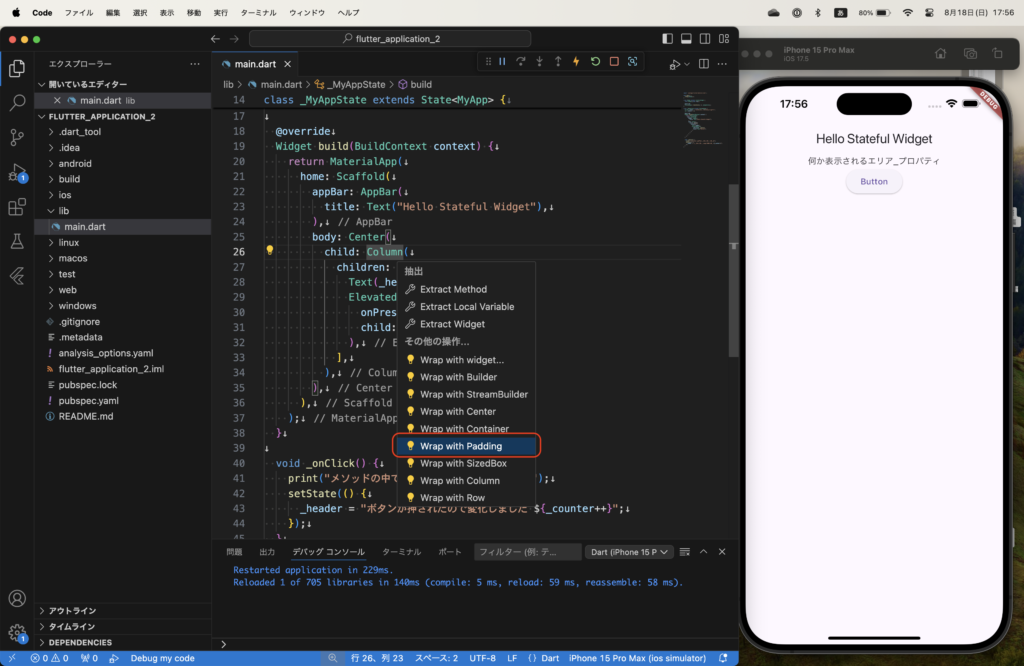
Column Widget にカーソルを合わせた状態で、以下のキーボードコマンドを押します。
Mac command + .
Win Ctrl + .

様々な項目が表示されますので、「Wrap with Padding」をクリックします。

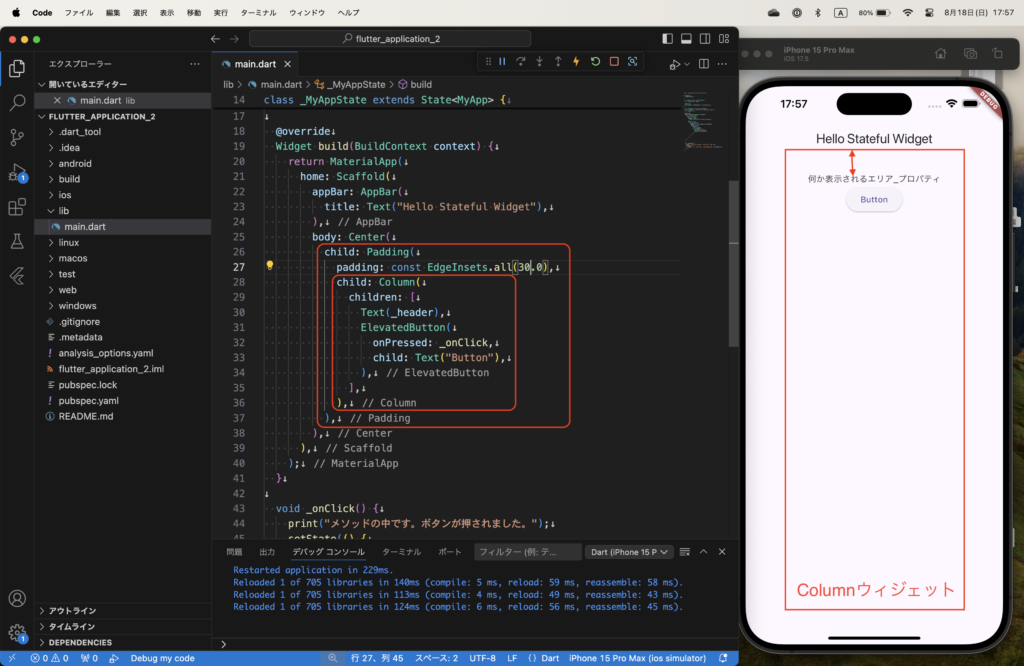
iOS シミュレーター画面を見てみましょう。
テキストとボタンを縦に並べた Column Widget の内側に余白ができました。
これにて、Padding Widget についての解説を終わります。
次は、Divider Widget についての解説を行います。








コメント