※本記事で使用している環境
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.5)
チップ:Apple M3
シェル:zsh
<ソフトウェア>
・Flutter(ver.3.22.3)
・Xcode(ver.15.4)
・CocoaPods(ver.1.15.2)
・Android Studio(ver.2024.1)
・Visual Studio Code(ver.1.92.0)
前回は、StatelessWidget についての解説を行いました。

今回は、VS Code でコードフォーマットする方法の解説を行います。
コードフォーマットとは
コードフォーマットとは、プログラミングコードの体裁を綺麗に整えることです。
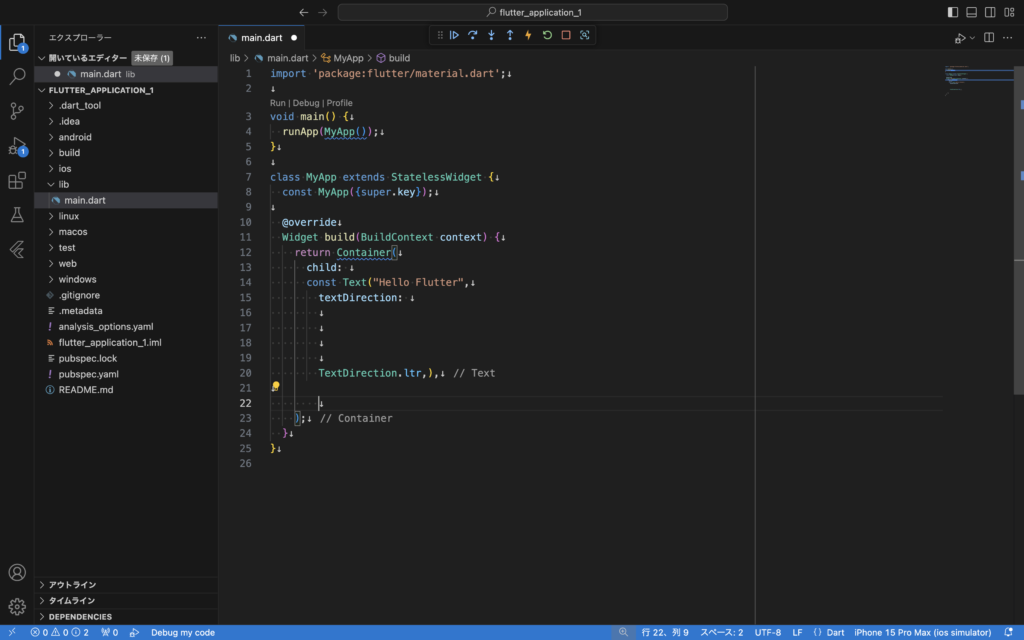
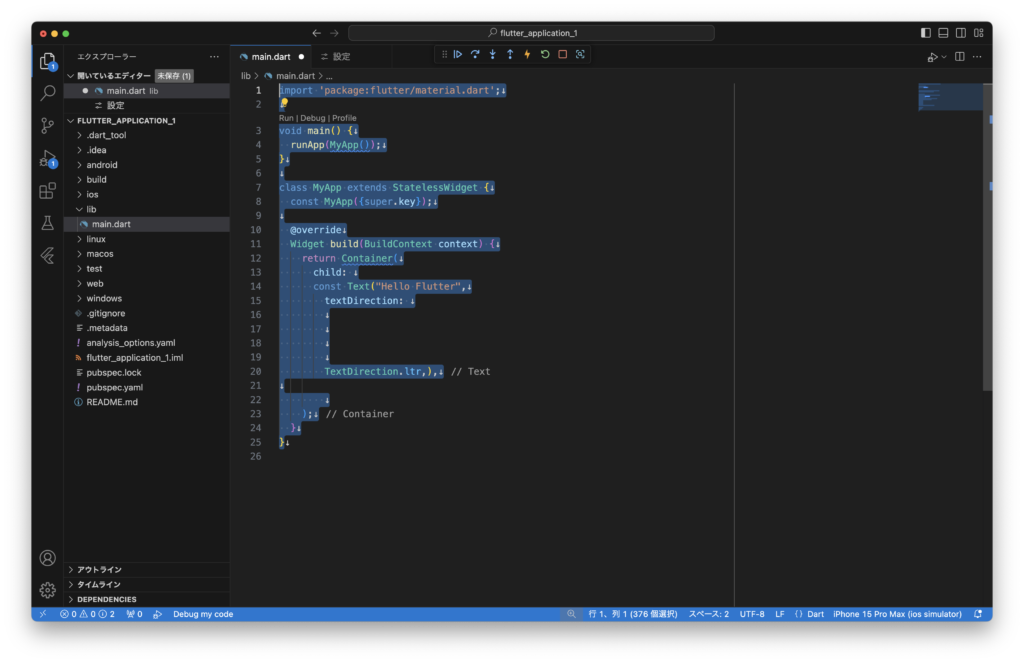
例えば、以下のコードを見てみましょう。

改行されている部分に規則性がなく、見やすいとは言えません。
ただし、コードを書いていると、このような状態によくなってしまいます。
そこで、今回は、プログラムコードを綺麗に整える方法を紹介していきます。
方法1:オートフォーマット

Mac command + ,
Win Ctrl + ,
を押して、設定画面を開きます。
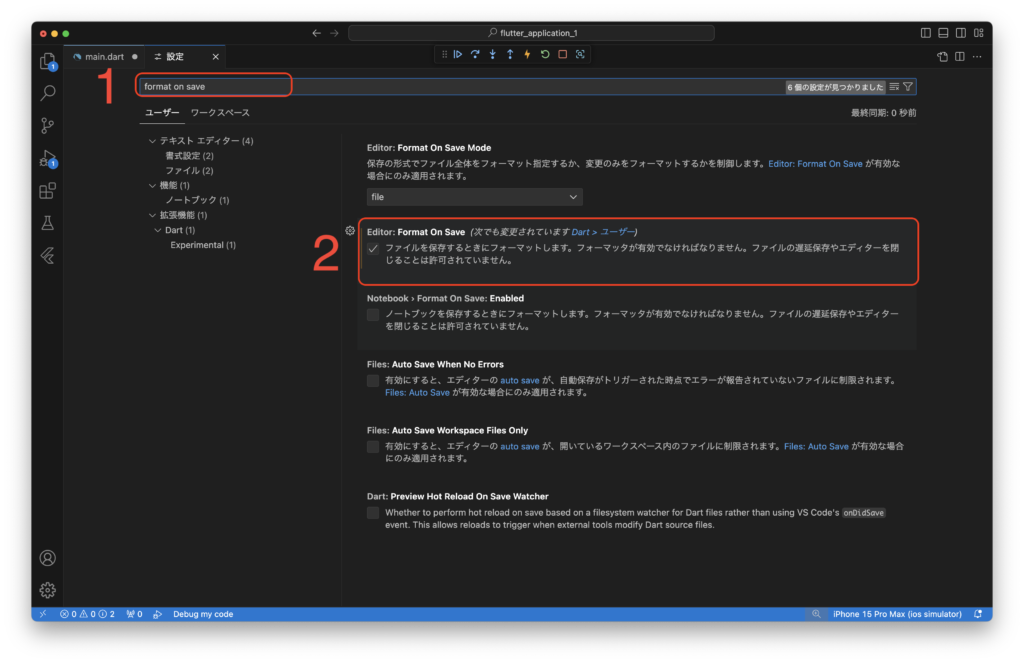
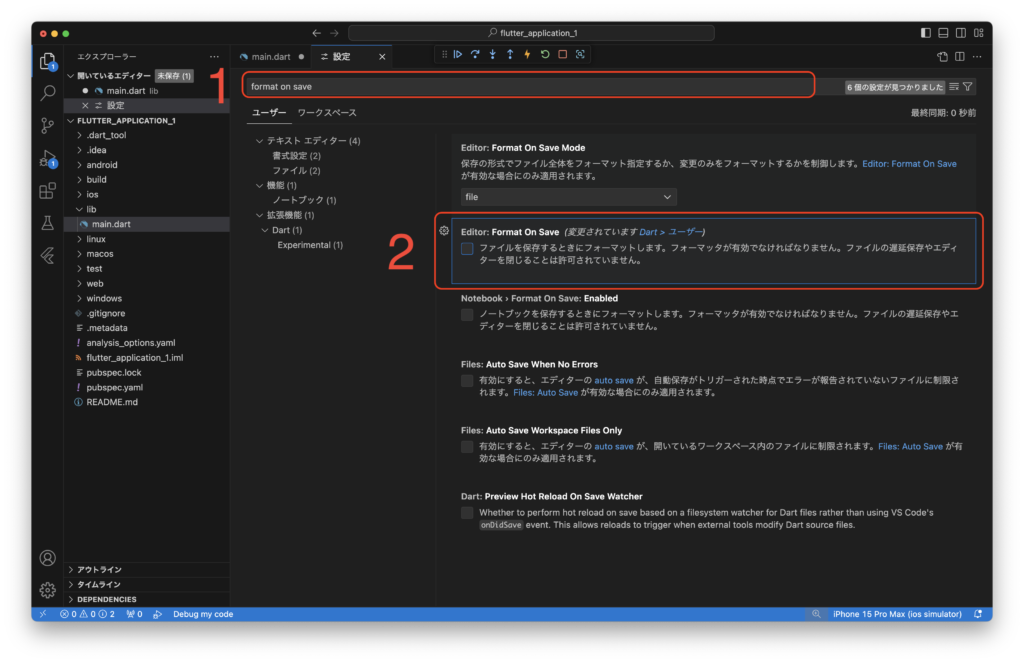
1: 検索ボックスに「format on save」と入力して、Enter を押して検索します。
2: Editor: Format On Save に(チェックマーク)を入れます。

Mac command + S
Win Ctrl + S
を押して、ファイルを保存します。
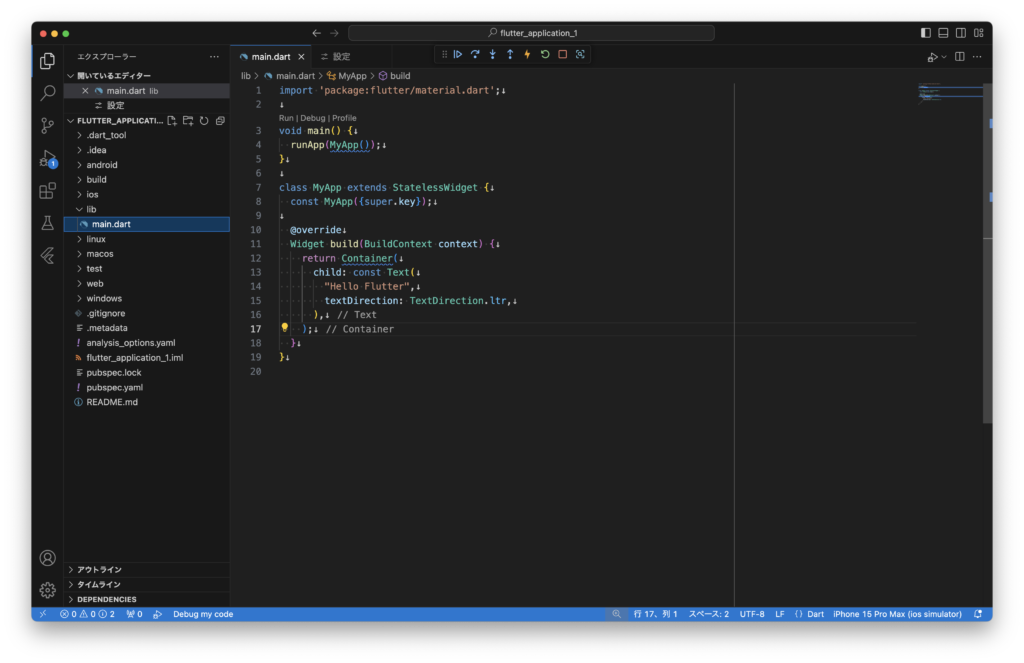
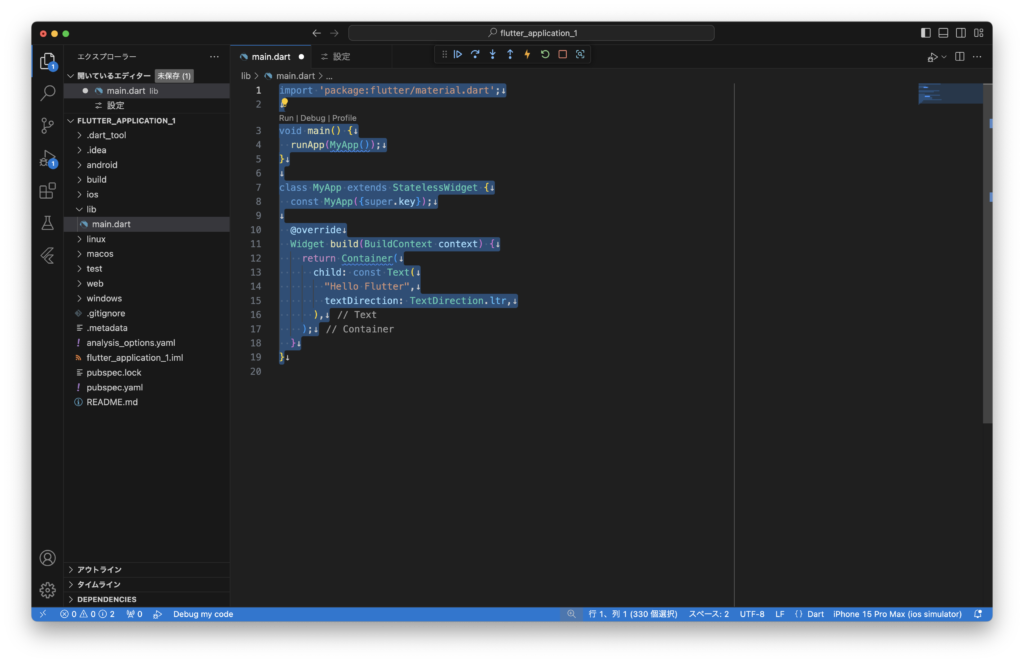
すると、コードが整えられた状態で保存されます。
方法2:手動で綺麗にする

Mac command + ,
Win Ctrl + ,
を押して、設定画面を開きます。
1: 検索ボックスに「format on save」と入力して、Enter を押して検索します。
2: Editor: Format On Save の(チェックマーク)を外します。

整えたい部分を選択します。

Mac shift + option + F
Win Shift + Alt + F
を押すと、コードが綺麗に整えられます。
これにて、VS Code でコードフォーマットする方法の解説を終わります。
次は、MaterialApp Widget についての解説を行います。










コメント