※本記事で使用している環境
<パソコン>
機種:MacBook Air(13inch)
OS:macOS Sonoma(ver.14.5)
チップ:Apple M3
シェル:zsh
<ソフトウェア>
・Flutter(ver.3.22.3)
・Xcode(ver.15.4)
・CocoaPods(ver.1.15.2)
前回は、Xcode のインストールなど、iOSアプリの開発環境を整える方法の解説を行いました。
あわせて読みたい
【Flutter】iOSアプリの開発環境を整える(環境構築②)2024年最新版
※本記事で使用している環境<パソコン>機種:MacBook Air(13inch)OS:macOS Sonoma(ver.14.5)チップ:Apple M3シェル:zsh <ソフトウェア>・Flutter(ver.3.22.3…
今回は、環境構築がうまくできているかを確認する方法の解説を行います。
記事を執筆するにあたって、以下の書籍を参考にしました。
目次
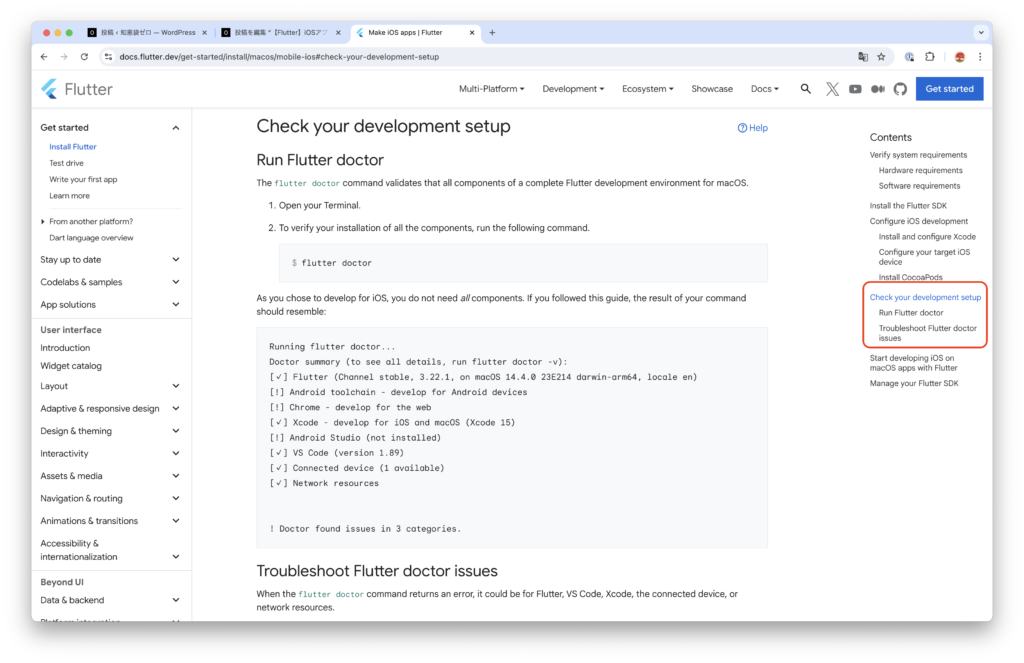
公式ドキュメントの該当箇所
主に、赤枠で囲まれた部分「Check your development setup」を扱います。
内容としては、環境構築がうまくできているかの確認です。
 説明画像1
説明画像1
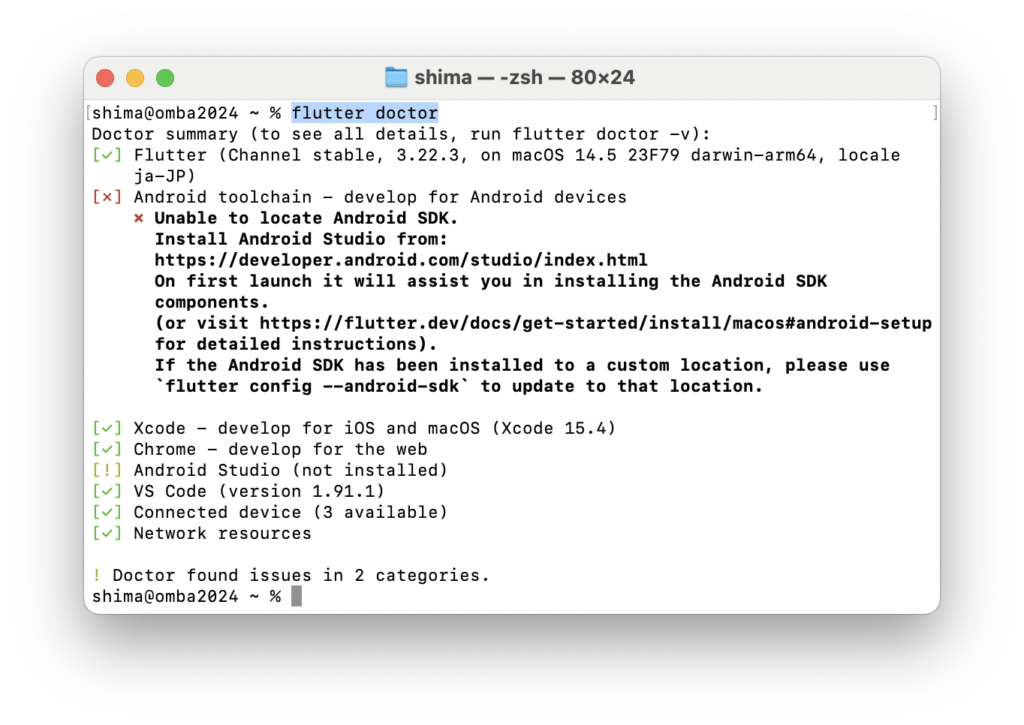
flutter doctor を実行する
ターミナルを開いて
と入力しましょう。

このような画面になれば成功です。
が入っている箇所がうまくできている部分です。
と!のところは設定が完了していないことを表しています。
もし、Flutter の箇所がうまくできていなかったら以下の記事を参考に設定を行なってください。
あわせて読みたい
【Flutter】Flutter SDK のインストール方法(環境構築①)2024年最新版
※本記事で使用している環境<パソコン>機種:MacBook Air(13inch)OS:macOS Sonoma(ver.14.5)チップ:Apple M3シェル:zsh <ソフトウェア>・Flutter(ver.3.22.3…
Xcode の箇所がうまくできていない場合は、こちらです。
あわせて読みたい
【Flutter】iOSアプリの開発環境を整える(環境構築②)2024年最新版
※本記事で使用している環境<パソコン>機種:MacBook Air(13inch)OS:macOS Sonoma(ver.14.5)チップ:Apple M3シェル:zsh <ソフトウェア>・Flutter(ver.3.22.3…
Chrome の箇所がうまくできていない場合は、こちらです。
あわせて読みたい
【Google Chrome】インストール&ログイン方法(Mac編)
※本記事で使用しているデバイス情報 <パソコン>機種:MacBook Air 13″OS:macOS Sonoma 14.3 今回は、Macパソコンを購入してまずやるべき Google Chrome のインストー…
VS Code の箇所がうまくできていない場合は、こちらです。
あわせて読みたい
【VS Code】インストール方法と初期設定方法(Mac)
※本記事で使用している環境<パソコン>機種:MacBook Air(13inch)OS:macOS Sonoma(ver.14.5) この記事では、Visual Studio Code のインストール方法と初期設定方…
これにて、環境構築がうまくできているかを確認する方法の解説を終わります。
次は、Android Studio のインストールなど、Androidアプリの開発環境を整える方法の解説を行います。
あわせて読みたい
【Flutter】Androidアプリの開発環境を整える(環境構築④)2024年最新版
※本記事で使用している環境<パソコン>機種:MacBook Air(13inch)OS:macOS Sonoma(ver.14.5)チップ:Apple M3シェル:zsh <ソフトウェア>・Flutter(ver.3.22.3…
2024年最新版-1-300x158.png)


-300x158.png)
2024年最新版-1-300x158.png)
-300x158.png)
-300x158.png)
2024年最新版-300x158.png)









コメント